3d Circle Text Illustrator
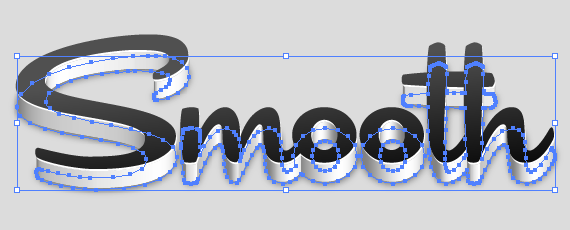
Move to your artboard and simply click on it Add your text and set its color to R=251 G=137 B=100 2 How to Add a 3D Effect and Expand it Step 1 Make sure that your text is still selected and go to Effect > 3D > Extrude & Bevel Click the More Options button, enter all the attributes shown below, and then click that OK button In the end, things should look like the following image.

3d circle text illustrator. We can start working on the 3D text now First, though, we should make the text fill up the artboard a little bit more Select both words, hold down Shift (to keep the text from distorting), and then drag a corner anchor out to make it larger Step 6 Getting into the 3D Text Let’s start working on the 3D text. You can of course choose whatever word or words you like for this 3D vector text tutorial RightClick and choose Create Outlines Step 2 Ungroup your letters and move them around in an eyecatching formation Group (ControlG) them back together when you’re satisfied with their placement Step 3 Select your text and go to Object > Path > Offset Path and, depending on the size of your text, input 4px6px and hit OK Step 4. 1 In Illustrator create a “New Document” 2 Select the “Type Tool” (T), choose your font (we used Lilypen) and type your text 3 Select your text and center it by using the “Horizontal and Vertical Align Centers” buttons in the upper menu Make sure you are aligning to the “Artboard”.
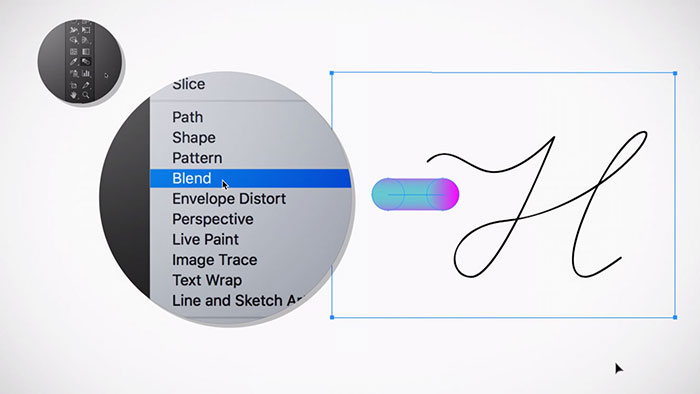
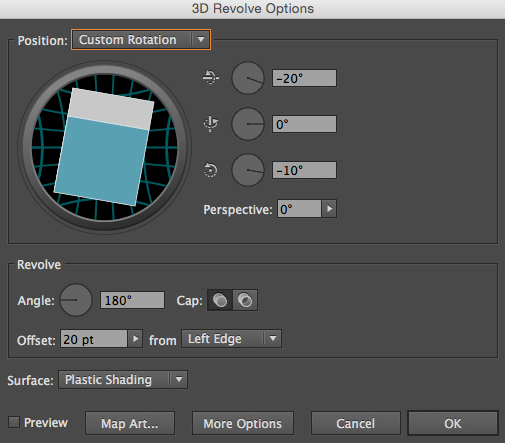
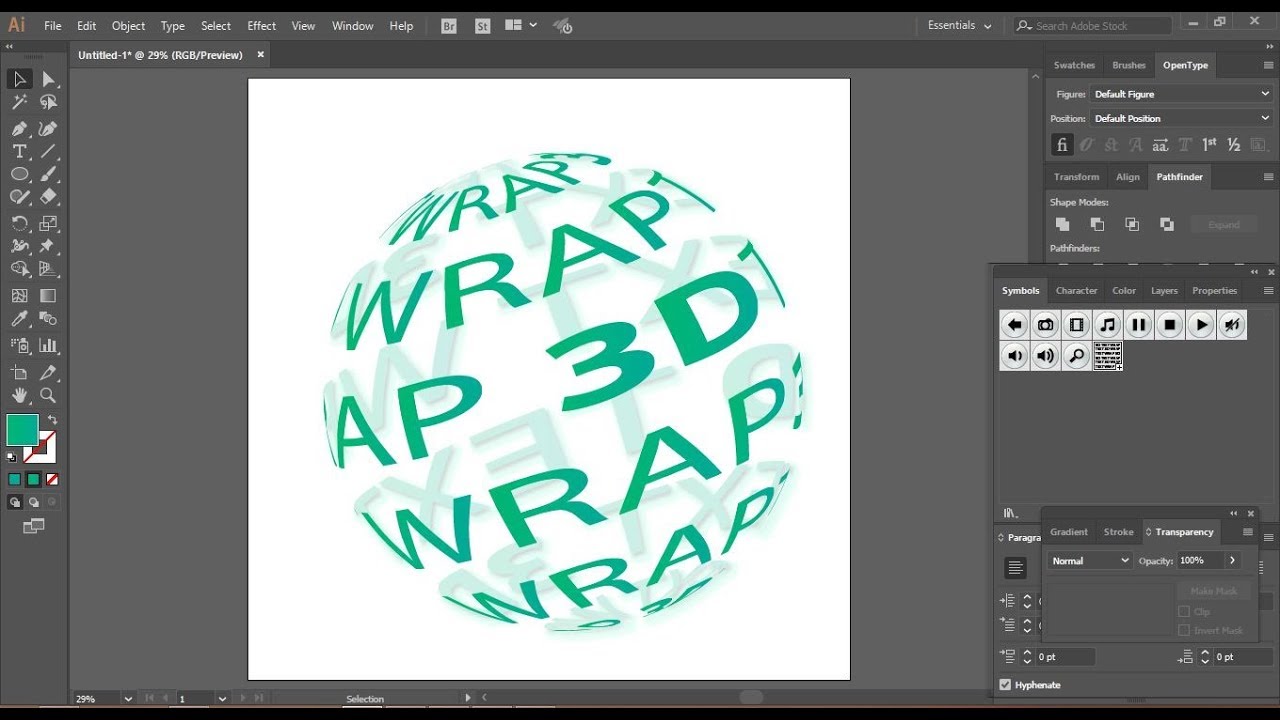
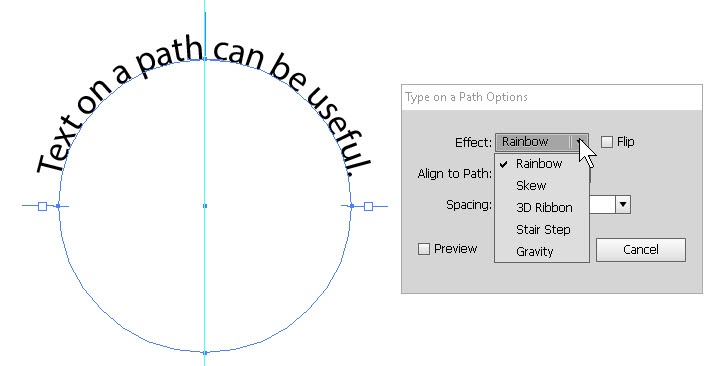
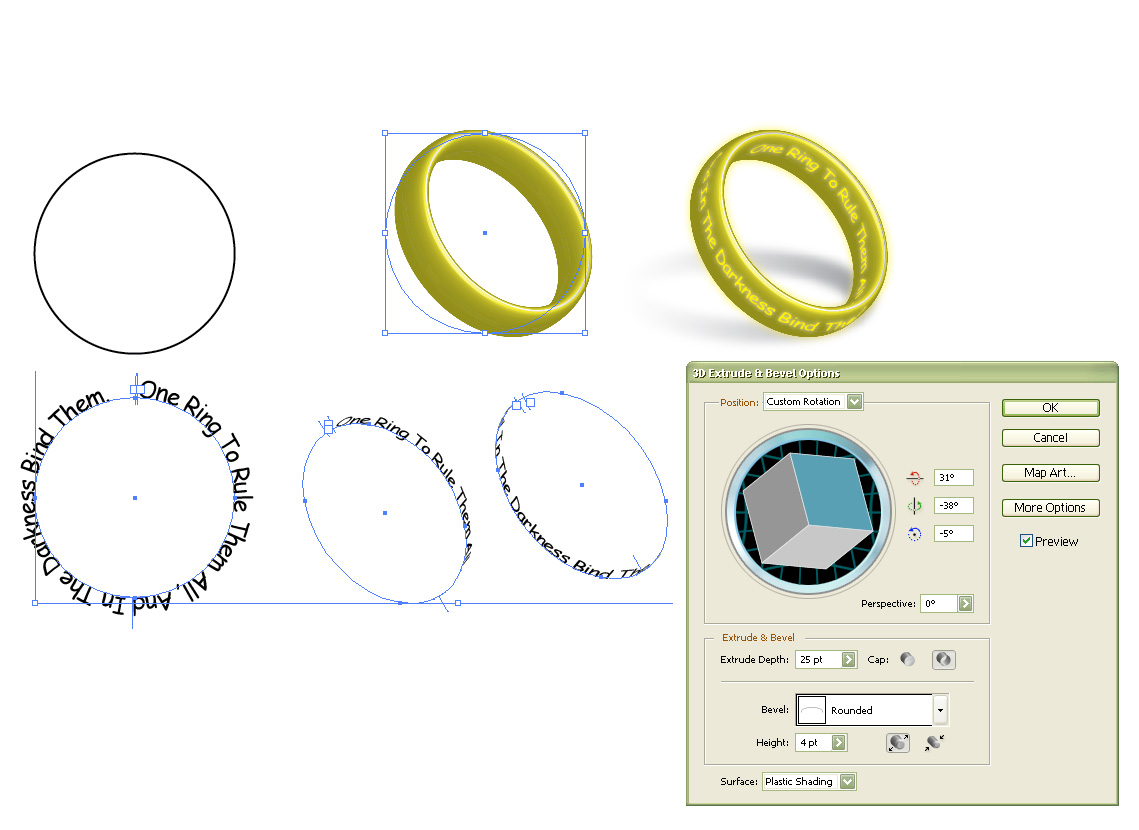
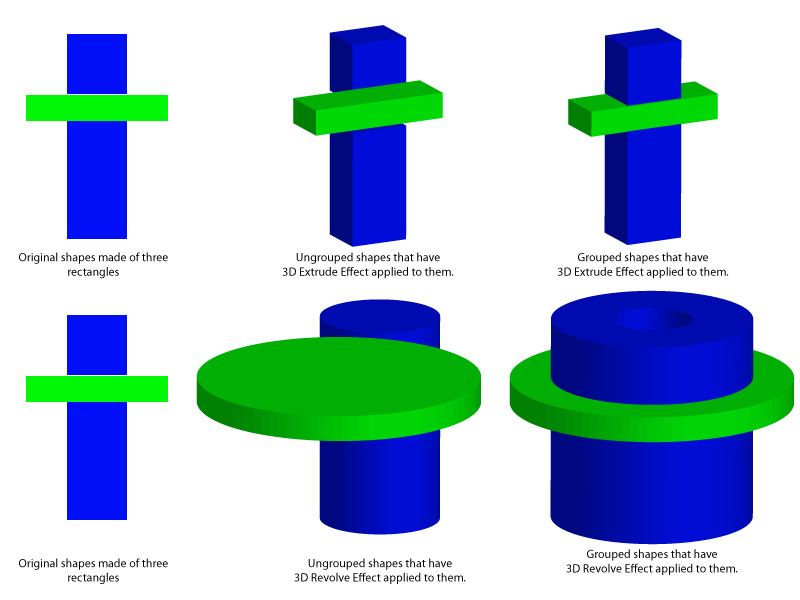
Revolving sweeps a path or profile in a circular direction around the global y axis (revolve axis) to create a 3D object Because the revolve axis is vertically fixed, the open or closed path that you revolve typically needs to depict half of the desired 3D object’s profile in a vertical and frontfacing position;. 🙂 I was wondering if you guys can help me, I've been using Adobe Photoshop and Adobe Illustrator for many years and I know how to design but I was wondering if anyone could advise the best way to create text using any font that can be warped to shape like a ring or a 3d surrounding a circle (please see below) I've tried to do this on many occasions but nothing seems to be working. To wrap your text around a circle in Illustrator, simply grab the Type on a Path Tool and click on the circle that you’d like the text place around This will place text around the perimeter of the circle that you can edit to your liking.
In Illustrator, create an arrow with your favorite color If the arrowhead looks too big, shrink it down until it is your desired size The arrow can be straight, or it can have a curve Create the arrow of your choice #2 Make Your 3D Arrows Make sure your arrow is selected, then go to Effect > Extrude and Bevel. First, draw a circle using the Ellipse Tool (L) to define the curve To make sure this circle is perfectly in the center of your design, you should copy one. To start editing the text, go to Object > Expand Appearance This will take the 2D text and make paths for the 3D text We need to ungroup the text so we can start working on different parts of it Tip Grouping and ungrouping objects are two common Illustrator commands I suggest getting used to the keyboard shortcuts for them — Ctrl/Cmd G (Group) and Ctrl/Cmd Shift G (Ungroup).
Open up the panel in Illustrator by going to Effect → 3D → Extrude & Bevel Here are the settings I ended up using on this particular piece, but have fun here and make it your own (Click the More Options button in the bottom of the panel to view all of the options shown below). You can of course choose whatever word or words you like for this 3D vector text tutorial RightClick and choose Create Outlines Step 2 Ungroup your letters and move them around in an eyecatching formation Group (ControlG) them back together when you’re satisfied with their placement Step 3 Select your text and go to Object > Path > Offset Path and, depending on the size of your text, input 4px6px and hit OK Step 4. Step 1 Hit Control N to create a new document Select Pixels from the Units dropdown menu, enter 600 in the width box and 380 in the height box then click on the Advanced button and enter the properties shown in the following image.
Step 1 Let’s create a new document first Make sure to set the dimensions to 600 x 600 pixels and the Color Mode to RGB Use the Rectangle Tool (M) to draw a rectangle and fill it with black # for our background. Launch Adobe Illustrator and create a new document Now start making 3D Circular Maze in Adobe Illustrator by following the below steps Step 1 Select the Ellipse Tool and draw two circles of size 60 pt X 60 pt and 470 pt X 470 pt Now select both the circles and open the Align Panel. In the following tutorial you will learn how to create an editable, 3D text in Adobe Illustrator (indicated by the blue circle in the following image) Select the newly added fill, set the color to R=241 G=106 B=4 and go to Effect > Stylize > Rounded Corners Enter a 2px radius and click OK.
Learn the basics of using text in your Adobe Illustrator designs, including adding text, formatting, and styling What you'll need Get files Sample files to practice with (ZIP, 67 MB) Add a line of text Add a line of text to your Illustrator projects. Learn the basics of using text in your Adobe Illustrator designs, including adding text, formatting, and styling What you'll need Get files Sample files to practice with (ZIP, 67 MB) Add a line of text Add a line of text to your Illustrator projects. Use two paths Set up the top ones, copy and paste in front, flip the type to the other side of the path, and adjust baseline shift and the positioning of the words As you see in the Layers panel, you may have to type the words or word groups such that the left words are on the right and conversely, depending on where you click on the circle to start with.
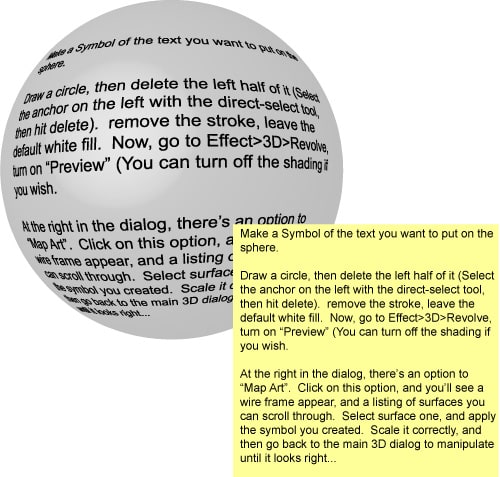
For same direction text around the same circle Create a circle using the shape tool from your toolbox Grab your ‘type on a path’ tool (located within your text tools) and click anywhere on the circle to begin typing Type your phrase and use the handle to move and flip the text on your path. In the first Illustrator tutorial, Daniel White shows you how to make an isometric 3D text effect in Illustrator in a series of six short videos From setting up an isometric grid to adding layers, colors, freeform gradients, and more, you'll learn it all. Hi all, I created a sphere by drawing a circle, deleting half the anchors to create a semi circle and going to effect > 3D > Revolve I now want to basically create text that will be transparent through the sphere so basically, holes in the sphere in the shape of letters.
Go to the Type Tool (T) in the Tools panel (on the left of the window) Draw a Type box Start entering text I have added a tab in between the two sentences so that they are placed correctly on the cube 5 Next we will use the pen tool to create an outline of the cube, where we want to place the text. How to Make Chiseled Type with Extrude & Bevel Effects Illustrator’s handy Extrude & Bevel effects can create a multitude of threedimensional effects, such as drop shadows or isometric projectionIn addition to these versatile effects, the Extrude & Bevel menu can transform your text with added bevels. How to Make a 3D Tube Text Effect in Illustrator Step 1 Open Illustrator and make a new file at any size you want In this case, I will setup mine at 1800 x 10 px Step 2 Select the Ellipse Tool (L) Be sure to set the fill to "gradient" and the stroke set to none Step 3 Draw a circle Step.
Rounded text is great for adding a soft, human look to text, and is a good solution if you want to create a logo for, say, a child’s toy or a chocolate bar It’s also ideal for making neoneffect lettering, since that’s a material that cannot be created with sharp corners. How to Bend Text in Illustrator Around a Circle Step 1 If you want to curve text around a circle in Illustrator, the process is very similar, except for a certain catch Let me show you!. Once you’ve finished typing, you can get started on learning how to rotate text in Illustrator Rotate the Text in One Step Before you rotate your text, make any adjustments to the size of the text, the font, the color and bolding or italics Then, select the text box by clicking on it Next, click on the “Rotate” tool in the main.
I had a special request from someone asking how to add text in the form of a circle I'll outline it all in the video above!Join my new Facebook group!https. Create a circle Increase the strength of the stroke to whatever fits your imagination Make the fill No color and the stroke the desired color If anything looks good, go to Object → Path → Contour Line (or Stroke Line) Ungroup the result with Object → Ungroup. First, you’ll need to type some text on your Illustrator canvas Click on the “Text” option on the main toolbar on your screen Then, place the text box on your screen Open the “Type” menu to adjust the direction and settings of your text box for some fun effects.
Adobe Illustrator is a versatile vector illustration application that’s preferred by many professional artists and designers Its robust and powerful set of tools coupled with its intuitive interface makes it the goto app for vector work Illustrator excels in allowing designers to craft stunning and realisticlooking 3D artwork. Animation & Video 3D Design It's easy to add text to a circle in Illustrator—draw a circle, choose the Path Text Tool, click the circle, and type The tricky part comes when you want to add two phrases and have one right side up at the top of the circle and one right side up at the bottom of the circle. When you use text on a path, you will have 3 lines Two lines with a square, and a plain center line Select the center line with the Direct Select tool, and drag it towards the center of the circle Then drag it around to center the type as you require Use baseline shift if you want it outside of the circle.
Adding pattern to the text Select the text, and click on any of the patterns from the swatches box If you don’t like how the text looks like after adding the pattern, you can change the text by simply going to the character bar and changing the font change the font on the go If you want to make a pattern of your own, you can do that as well. 1 How to Set Up a Grid for the Text Design Hit ControlN to create a new document Select Pixels from the Units dropdown menu, enter 850 in the width box and 640 in the height box, and then click More Settings Select RGB for the Color Mode, set the Raster Effects to Screen (72 ppi), and then click Create Document. More Tutorials https//wwwbitly/omopopsHello world, in this video I'll show you guys how to add text into 3d shape in illustrator, for better understandin.
How To Draw A circle in Illustrator I needed to know how to draw a simple circle in illustrator to then divide it in regular sections for my medieval stencils projects The tool to be used is the ellipse tool (same symbol as in Adobe Photoshop). I am brand new to Illustrator, and trying to modify an existing file How can i warp text around a circle like the names at the bottom,Everything i try just doesn't look good, nothing is uniform around the circle, I want "Happy campers" to look like the text at the bottom of the circle Thank you. If so, have you tried resetting the Illustrator Preferences?.
Is the smaller circle an artefact that just shouldn't be there?. To accomplish this we will be using the Type on a Path tool To wrap your text around a circle in Illustrator, simply grab the Type on a Path Tool and click on the circle that you’d like the text. To wrap text around a cylinder in Illustrator you need to start by creating a cylinder (Make it a color that will contrast nicely with your text color) Create a smallish circle Beginning with a smaller circle will make a narrower cylinder with less extrusion necessary, and the text will wrap more obviously than on a thick cylinder.
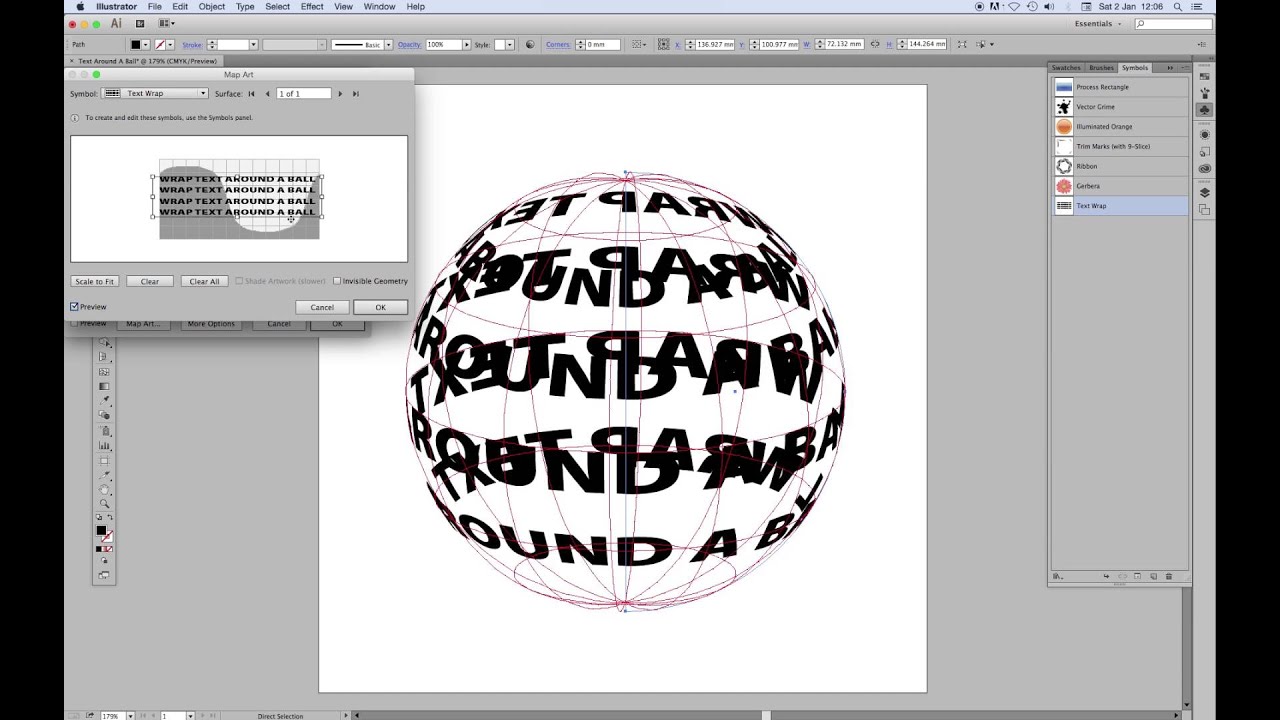
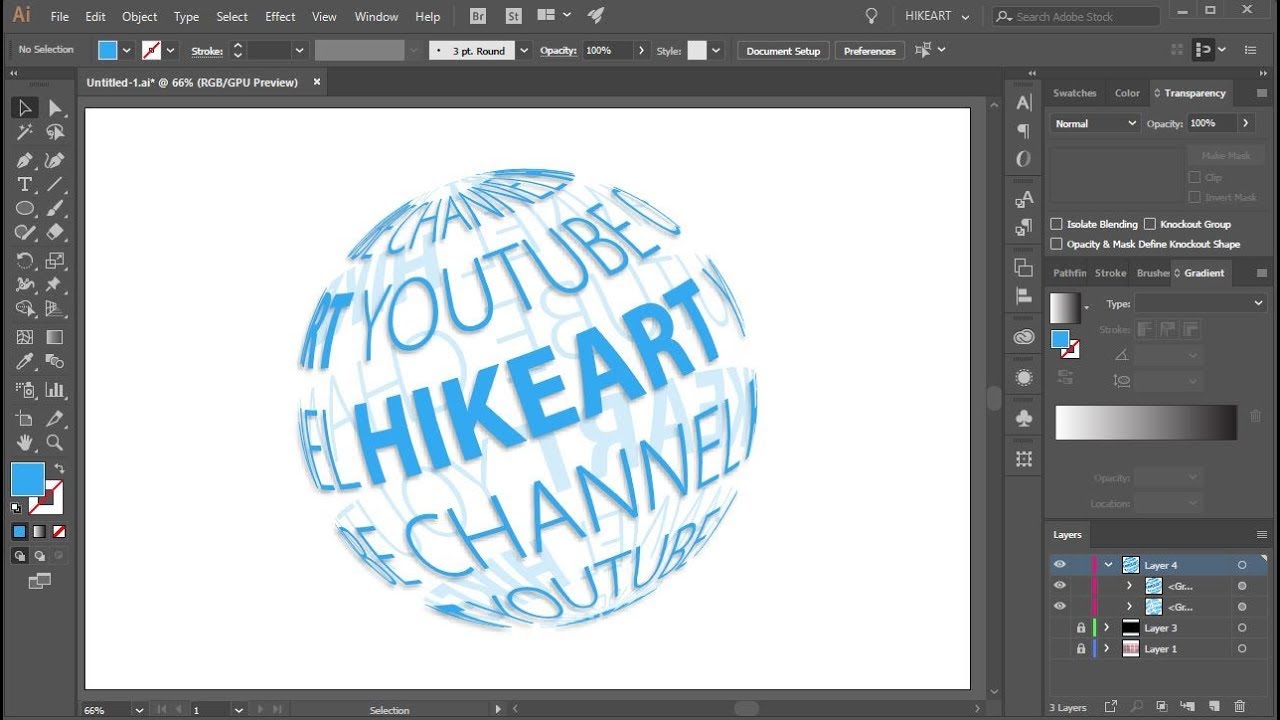
In today’s adobe tutorial, you will learn to Wrap Text around Sphere in Adobe IllustratorThe process is somewhat similar to other 3D effects that you have learned to create in Adobe Illustrator with the help of previous tutorials. How To Draw A circle in Illustrator I needed to know how to draw a simple circle in illustrator to then divide it in regular sections for my medieval stencils projects The tool to be used is the ellipse tool (same symbol as in Adobe Photoshop). Symbols can be any Illustrator art object, including paths, compound paths, text, raster images, mesh objects, and groups of objects When mapping 3D objects, consider the following Because the Map Art feature uses symbols for mapping, you can edit a symbol instance and then automatically update all surfaces that are mapped with it.
You can then rotate the 3D object’s position in the effect’s dialog box. Create one more circle at the center of the petals Set the Fill color of the circle to white To perfectly center the white circle, select it along with the petals and then, in the Align Panel (Window > Align or Shift F7), click the Horizontal Align Center and Vertical Align Center buttons. This is a great general purpose fix when Adobe programs start acting oddly The 3D tools within Illustrator often display in odd ways.
Step 4 In this step, we are going to create a flame brush First, we draw a circle and fill it with this gradient Now, you can drag it into the Brushes panel and choose Bristle Brush In the window that opens, type a name ” Fire brush “ then hit OK and then you can find your brush in the Brushes panel along with the default brushes. In the first Illustrator tutorial, Daniel White shows you how to make an isometric 3D text effect in Illustrator in a series of six short videos From setting up an isometric grid to adding layers, colors, freeform gradients, and more, you'll learn it all. Step 1, Open your Illustrator project You can do this from the Illustrator “File” tab or you can find the file in your file browser, rightclick, and select “Open With” and “Illustrator” This method is the easiest and works for both Mac and Windows computersStep 2, Select the text you want to curve You can create new text by clicking the text tool from the tool menu or pressing "T" on your keyboardStep 3, Click the Effect tab You'll see this either above your project.
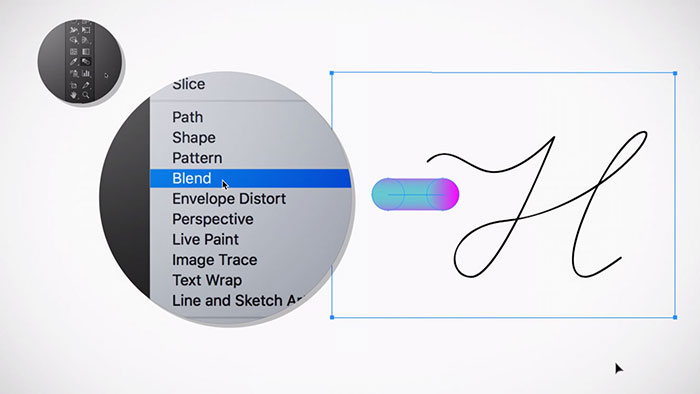
Here’s a quick summary of what we did to create circular text in Adobe Illustrator!. To start editing the text, go to Object > Expand Appearance This will take the 2D text and make paths for the 3D text We need to ungroup the text so we can start working on different parts of it Tip Grouping and ungrouping objects are two common Illustrator commands I suggest getting used to the keyboard shortcuts for them — Ctrl/Cmd G (Group) and Ctrl/Cmd Shift G (Ungroup). Draw a circle while gauging the size relative to the text Give it a gradient fill and alter the colours, then set it to 90 degrees Drag a duplicate of the circle to one side while holding ALT and Shift, then with them both selected, go to Object > Blend > Make Set up the Blend Options with Specified Steps at 1000 We'll need a few copies of this.
The first thing that comes to mind is to apply the 3D Extrude & Bevel effect to create a bevel on the editable text You would usually type your text, select it, then go to Effect > 3D > Extrude & Bevel Then, in the dialog box you would select the Front for Position preset, Classic Bevel, set the height and tick Preview option. 1 In Illustrator create a “New Document” 2 Select the “Type Tool” (T), choose your font (we used Lilypen) and type your text 3 Select your text and center it by using the “Horizontal and Vertical Align Centers” buttons in the upper menu Make sure you are aligning to the “Artboard”. There are many ways that you can use Adobe Illustrator to manipulate text and shapes to appear 3D Of course, there is always the actual 3D option in Photoshop,but sometimes it is good to know that you can create a 3D illusion without it, building your experience with Illustrator, Photoshop, even when using these ideas in actual sketches for logos!.
As you created a 3d object in adobe illustrator now the 3d object has 4 parts 1) The top 2) Bottom(which is hidden) 3) Outer Circle & 4) Inner Circle when you applying mapping you must select the 3rd one OUTER CIRCLE(in your case) in order to get the desired result Here is a link of quick video demonstration I have just created for you. Circular Text in Illustrator Type plays such an important role in design that it is impossible to ignore Any tips or techniques you can pick up to make your time better will only make your designs even better A lot of designers know how to create text on a path in Adobe Illustrator For some reason though, designers have difficulty realizing. Thanks to space Domain for sponsoring this video, go to https//getspace/ to create your space domainHello Again,In this tutorial, I'll show you How to.
You can do this from the Illustrator “File” tab or you can find the file in your file browser, rightclick, and select “Open With” and “Illustrator” This method is the easiest and works for both Mac and Windows computers 2 Select the text you want to curve. Adding pattern to the text Select the text, and click on any of the patterns from the swatches box If you don’t like how the text looks like after adding the pattern, you can change the text by simply going to the character bar and changing the font change the font on the go If you want to make a pattern of your own, you can do that as well. 1 Easy 3D Text in Adobe Illustrator Hi My name is Dicky and I'm a digital artist and illustrator from Nairobi, Kenya My illustrative work is often fun, colorful, and fairly silly.
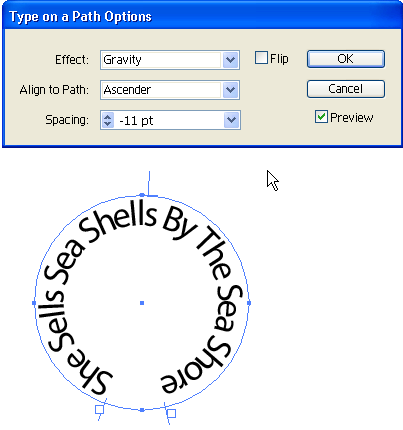
Moving/Flipping Text Select a Path First, click on the text that you’d like to move Brackets should appear on both ends of the path, along with a center bracket at the midpoint Move the Text Click on the center bracket and drag it along the path in either direction Your text should follow the bracket, while still staying centered. In the 3D Extrude & Bevel Options window, set the coordinates as indicated, the Extrude Depth to 50 pt, the Bevel to None and the Surface to Diffuse Shading Hit OK Step 7 Keep the text and the yellow Fill attribute selected, and go to Effect > Distort & Transform > Transform Type 2 px in the Move Vertical field and this will move the yellow Fill a little downwards to make it more visible at the bottom of the text effect.

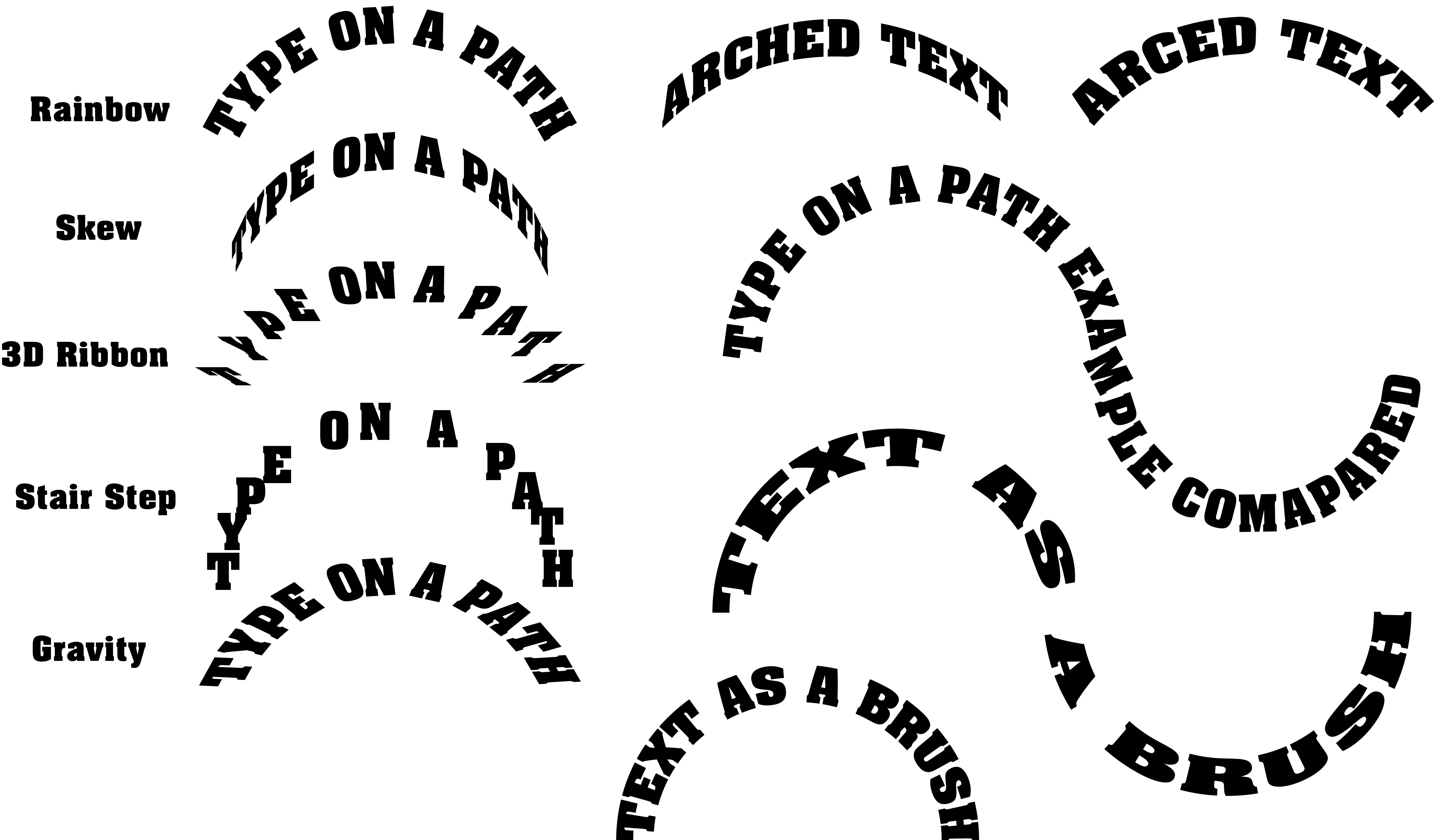
Adobe Illustrator Arched Text Examples Instructional Contributions Uscutter Forum

Design Challenge Day 8 Creating A 3d Revolve Effect In Illustrator Mixto Communications

How To Create An Editable 3d Text Effect In Adobe Illustrator
3d Circle Text Illustrator のギャラリー

How To Create 3d Text Online

6 Easy Steps To Make Amazing 3d Arrows In Illustrator

Baugasm Series 5 Design A Poster With 3d Shapes In Adobe Illustrator And Photoshop Vasjen Katro Skillshare

Learn How To Make 3d Text In Illustrator With Simple Drop Shadows

Create 3d Text Using Adobe Illustrator Cs5 Saffron Stroke Your Web Design Resource

3d Text Wrap Around A Ball Tutorial Illustrator Cs5 Youtube

How To Make 3d Rings In Illustrator

Create 3d Letters Without The Use Of 3d Tools In Adobe Illustrator

Text Wrap Around A 3d Circle In Adobe Illustrator Tips Tricks Youtube

Watch Adobe Shows You How To Create 3d Lettering In Illustrator Within A Minute Inspiring Bee

Use Type On A Path In Adobe Illustrator Skillforge

Globes And Spheres 3d Circles In Web Design Designmodo

How To Create The Bevel Emboss Effects For Editable Text In Adobe Illustrator Astute Graphics

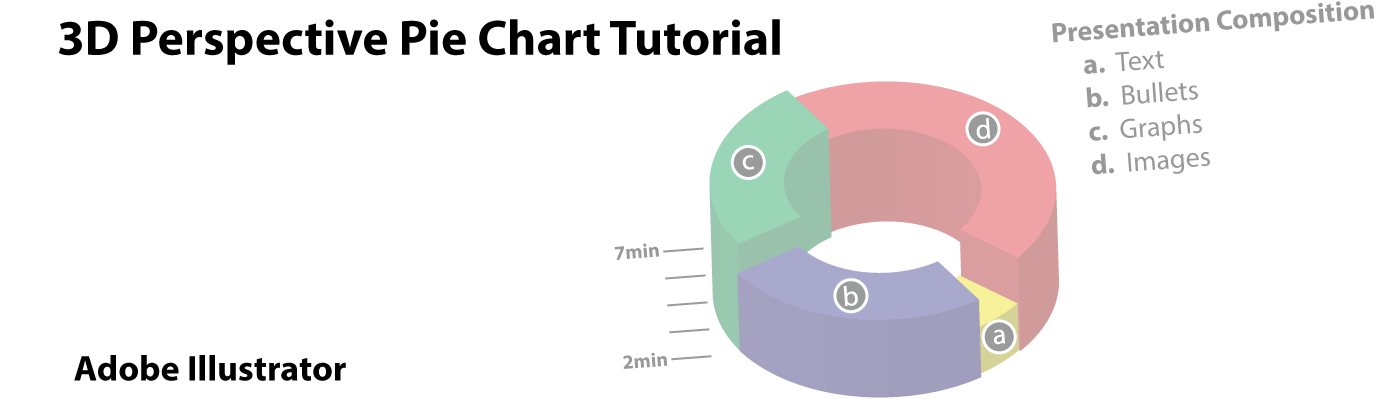
Create A 3d Pie Chart Using Adobe Illustrator Digital Tap

Shiny Circles With Text In 3d Space Royalty Free Vector

3d Pie Chart In Illustrator Yeehaw Up

How To Create 3d Text In Adobe Illustrator Home Educate In The Sunshine State

The Top 80 Adobe Illustrator Text Effects Tutorials 1stwebdesigner

3d Vector Styles For Illustrator Unique Illustrator Add Ons Creative Market

Deep Tuts How To Create A 3d Ball Sphere Part 3 Deep Tuts

Premium Vector Quick 3d Illustrator Text Effect

How To Make A 3d Tube Text Effect In Illustrator Medialoot

A Guide To Creating 3d Text In Adobe Illustrator

How To Curve Text In Illustrator

How To Create The Bevel Emboss Effects For Editable Text In Adobe Illustrator Astute Graphics

How To Warp Anything On A 3d Sphere In Illustrator Medialoot

Illustrator Tutorial This Easy Illustrator Tutorial Shows You How You Can Create A 3d Folded Circle Logo Circle Logo Design Illustrator Tutorials Circle Logos

Text Effect Illustrator Graphics Designs Templates

Making The One Ring With Illustrator Tiny Tutorials Adobe Classroom

How To Allocate Flat Objects On A Sphere Surface In Adobe Illustrator Illustrator Tutorials Vectorboom

How To Wrap Text Around A Transparent Sphere In Adobe Illustrator Youtube

How To Put Type On A Path In Illustrator Sitepoint

Typography Without Limits 40 Fresh Adobe Illustrator Text Effects The Jotform Blog

Text Revolving Around Planet Effect Photoshop Graphic Design Stack Exchange

How To Create A 3d Logo Guide And Inspirational Examples Logaster

How Do I Wrap Text Around A Cylinder In Illustrator Graphic Design Stack Exchange

Deep Tuts How To Make 3d Button In Illustrator Deep Tuts

Text Effect Graphicburger

Create An Assortment Of 3d Text In Adobe Illustrator

How To Warp Text Into Shapes With Adobe Illustrator Cc Logos By Nick

Creating 3d Objects With Ai

Create Advanced 3d Vector Tube Script Text In Illustrator

Quick Tip Create Circular Text In Adobe Illustrator Every Tuesday

How To Create 3d Block Letters In Illustrator Kelcie Makes Patterns

Ring Text 3d Circle Text With Gradient Adobe Support Community

Circle Orange Logo Design Tutorial 3d Fresh Logo In Adobe Ladyoak

50 Excellent Illustrator 3d Tutorials Smashing Magazine

Wrapping Text Around A Sphere Adobe Illustrator Tek Tips

Tutorial Creating 3d Typography With Adobe Dimension Desk Magazine

65 Best Illustrator Tutorials From 18 Creative Nerdscreative Nerds

Realistic Glowing Gold 3d Illustrator Text Style Effect

Teen Pixel 3d Circle Logo Design Illustrator Part 03 Facebook

Warping Text Into A 3d Donut Shape Graphic Design Stack Exchange

Red And White Pop 3d Text Effect Beauty Editable Adobe Illustrator Text Effect Suitable For Food And Beverages Stock Vector Image Art Alamy

3d Circle Png Download 1574 1642 Free Transparent Computer Software Png Download Cleanpng Kisspng

Create 3d Text Effect In Illustrator

How To Create 3d Glossy Logo In Adobe Illustrator Easy Tutorial Creative Alys

Wrap Text Around Sphere In Adobe Illustrator Adobe Tutorial

Set Type On A Circle A Square An S Curve Whatever Creativepro Network

Illustrator Tutorial 3d Logo

50 Excellent Illustrator 3d Tutorials Smashing Magazine

Realistic 3d Fur Effect In Adobe Illustrator Ashley Cameron

Learn How To Create Cartoon Styled 3d Text Effect In Adobe Illustrator Tutorials Fribly

How To Create 3d Emerging Effects In Adobe Illustrator Tutorial Creative Alys

Adobe Illustrator For Video And 3d
Vector Outline 3d Circle Text Banners With Modern Icons Stock Vector Illustration Of Circular Speech

17 Illustrator Cc Tutorial Logo Design How To Create 3d Logo Design With Glossy Effect All About Adobe Illustrator Tutorials

How To Use The 3d Tool In Illustrator Creative Bloq
3d Business Abstract Circle Icons Vector Design Illustrator Stock Illustration Download Image Now Istock

How To Allocate Flat Objects On A Sphere Surface In Adobe Illustrator Illustrator Tutorials Vectorboom

Retro Orange 3d Illustrator Text Effect Graphic By Eddyinside Creative Fabrica

Ring Text 3d Circle Text With Gradient Adobe Support Community

Illustrator Trick 3d Spiral On Behance

Grungy 3d Text In Illustrator Design Panoply

Golden Circle Frame With 3d Star Free Vector In Adobe Illustrator Ai Ai Vector Illustration Graphic Art Design Format Encapsulated Postscript Eps Eps Vector Illustration Graphic Art Design

3d Logo Design Tutorial In Illustrator Photoshop

Vector Abstract 3d Circle Text Boxes Number 1 To 12 Stock Vector Illustration Of Shape Graphic

Illustrator To After Effects Worksflow Training Connection

3d Text And Objects Illustrator Tutorials

Quick Tip Create Circular Text In Adobe Illustrator Every Tuesday

Warp Text To 3d Shapes In Adobe Illustrator Graphic Design Youtube

Vector Outlined 3d Circle Text Boxes With Modern Icons Premium Vector In Adobe Illustrator Ai Ai Format Encapsulated Postscript Eps Eps Format

Adobe Illustrator Vectortwist Simona Pfreundner

Warping Text Into A 3d Donut Shape Graphic Design Stack Exchange

Adobe Illustrator Tutorial 3d Tube Text Effect Sreejith P

Adobe Illustrator Tutorial Create 3d Circle Logo Design Fo Ladyoak

Illustrator Tutorial Wrap Or Revolve Text Around A Globe Or Sphere Youtube

3d Isometric Text Effect In Adobe Illustrator Ad By Hvdesignz On Deviantart

Create A Quick And Easy 3d Type Effect Wegraphics

25 Fantastic Adobe Illustrator Text Effects Tutorials

Create A 5g Glossy 3d Logo In Illustrator Adobe Tutorial

Adobe Illustrator Tutorial Create 3d Effects In Illustrator Digital Arts

Adobe Illustrator Logo Design How To Create 3d Circle Logo With Illustrator Cs6 All About Adobe Illustrator Tutorials

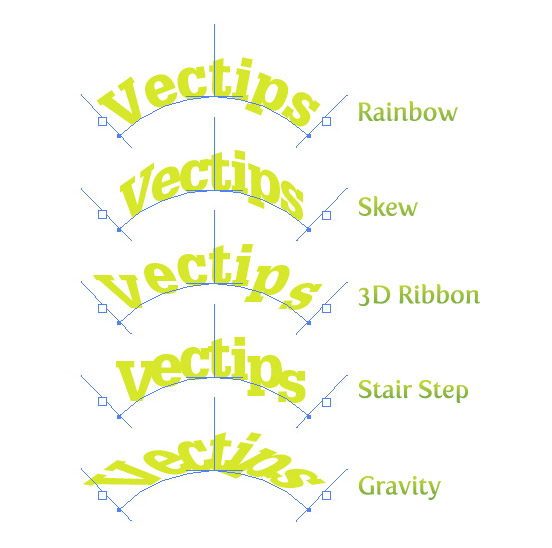
Type On A Path Options Vectips

How To Create A Golden Text Effect In Adobe Illustrator Vitorials

Pin On 1 Insta Create

How To Wrap Type Around A Ring Graphic Design Stack Exchange



