Pixel Animation Frames
Pixilart is an online pixel drawing application and social platform for creative minds who want to venture into the world of art, games, and programming Pixel art is fundamental for understanding how digital art, games, and programming work.
![]()
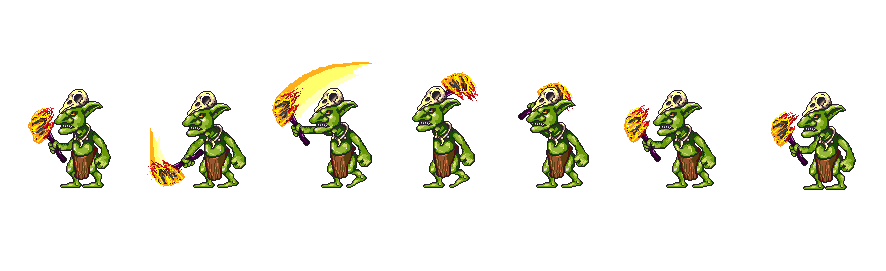
Pixel animation frames. Check out my popular GameMaker Book and GameMaker Courses http//wwwheartbeastcoFollow me on Twitch for GameMaker livestreams http//wwwtwitchtv/uheart. Pixel Studio is a new pixel art editor for artists and game developers Simple, fast and portable No matter whether you are a beginner or a professional Create amazing pixel art anywhere and anytime!. From it's polished frames to smooth animation, Street Fighter III is widely regarded as one of the best looking games to use pixel art And everything about Twelve transfixes me King of Fighters has good 2D pixel animations but it doesn't even come close to 3rd Strike P ponpo ( â â ¿â ) Aug 22, 11 19,680 8 0 Tsukuba, Japan Apr 23.
How To Pixel Art Tutorials 17 Walk Cycle (6 & 8 frames) Dual Core Studio (17) 1 0 How to create a walk cycle animation with different amounts of frames animation, beginner, character, sprites, walkcycle. Erde Walking Frames Explore Art Street Art Character Street Art Saved from lijjdeviantartcom Erde Walking Frames by Lijj on DeviantArt October Game Character Design Game Design Arte 8 Bits Dots Game Pixel Animation Frame By Frame Animation Isometric Art Pixel Design Pixel Art Games More information People also love these. The PIXEL LED Art Frame is a nostalgically designed screen that displays your choice of animated, LED pixel art, giving you a place to view retroflavored designs It’s controlled via Bluetooth through an iOS or Android app, and features 1024 ultrabright LEDs, creating an effective resolution of 32 by 32 pixels.
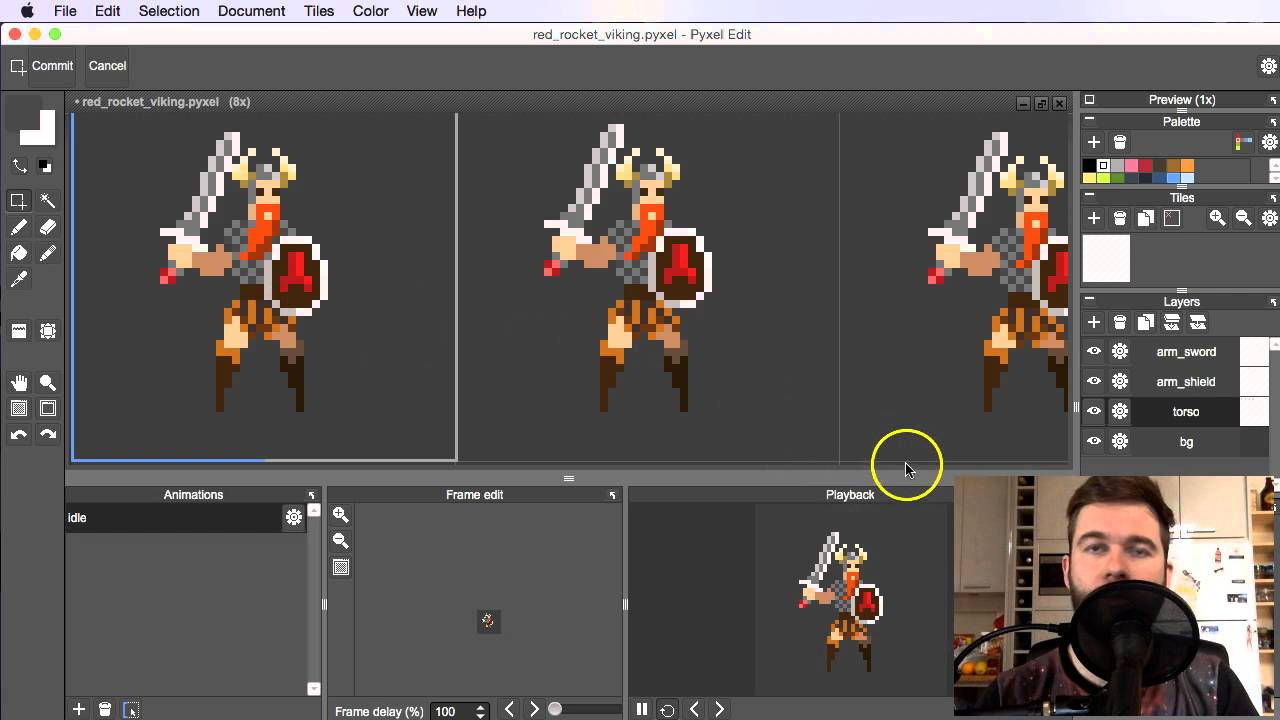
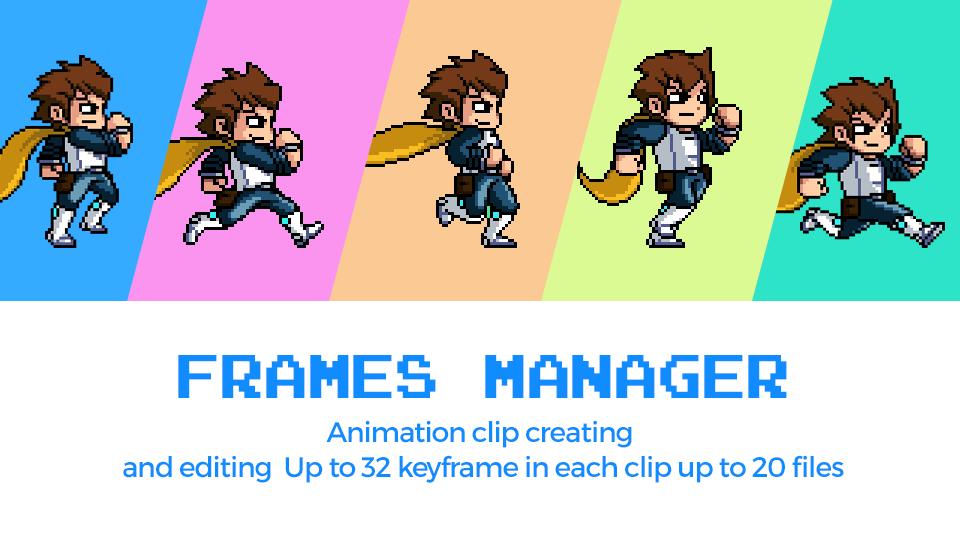
Frames Include several animations in the same file tagging sections Playback Modes Loop a section in forward, reverse, pingpong modes Change preview speed Avoid extreme pixel distortions when rotating tiny sprites Tiled Mode Create patterns repeating the image in a 3x3 grid Custom Brushes. When you create an animation there are always lots of pictures (called frames in pixel art or costumes in Scratch) that are displayed quickly to make the animation happen Step 5 – Create new frames by duplicating Use the ‘Copy Frame’ button to copy the current frame so you don’t have to redraw everything. We support layers and animations and have a ton of useful tools all you need to create cool projects.
When an element is animated or transitioned on a separate GPU layer, everything on that layer moves as one big block of pixels, so the browser doesn’t need to calculate every single pixel on every frame Other CSS properties that trigger that type of acceleration are translateZ () and opacity. Animation Mentor Pixel Animation Animation Reference Pixel Life Pixel Drawing Anime Pixel Art Pixel Art Games Pixel Pattern Game Concept Art More information Saved by Mati Demers 741 People also love these ideas. PIXELARTOR is animation tool to create 2D frame images from 3D scenes/models with or without animations Generated animation frames can be exported into gif image or ZIP file with sprites PIXELATOR support only glTF & FBX files at the moment, but more formats will be added soon.
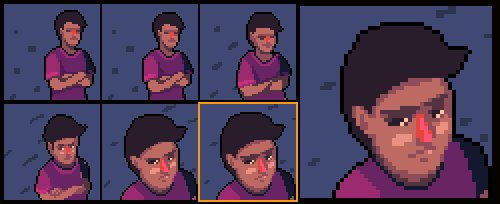
In a posetopose animation you draw the key frames first and then fill the gaps The first frame for this animation I call the “Still” It serves both as a concept art, to define the style of. Our Mission is to Build Ideas!”. With just a few simple frames of pixel artwork and the right MakeCode blocks, you can make your player sprite react to actions in fun ways!.
With cel animation , Individual cels are drawn for every one or two frames of motion Cels are layered on top of each other using overlays, with each second containing about 24 frames in a feature film This was an important development because it meant that animators didn't have to recreate the whole image for each frame. Download Pixelaria for free Software for creating and exporting pixelart animations Provides functionality for creating pixel art animations and exporting assets into animation sheets automatically in the same tool Everything runs on a unified and simple interface based on YoYoGame's GameMaker. From it's polished frames to smooth animation, Street Fighter III is widely regarded as one of the best looking games to use pixel art And everything about Twelve transfixes me King of Fighters has good 2D pixel animations but it doesn't even come close to 3rd Strike P ponpo ( â â ¿â ) Aug 22, 11 19,680 8 0 Tsukuba, Japan Apr 23.
* No limit on the. Pixel Frames are officiallylicensed and multilayered snapshots of popular retro game classics The foreground, midground, and background are layered and distanced to add depth within the shadowbox Each layer is laser cut, then inserted into a foam backing that holds each popular scene at a different point of depth to add a 3D feel to 2D retro games. For only $30, markleoart will create a pixel art characters with animation frames Gamers!.
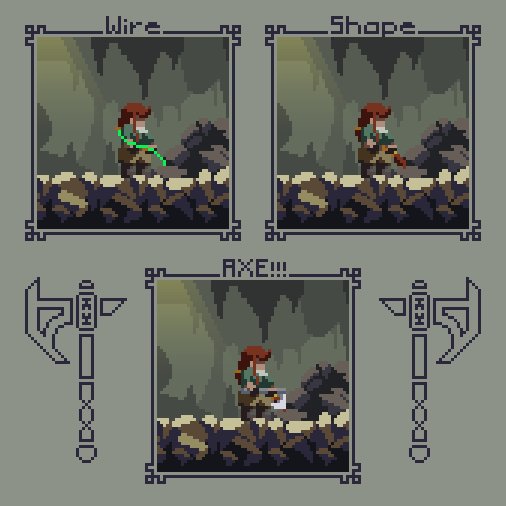
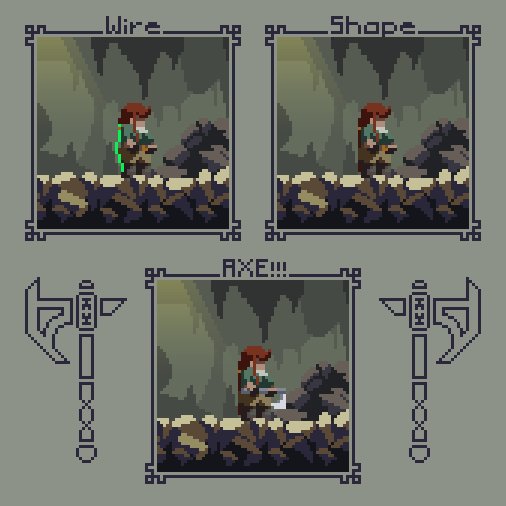
Oct 24, Explore Androcles Straulingo's board "Pixel Animations" on See more ideas about pixel animation, pixel, pixel art. You can keep tweaking here and there, like I did with the fur, sword angle and subpixel animation Some Tips Save all animations files on this tutorial and watch them in slow motion, frame by frame, so you can see what happens between them This could apply for walk cycles With a little less exaggeration and more frames, you could do it easily. Step 1, 1 Create a new file by clicking "File" on the top of the screen or window and clicking "New" Alternatively, use the keyboard shortcut Ctrl/Command NStep 2, 2 Review the dialog box "Create New Image" Adjust the width, height, paper size, background color, and resolution to your liking Once done, click "OK"Step 3, 3 Click "View" at the top of screen or window and click "Onion Skin Mode" This makes it possible to export the layers as frames and put them together in an.
Earn commission from each customer you refer Join our Partner Program. I had a bunch of small and simple 4frame animations which turned into 32 frames (x8 frames interpolation) I thought it would be too rough to detect the shapes and movements, but it's doing quite well The result is a mush of pixels that can not be called pixelart, but it's very fluid and fits the original artistic direction Look at those. Pixel Art Tutorial #4 – Sprite Sheet Animation By Justin May 6, Just like making a tilesheet, you’ll have to decide how big you want the sprite to be, and how many frames you want in the animation In this tutorial, we’re going to make a 24×36 character with a 6 frame walk cycle, so we want our image size to be 144×36.
NEWS “Our Vision is to Spread Ideas!. PIXELARTOR is animation tool to create 2D frame images from 3D scenes/models with or without animations Generated animation frames can be exported into gif image or ZIP file with sprites PIXELATOR support only glTF & FBX files at the moment, but more formats will be added soon. I make characters, bg, effects, animations for small projects!Kindly please contact me before ordering Thanks!All sprites are initially submitted in GIF format for checking, On Fiverr.
This guide will show you how to create frames of sprite animation, and how to set them up to play back depending on the game conditions. The animated pixel art you see on my site are called animated “ gifs ” – gif is a type of image An animated gif is made up of many pictures called frames Each frame is slightly different to the previous one and is set to appear for a certain amount of time This time is called the “ frame delay “. Frames Include several animations in the same file tagging sections Playback Modes Loop a section in forward, reverse, pingpong modes Change preview speed Avoid extreme pixel distortions when rotating tiny sprites Tiled Mode Create patterns repeating the image in a 3x3 grid Custom Brushes.
The Animation design/editor lacks any copy and paste features from other frames The most you have is copy last frame I think the frame limit is 24 so the animation sequence is a bit limited It is easier to design pics and animations on a tablet than a phone There are a couple items in the Game channel but I found them to be unplayable. Aug 31, learning and seeing how to draw frame by frame tutorials See more ideas about frame by frame animation, animation reference, animation. In this article, I am going to teach you how to make your own animations in Aseprite Aseprite is a 2D graphics editor for Windows, macOS, and Linux It was developed by David Capello to create and edit sprites and pixel art animations To do so, Aseprite uses layers and frames.
Pixel art explosion animation frames Animation of the explosion effect, broken into separate Pixel Art Video Game Explosion Animation Vector Frames Pixel art space ship animation set 8 bit style vector Pixel art explosions game icons set Comic boom flame effects for emotion 8Bit Vector Bang burst explode flash. Pixilart is an online pixel drawing application and social platform for creative minds who want to venture into the world of art, games, and programming Pixel art is fundamental for understanding how digital art, games, and programming work. Make Pixel Art with Marionette Studio With Marionette Studio you can create pixel art in the form of animations or just images What you need is to setup your scene in the Marionette Studio editor and after that export the scene to various formats PNG sequences (single frame or image pack) Video (mp4, webm) Animated GIF.
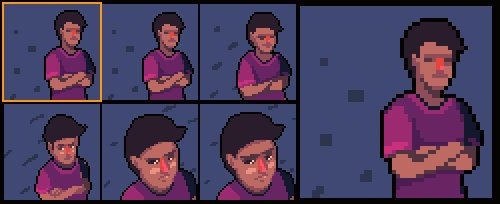
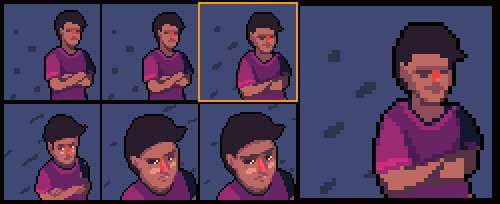
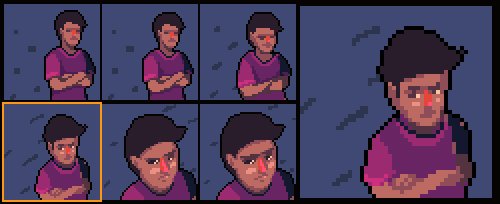
Red means the frame is added, green means it is the current frame and gray means the frame can be added but not added yet For the free version of Pixel Animator, you can add as to 10 framesFrame. Pay attention to the color of frame numbers Red means the frame is added, green means it is the current frame and gray means the frame can be added but not added yet For the free version of Pixel Animator, you can add as to 10 frames Frame rate is the speed of the GIF animation Large frame rate means quick animation. The PIXEL LED Art Frame is a nostalgically designed screen that displays your choice of animated, LED pixel art, giving you a place to view retroflavored designs It’s controlled via Bluetooth through an iOS or Android app, and features 1024 ultrabright LEDs, creating an effective resolution of 32 by 32 pixels.
Piskel, free online sprite editor A simple webbased tool for Spriting and Pixel art Create pixel art, game sprites and animated GIFs Free and opensource. Output your animation frames onto a single sprite sheet, output each frame to its own image file, or export the entire animation as a single gif file GraphicsGale's export options are flexible enough to be compatible with any workflow. Part 9 Pixel Art Animation with JuiceFX Class Projects See All We have the spreadsheet As you can see, they are a lot of frames, but it is a really fluid animation interacts video We're going to make some attack animations for character 3 Character Animations in this video We're going to make a quick attack animation for our character.
The original and best pixel art editor and pixel animation app available on Android!. Pixel Animation Frames (selfDoglysium) submitted 6 days ago by Doglysium. Animating pixel art uses similar techniques to traditional animation in cartoons, anime, and films Animation is created by rapidly cycling through a series of still images, called frames, that show a picture in stages of motion The main difference with pixel animation is that it generally uses fewer frames, and is developed one pixel at a time.
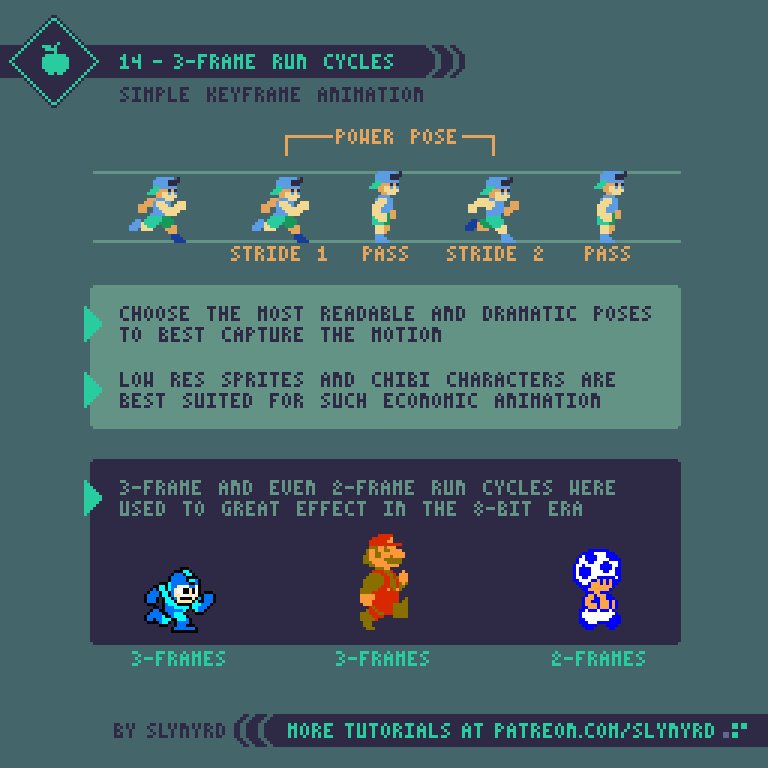
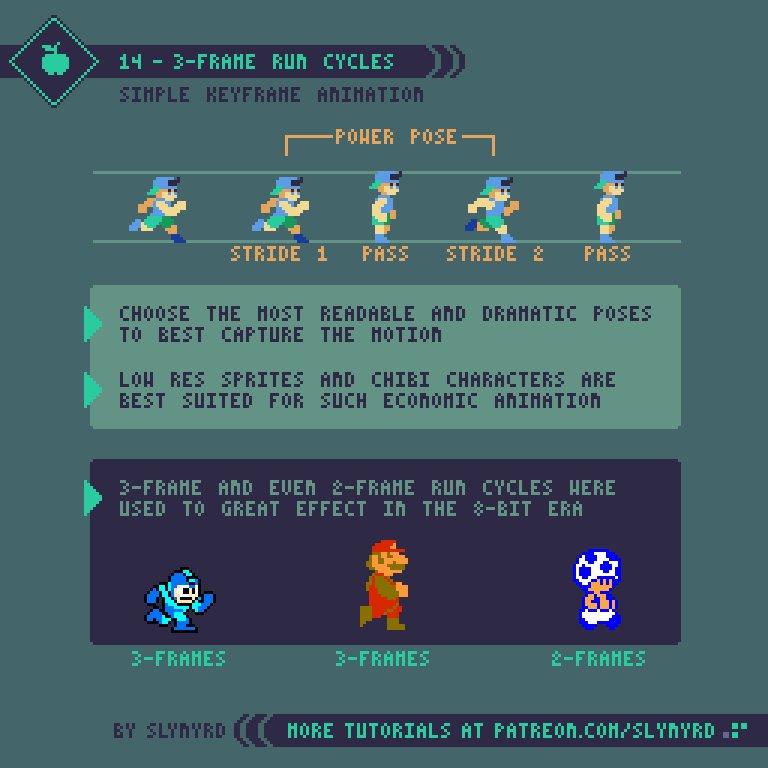
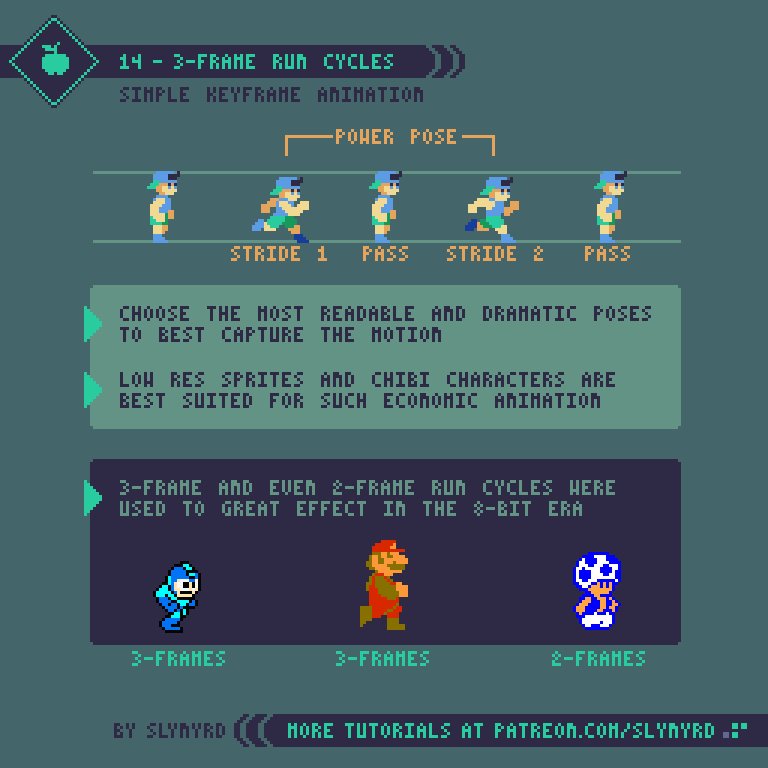
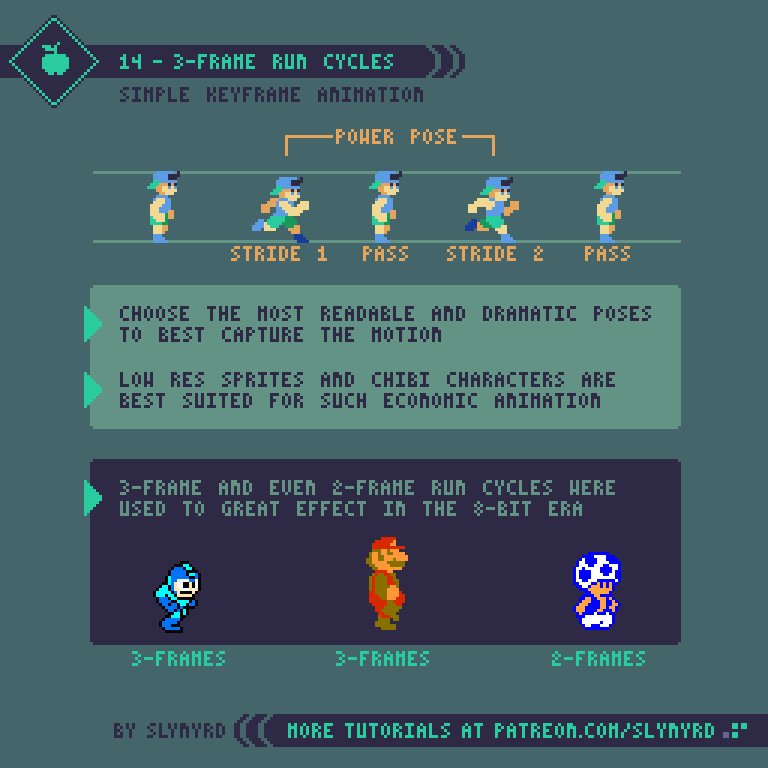
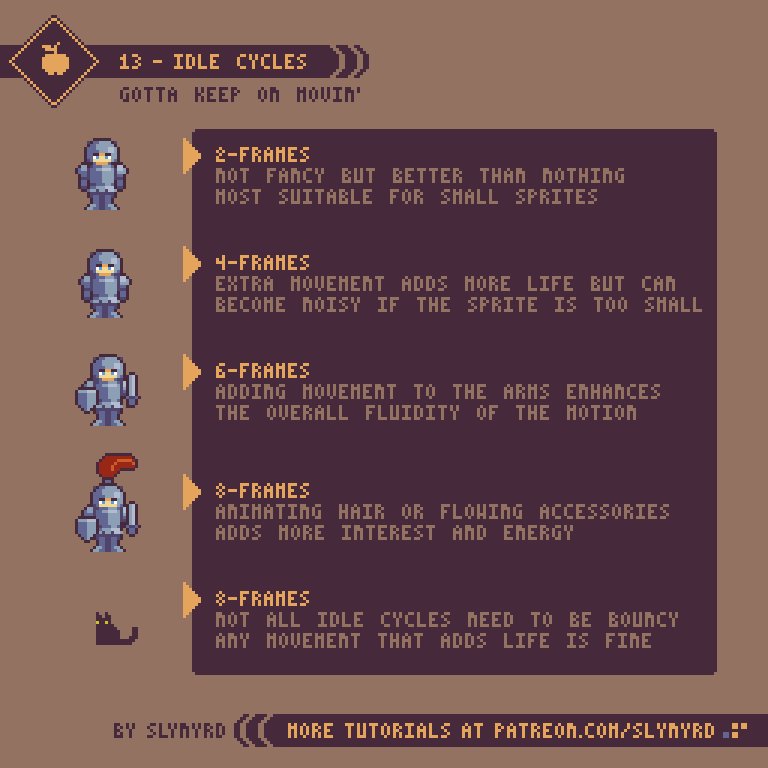
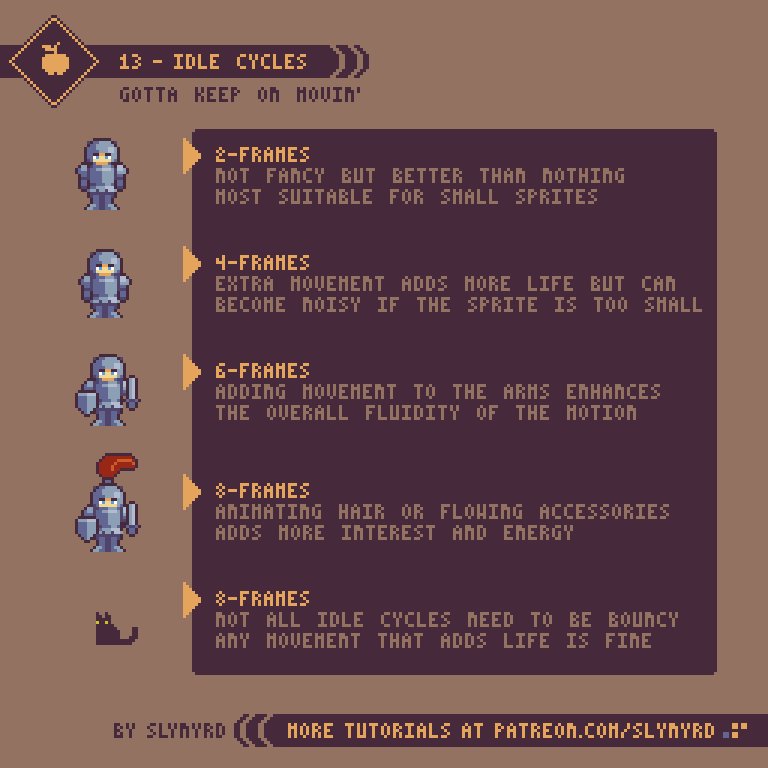
The PIXEL LED Art Frame is a nostalgically designed screen that displays your choice of animated, LED pixel art, giving you a place to view retroflavored designs It’s controlled via Bluetooth through an iOS or Android app, and features 1024 ultrabright LEDs, creating an effective resolution of 32 by 32 pixels. Create beautiful framebyframe 8bit style pixel animations that can be uploaded to YouTube!. ThreeFrame Cycle First, let’s take a moment to look at different types of walk cycles The classic RPG walk cycle is a “three” frame stepidlestep cycle It’s the one that’s used in old Final Fantasy games, and it’s used in the RPG Maker RTP graphics The cycle has “three” frames—one of which is the standing stille (idle.
Frames and Frame Delay The animated pixel art you see on my site are called animated “gifs” – gif is a type of image An animated gif is made up of many pictures called frames Each frame is slightly different to the previous one and is set to appear for a certain amount of time. Pixel art smoke animation vector frames for game design Pixel game smoke, cloud pixel smoke, video animation pixel smoke illustration Archive contains JPG and EPS files Show More Spread the Word and Earn!. Pixel art explosion animation frames Pixel boom explosion, flame burst animation pixel art, video animation fire, vector illustration Archive contains JPG and EPS files.
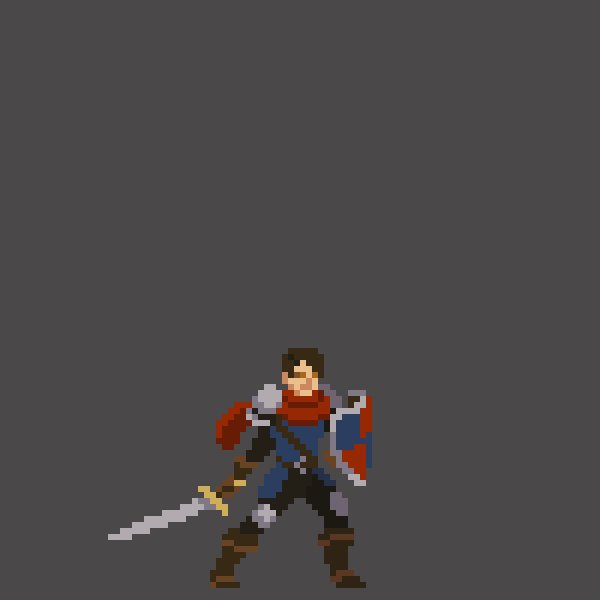
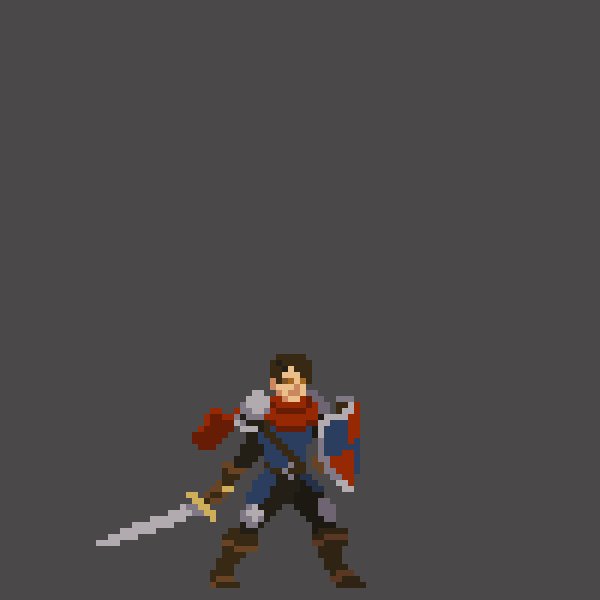
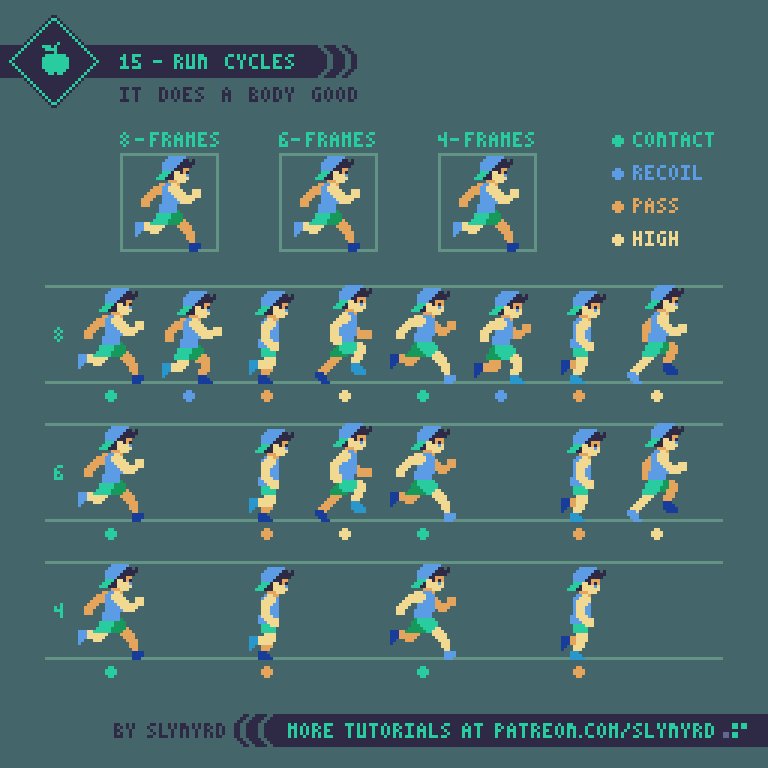
The inbetweens can be done in the pixel stage quite easily because they're just pixels being shifted around, the way we made a breathing frame earlier So where an attack animation would be 3 frames in older games, it's like 8 frames now If you wanted to draw each character properly facing left and right, you'd have to draw 8 more frames. Oct 25, 16 Мультфильм мыльный пузырь всплеск спрайтов, векторные стоковые изображения в HD и миллионы других стоковых фотографий, иллюстраций и векторных изображений без лицензионных платежей в коллекции. Pixel sprite animation used in games is normally created with many fewer frames of animation This means we can typically get away with creating just a handful of unique sprites to convey the action One cycle of a character walking may contain just six frames/sprites in a simple game style, and up to twelve or so frames for a more fluid style.
Frame 2 Leave the second frame an exact copy of the first this will create a pause at the top of the cycle This uneven timing will give the animation a more organic feel as opposed to perfectly even intervals between gaze shifts Frame 3 For the third frame, redraw the eyes to look in the screen right direction Frame 4 Leave frame four. Onion skinning allows you to see both previous and next frames while your draw!. This application is very interesting to use since it comes with an advanced interface and includes features that you will normally find on any pixel art software To name a few of its features, they have an autosave option, dithering, pixel drawing, frame designing, and pixel text animation.
Even though frame rate is a relatively straightforward concept, there’s a fair amount of controversy around which rates provide the best viewing experience, and there’s research that builds the case for just about any frame rate Controversy aside, here are four things you need to keep in mind when choosing a frame rate. Make Pixel Art with Marionette Studio With Marionette Studio you can create pixel art in the form of animations or just images What you need is to setup your scene in the Marionette Studio editor and after that export the scene to various formats PNG sequences (single frame or image pack) Video (mp4, webm) Animated GIF. In this Piskel Tutorial, we'll discuss how to animate the simple potion sprite that we've been working on We'll take a look at how frames work, how to add,.
Pay attention to the color of frame numbers Red means the frame is added, green means it is the current frame and gray means the frame can be added but not added yet For the free version of Pixel Animator, you can add as to 10 frames Frame rate is the speed of the GIF animation Large frame rate means quick animation More tutorial can be. Pixel art smoke animation vector frames for game design Pixel game smoke, cloud pixel smoke, video animation pixel smoke illustration Archive contains JPG and EPS files Show More Spread the Word and Earn!. Earn commission from each customer you refer Join our Partner Program.
Importing animation frames¶ In Krita you can import animation frames First let us take a sprite sheet from Open Game Art (This is the Libre Pixel Cup male walkcycle) We’ll use Image ‣ Split Image to split up the sprite sheet The slices are even, so for a sprite sheet of 9 sprites, use 8 vertical slices and 0 horizontal slices. Pixel Art Tutorial #4 – Sprite Sheet Animation By Justin May 6, Just like making a tilesheet, you’ll have to decide how big you want the sprite to be, and how many frames you want in the animation In this tutorial, we’re going to make a 24×36 character with a 6 frame walk cycle, so we want our image size to be 144×36.

Gamasutra Art Design Deep Dive Crossing Souls Striking 80s Infused Pixel Art

Pixel Piledriver Duelyst Animation Process Thoughts
Pixel Art Explosion Animation Frames Royalty Free Vector
Pixel Animation Frames のギャラリー

No Face Kaonashi Frames For Gif Pixel Animation By Majoradreemurr52 On Deviantart

How To Animate Pixel Art Tutorial Youtube
Pixel Art Fireball Game Icons Set Comic Boom Flame Effects Royalty Free Cliparts Vectors And Stock Illustration Image

Overview Makecode Arcade Pixel Animation Adafruit Learning System

Animated Spreadsheets How To Make Pixel Animation In Excel
Create Beautiful Pixel Animations For You By Moolamu Art

Create A Running Man Game Animation On Android By Sylvain Saurel Medium
Fundamentals Of Pixel Art Animation Cg Cookie
Walk Cycle Animation Pixel Art Walking Film Frame Png Clipart Action Figure Action Toy Figures Animal

Enemy 01 Run Animation Aseprite

Pixel Art Animation Basics 5 Classic Side Scrolling Walking Running Animations From The Snes Era The Works Of Hani Amir

Pixel Art Animation Basics 5 Classic Side Scrolling Walking Running Animations From The Snes Era The Works Of Hani Amir
Q Tbn And9gctaajemofi56zmhpg9aszljr47ghmyphjtdkjusmzg Usqp Cau

Sprite Animation Fundamentals Makecode Arcade Pixel Animation Adafruit Learning System

Automatically Find Frame Sizes From Png Sprite Sheet Stack Overflow

How To Pixel Art Tutorial Part 15 Idle Animation Youtube
Pixel Animation Pixel Studio Pixel Art Tutorial Wiki Fandom

Erde Walking Frames By Lijj Pixel Art Characters Pixel Art Games Cool Pixel Art

Animated Pixel Adventurer By Rvros

How To Make Looping Sprite Animation For Pixel Game By Babeoded Clip Studio Tips

Xeon As He Is Sprited Liberated Pixel Cup

Cutting Sprite Sheets Into Individual Bitmaps Dynamically With Variable Frame Size Stack Overflow

Unity Tutorial Animate Pixel Art Using Aseprite And Animation Importer By Edward Rowe Red Blue Games
So You Want To Be A Pixel Artist

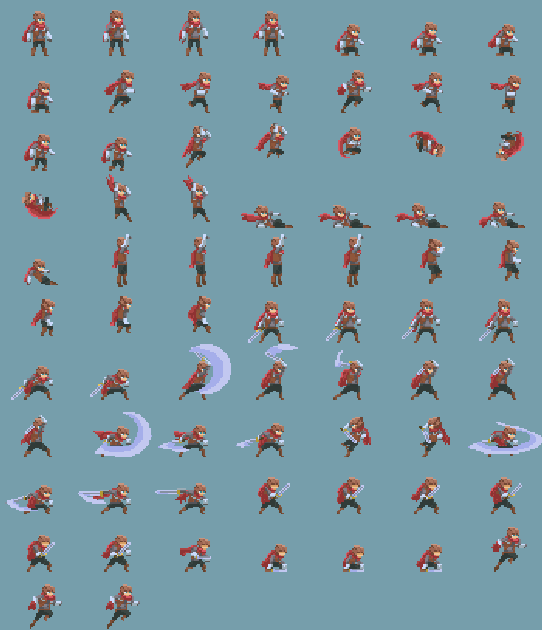
Artstation Pixel Character Sprites Jamie Smart
Q Tbn And9gcsongso1n3ooqorlbrrqak Ny1xeoiz9pmijxwynu0 Usqp Cau
Gold Coin Animation Frames For 16 Bit Retro Video Game Pixel Art Vector Set Illustration Of Money Vintage Cash 8bit Stock Vector Image Art Alamy
Create Sprite Sheet Animations In Hexels Marmoset

Oc Tutorial Run Cycle Pixelart Pixel Art Games Pixel Art Tutorial Pixel Animation
Vector Pixel Art Monkey Animation Frame Stock Vector Illustration Of Loop Graphic
Animation With Krita Krita Manual 4 4 0 Documentation
Pixel Art And Animation Mr Champagne S Class
How To Easily Make A Pixel Art Animation
Pixel Art Stars Explosion Animation Frames Vector Illustration Royalty Free Cliparts Vectors And Stock Illustration Image 9347

Pixel Art Run Animation Tutorial Rough Pass Stream Highlight Youtube

Pixel Art Walk Animation Page 1 Line 17qq Com
Running Boy Animation Sprite Set 8 Frame Loop Vector Image

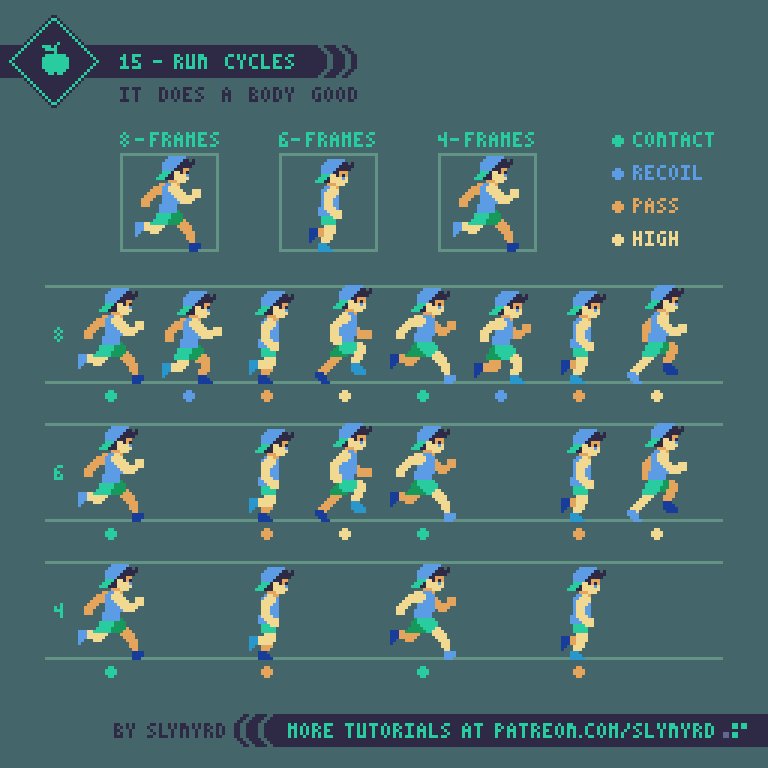
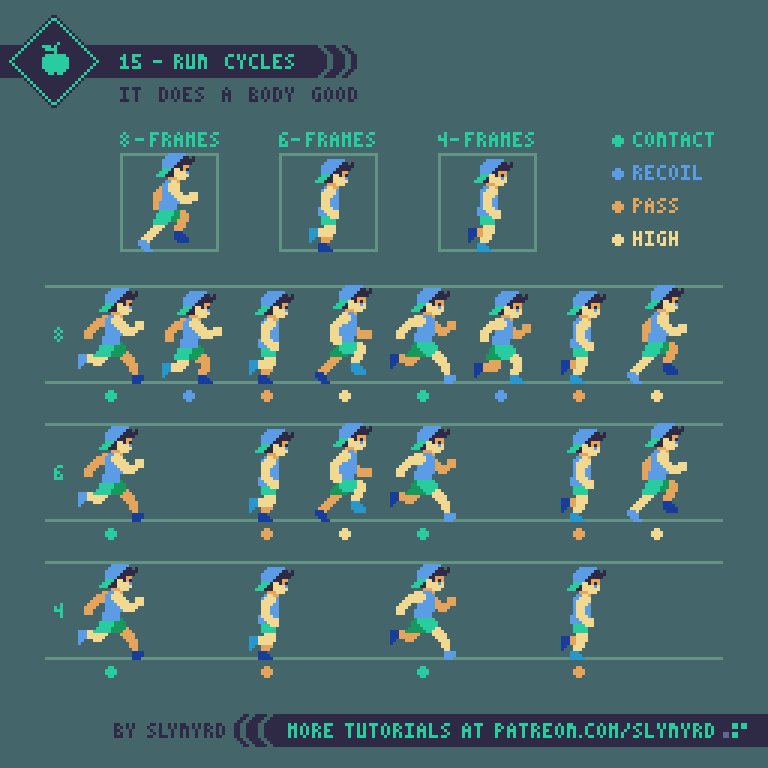
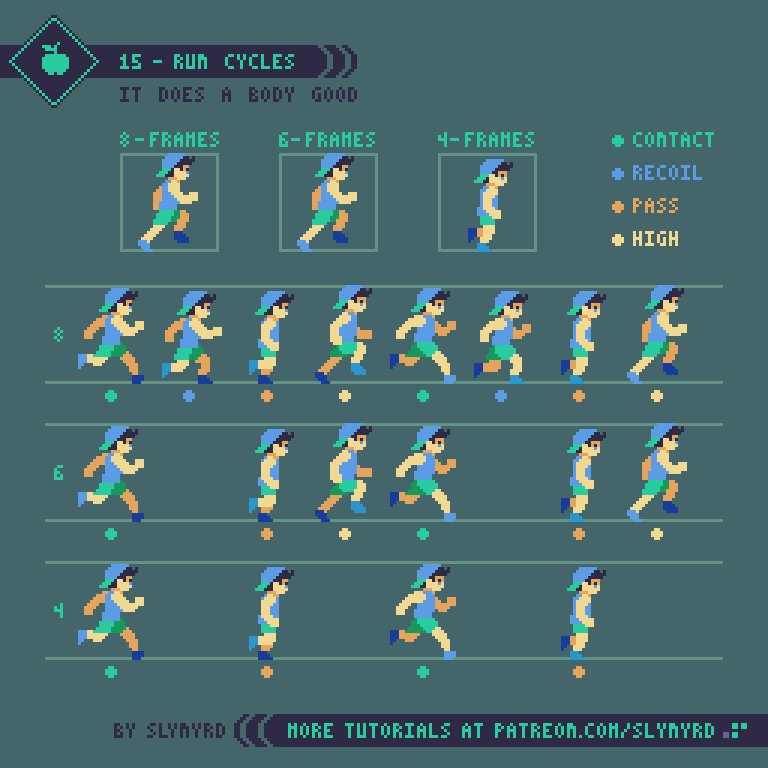
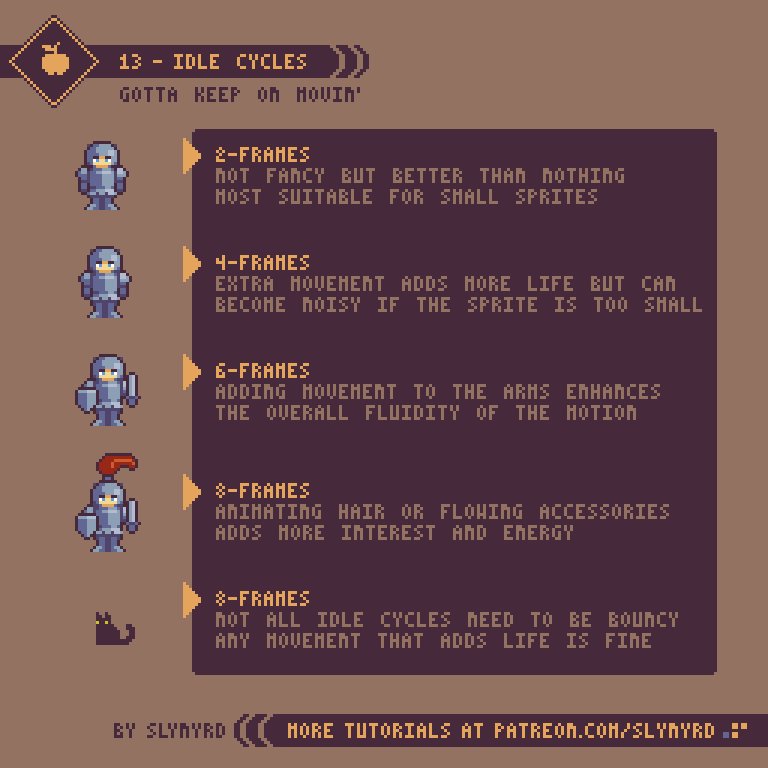
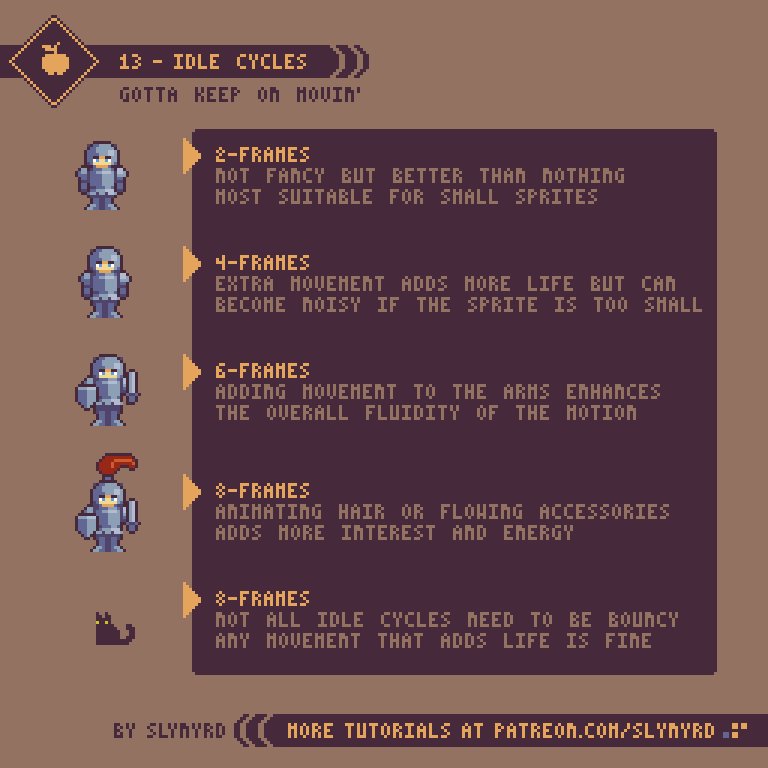
Pixelblog 8 Intro To Animation Slynyrd
Make 8 Bit Sprites And Animation In Pico 8 The Magpi Magazine

Fundamentals Of Pixel Art Animation Cg Cookie
Pixel Art Smoke Animation Vector Frames For Game Design Pixel Royalty Free Cliparts Vectors And Stock Illustration Image
Premium Vector Pixel Game Coins Animation Golden Pixelated Coin Animated Frames Retro 16 Bit Pixels Gold And Video Games Money Illustration

How To Create An Animated Pixel Art Sprite In Adobe Photoshop

Pixel Art Animation Smoothness Lost Fortress

Cutting Sprite Sheets Into Individual Bitmaps Dynamically With Variable Frame Size Stack Overflow
Pixel Art Smoke Animation Frames For Game Vector Image
Solar2d Documentation Developer Guides Graphics Audio Animation

Artstation Character Run Animation Pixel Art Viktor Stambert
Overview Makecode Arcade Pixel Animation Adafruit Learning System

2d Character Animation With Sprites Indium Games Blog

An Animated Ww2 Soldier With Idle Run And Jump Frames Super Time Force Ultra Pixel Art Free Transparent Png Clipart Images Download

Pixel Art Fire Effects On Behance Pixel Art Pixel Art

Pixel Artist Stickman
So You Want To Be A Pixel Artist

Pixel On You Pixel On Your Cow Can You Do A Tutorial On Animating Pixel Walking

Sprite Animation Tutorial By Styrbjornandersson On Deviantart

Pixel Dreams A Running Animation I Made For A Game I M Working

Three Frames Of A Keyframe Animation For A Character Walking Here 16 Download Scientific Diagram

Artstation Pixel Art Knight Sven Thole
Flame With Smoke Animation Frames In Pixel Art Style Stock Vector Illustration Of Icon Effect

The Spriters Resource Full Sheet View Pokemon Crystal Pokemon 101 150 Pokemon Sprites Pokemon Shiny Pokemon
Pixel Art Video Game Smoke Animation Stock Vector Royalty Free
Pixel Art Male Character Run Animation Stock Vector Royalty Free
The Ultimative Pixel Art Business Guide

Defining Sprite Pivot Point And Looping For Animations In Games Features Aseprite Community

Pixel Art Animation Smoothness Lost Fortress

Pixel Sprite Walk Cycle Google Search Pixel Art Characters Pixel Art Tutorial Pixel Art Design

Pixelblog 8 Intro To Animation Slynyrd

Pixel Animation Tutorial By Pedro Medeiros Pixel Art Tutorial Pixel Animation Pixel Art Design
Police Officer Pixel Art Walk Animation Frames Vector Illustration Royalty Free Cliparts Vectors And Stock Illustration Image

How To Start Making Pixel Art 3 A Basic Aseprite Animation By Pedro Medeiros Pixel Grimoire Medium

These Pixel Art Animation Tutorials Are Fun And Free To Watch Boing Boing

How To Make Looping Sprite Animation For Pixel Game By Babeoded Clip Studio Tips

Tips For Creating Pixel Art Animation In Photoshop Lesterbanks

How To Start Making Pixel Art 3 A Basic Aseprite Animation By Pedro Medeiros Pixel Grimoire Medium

How To Pixel Art Tutorials 12 2 4 Frames Walk Run Cycle Animations Youtube
Explosion Burst Animation Vector Frames Stock Vector Illustration Of Animation Flame

Tutorial How To Make A Run Cycle In Pixel Art

How To Pixel Art Tutorials 17 Walk Cycle 6 8 Frames Youtube
Q Tbn And9gcsq13q309jozqcm344miiwwd Zut3c Sxupxuxmmer72xeo1nxd Usqp Cau
Bodyguard Pixel Art Walk Animation Frames Vector Illustration Royalty Free Cliparts Vectors And Stock Illustration Image
Feature Aware Pixel Art Animation Cgv Nthu
Animation Frame Stock Illustrations 7 718 Animation Frame Stock Illustrations Vectors Clipart Dreamstime
How To Create An Animated Pixel Art Sprite In Adobe Photoshop

Pixelblog 8 Intro To Animation Slynyrd
Fire Sprite High Resolution Stock Photography And Images Alamy
Premium Vector Pixel Game Coins Animation Golden Pixelated Coin Animated Frames Retro 16 Bit Pixels Gold And Video Games Money Illustration

Sprite Animation Images Stock Photos Vectors Shutterstock
Q Tbn And9gcqzvtik6a6ep2p2omzjvpdrsrqwbfishyyychjzofmmlw9pp8ma Usqp Cau

Pixel Art Animation Smoothness Lost Fortress

2d Character Animation With Sprites Indium Games Blog
8 Bit Pixel Art Explosion Animation Frames Stock Vector Illustration Of Explosion Vector

Gamasutra Game Design Deep Dive Creating The Striking Pixel Art Of Crawl

Artstation Character Run Animation Pixel Art Viktor Stambert

Tutorial How To Make A Run Cycle In Pixel Art
Pixel Art Cute Poop Poop Or Shit Pixel Art Animation Frames Llustration Stock Vector C Pixeldreams

Pixelblog 8 Intro To Animation Slynyrd

2d Character Animation With Sprites Indium Games Blog
Pixel Art Male Character Run Animation Stock Vector Royalty Free
Pixel Art Heart Set Pixel Art Heart Animation Set 5 Frame Spinning 8 Bit Icon In Different Styles Game Art Vector Canstock

3d Pixel Animation Maker Mp4 Video And Gif For Android Apk Download



