Make Text 3d Illustrator
Open Illustrator and make a new file at any size you want In this case, i will make mine at 19 x 1080 px in RGB Color Mode with a 72 dpi resolution Step 2 Select the Rectangle Tool (M) Make a rectangle of the same size of your artboard (19 x 1080 in this case) and set the color to #540b3a Step 3.

Make text 3d illustrator. This walkthrough from Envato Tuts shows you how to create a simple isometric text effect in Adobe Illustrator It covers how to make your original text 3D using the 3D Extrude & Bevel effect, how to turn the various shapes into compound paths, then how to colour and organise them 42 Create a linear spiral. Step 1 Create a new document and select the Type Tool Click on the artboard to activate the type box and now type the text which you want to wrap around the sphere To make your text attractive you may change its font size and font type Arrange the text as shown in the image below Step 2. In this case, i will make mine at 19 x 1080 px in RGB Color Mode with a 72 dpi resolution Step 2 Select the Rectangle Tool (M) Make a rectangle of the same size of your artboard (19 x 1080 in this case) and set the color to #540b3a Step 3 Select the Type Tool (T) and type your text using any font you want.
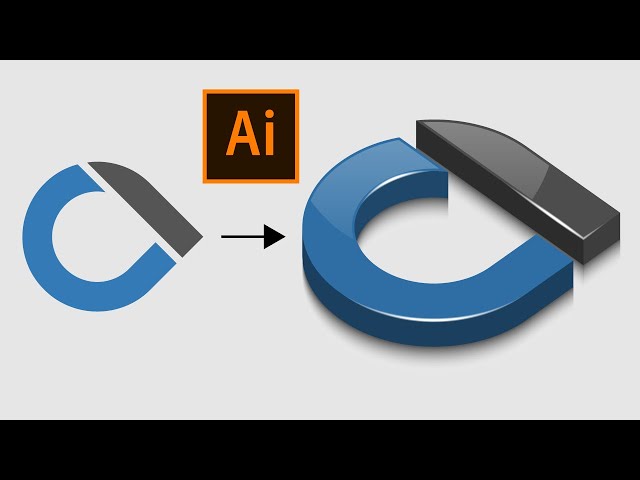
1 Create a new file with the text you’d like to turn into a 3D image You can choose any font and size 2 Now, turn it into a 3D object Click on Window in the main menu, select 3D, and a dialog box will open This allows you to take any layer and turn it into 3D. Open illustrator, design whatever you want to make (a shape, text, etc) and "save as" a SVG file Very easy Please note, that it appears that Tinkercad will NOT allow you to group and ungroup something you upload as one SVG file. This Illustrator tutorial lets you see how you can create an amazing 3D glossy logo from a flat 2D logo in Adobe IllustratorThe easy method involves multiple process including 3D Extrude & Bevel effect, use of Blend Tool, creating and adding art brushes to Brush Panels and the result gets you an astonishing 3D glossy logoThe tutorial is easy and quick and every one can get benefit of it.
How to Make a 3D Blend Text Effect in Illustrator Step 1 Open Illustrator and make a new file at any size you want In this case i will make mine at 1800 x 10 px Step 2 Select the Type Tool (T) and type your text In this case, I will be using Montserrat Bold at 600pt with a dark Step 3. Sometimes that can fall flat and leave a lot to be desired. Choose “Specified Distance” for Spacing and set the distance to 1 px Leave “Align to page” selected Go ahead and click Ok, then, select both objects again and navigate to Objects > Blend > Make You should end up with something like the following shape.
In this case, i will make mine at 19 x 1080 px in RGB Color Mode with a 72 dpi resolution Step 2 Select the Rectangle Tool (M) Make a rectangle of the same size of your artboard (19 x 1080 in this case) and set the color to #540b3a Step 3 Select the Type Tool (T) and type your text using any font you want. You can also find even more Illustrator text effects here 1 Metal ProInstant Illustrator Effect If you want to make your text look metallic, check out the Metal ProInstant Illustrator Effect It offers 12 different text styles, including Gold, Bronze, Silver, Pearl, Brown, Chrome, Titanium, Brown, Carbon, Gloss, Aluminum, and Glossy. A Guide to Creating 3D Text in Adobe Illustrator Step 1 Adding the Text We are going to start off by typing out some text Click on your Type Tool (T), click and drag Step 2 Convert Text to Paths Now we are going to covert the text to shapes so it will be easier to work with Using Step 3.
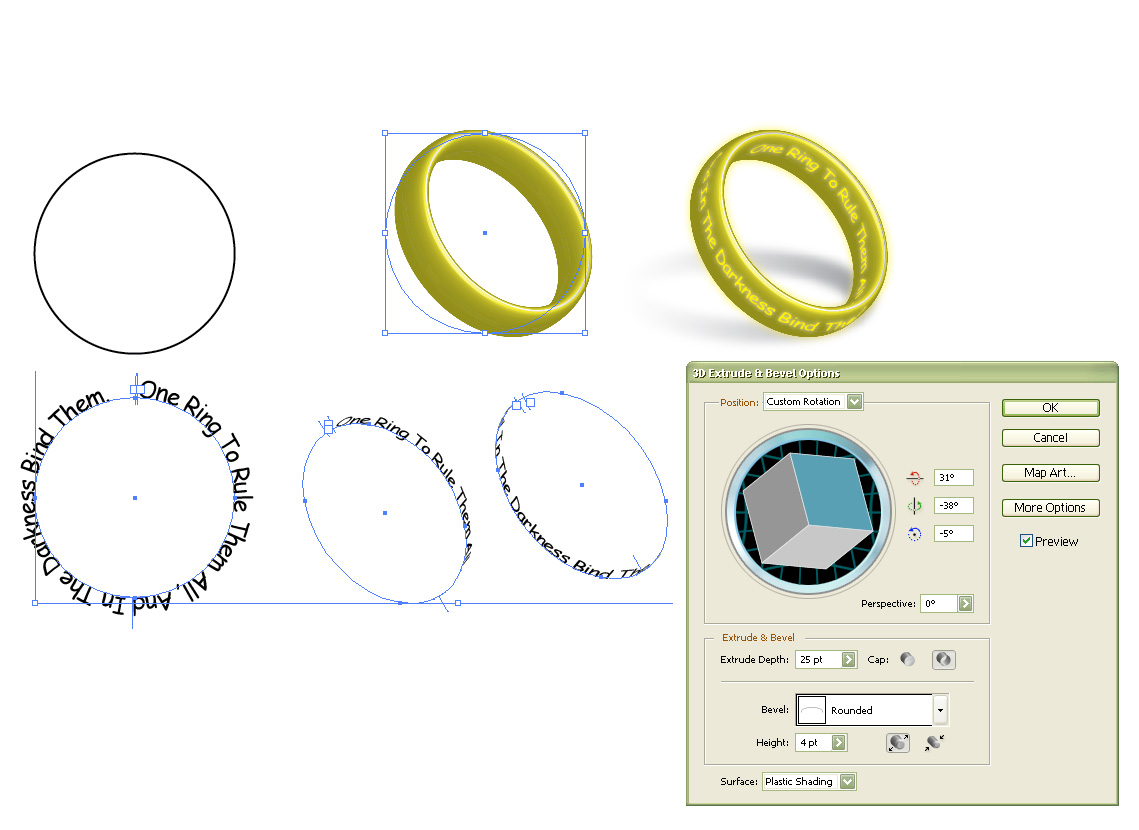
To wrap text around a cylinder in Illustrator you need to start by creating a cylinder (Make it a color that will contrast nicely with your text color) Create a smallish circle Beginning with a smaller circle will make a narrower cylinder with less extrusion necessary, and the text will wrap more obviously than on a thick cylinder. You used to only be able to create 3D text in Illustrator After exporting to Photoshop, you can apply vibrant color overlays and effects to your 3D text All you have to do is select your 3D text, hit command (Ctrl on the PC) and the letter C, and switch to Photoshop, where you can paste as a smart objects. How to Create 3D text in Adobe Illustrator It’s no secret that gradients help your design stand out But what about adding one to text?.
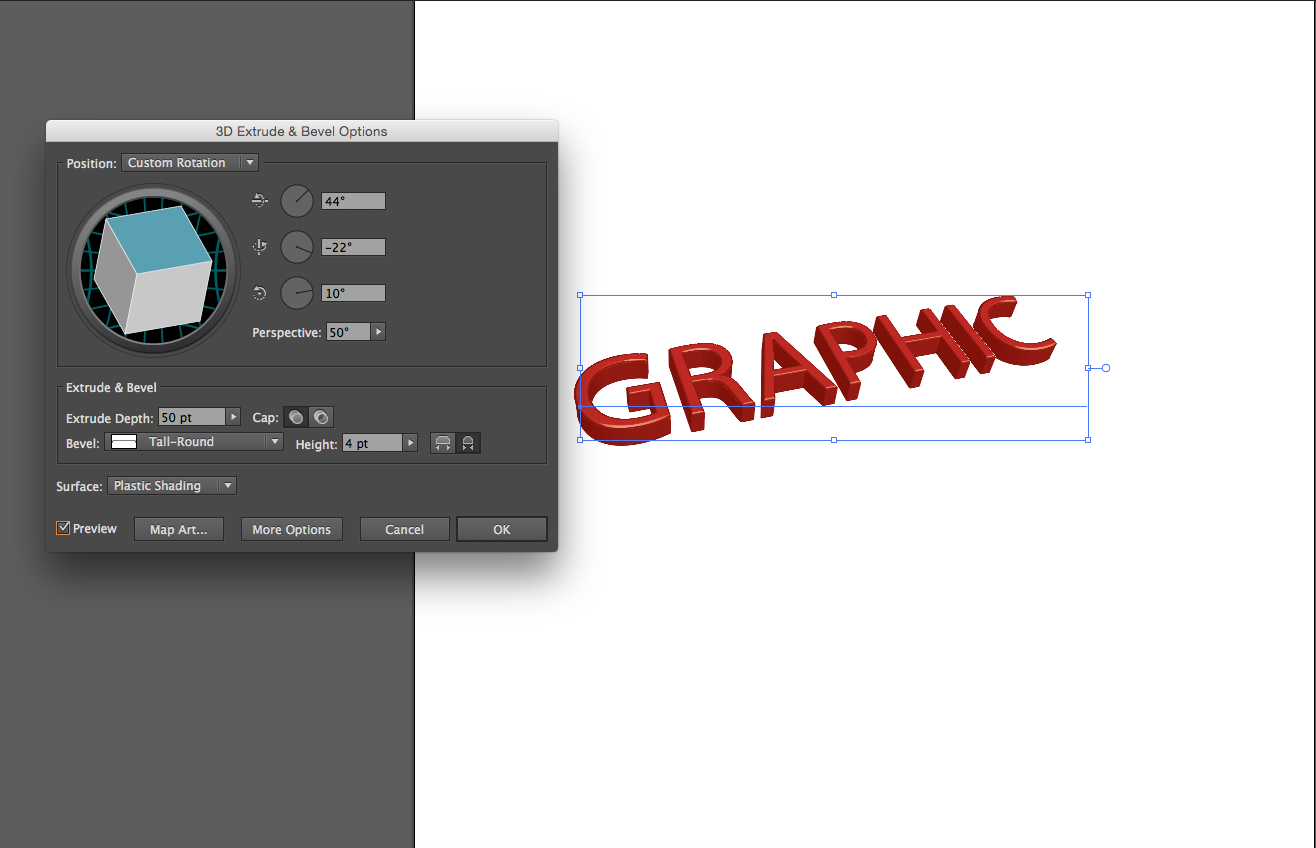
There are many ways that you can use Adobe Illustrator to manipulate text and shapes to appear 3D Of course, there is always the actual 3D option in Photoshop,but sometimes it is good to know that you can create a 3D illusion without it, building your experience with Illustrator, Photoshop, even when using these ideas in actual sketches for logos!. With the Selection Tool (V), select the text you’d like to bevel, then head to Effect > 3D > Extrude & Bevel You’ll notice several options to manipulate text in various ways Set the Position to Front, then mouse over to the Bevel options and choose Classic. 4 steps to create 3D effect Step 1 Create your text Type your text using the Type tool and assign a font Convert text to outlines by Step 2 Create a copy of the text shape To create a copy of the shape, press Alt and then drag the shape Assign a Step 3 Create a 3D shape for letters Using.
In this tutorial we will talk about how to get the Bevel & Emboss and Letterpress effects for editable text using native Illustrator's features Let's get started!. Create an Assortment of 3D Text in Adobe Illustrator Step 1 Set Up the Artboard Create a new document in Illustrator with Size at 500x500pt Step 2 Create the First Letter Choose a nice, thick font for the letters as this will give us more surface area to Step 3 Render the Letter in 3D. 1 How to Create a New Document With Text Step 1 Hit ControlN to create a New Document Select Pixels from the Units 2 How to Add a 3D Effect and Expand it Step 1 Make sure that your text is still selected and go to Effect > 3D > 3 How to Color and Organize Your Text Step 1 Pick the.
Sometimes that can fall flat and leave a lot to be desired. Select anchor points on the path around the area where 3D effect is to be created The Anchor point options will become available on the Control panel when you select the anchor points Press Command/CtrlCand Command/CtrlF to copy and paste in front or choose Edit > Paste in Front This will copy the paths held by the selected anchor points and paste them in place on the top. How to Create 3D text in Adobe Illustrator It’s no secret that gradients help your design stand out But what about adding one to text?.
It's a 3D world, which just 2 dimensions to play with Two eyes and three dimensions I can feel an axis being skewed, while silky smooth logos flatten and render to the screen Try out our mock 3D logos, and if that doesn't work, just add a drop shadow ). Step 4 Apply the 3D Text Effect in Illustrator Now's the fun part playing with the 3D text effect!. 🙂 I was wondering if you guys can help me, I've been using Adobe Photoshop and Adobe Illustrator for many years and I know how to design but I was wondering if anyone could advise the best way to create text using any font that can be warped to shape like a ring or a 3d surrounding a circle (please see below) I've tried to do this on many occasions but nothing seems to be working.
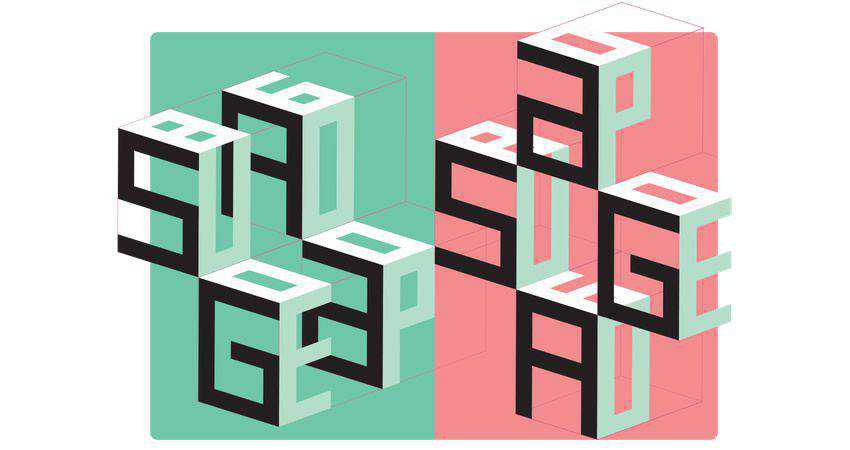
Turn on Preview (bottom left) and crank up the Extrusion Depth as desired (I started with a 140px circle and extruded to a depth of 650) then click on 'More Options' Crank up the Blend Steps (I entered the maximum of 256) and click on 'Map Art' First for the Surface choose '3 of 3', then choose your symbol. How to Create Isometric Text in Adobe Illustrator Learn how to create pixellike 3D letters using Illustrator’s 3D extrude and bevel effects You will create compound paths, colorize and organize shapes, create simple backgrounds, and add subtle shading by using the transform effect Retro Carnival Event Flyer (Envato Elements Template). How to Create 3D text in Adobe Illustrator It’s no secret that gradients help your design stand out But what about adding one to text?.
If you’re already working on a project and just need to curve some text, skip this step Start a new project in Adobe Illustrator You can do this by clicking Create new on the left side of the opening screen This will give you a blank canvas. Sometimes that can fall flat and leave a lot to be desired. You can create 3D effects using a variety of ways in Illustrator In this article, we'll show you how to create 3D effect using the basic tools and features of Illustrator.
In the following tutorial, you will learn how to create a 3D text effect in Adobe Illustrator using only a piece of text For starters you will learn how to create a dark, textured background and how to easily center it Moving on, using a simple piece of text, taking full advantage of the Appearance panel and cleverly adjusting some of Illustrator's basic effects, you will learn how to create. In this 3D text illustrator tutorial, you will learn how to create colorful 3D plastic letters using the 3D Extrude & Bevel effect and also an allpurpose plastic look that you can save in the Graphic Styles and use it in other projects. Creating bevel effect using the 3d effect The first thing that comes to mind is to apply the 3D Extrude & Bevel effect to create a bevel on the editable text.
I've tried looking online and havent been able to find anything Thank you!. How To Create a 3D Logo Design in Adobe Illustrator Tutorial Roundup NDesignStudio This tutorial shows just how easy it is to create 3D text, graphs, charts, and shapes that will allow Logaster This particular tutorial is a bit more complicated, but for good reason This tutorial provides you. In this tutorial I’ll be demonstrating how you can create 3Dstyle calligraphy letters using the Blend Tool in Adobe Illustrator This is a really cool technique that you can let your creativity run wild with once you know how to do it The following is a written overview of the steps taken to create this.
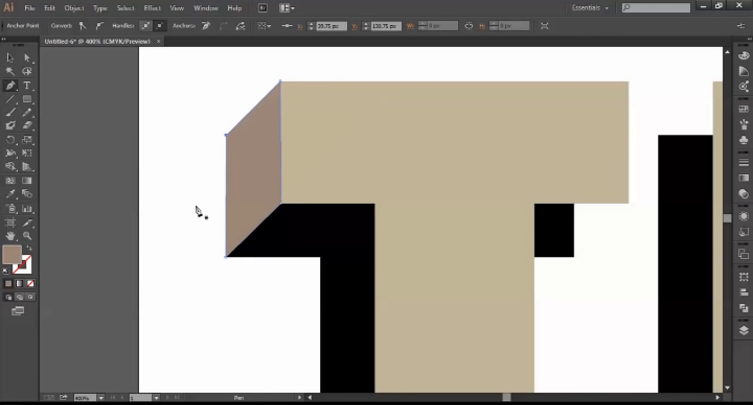
Make It in a Minute 3D Lettering in Illustrator View more photography How to make a cutout collage in Adobe Photoshop;. With the Selection Tool (V), select the text you’d like to bevel, then head to Effect > 3D > Extrude & Bevel You’ll notice several options to manipulate text in various ways Set the Position to Front, then mouse over to the Bevel options and choose Classic. We will draw the 3D Box with the help of Polygon Tool, Pen Tool, Shape Builder Tool, and few other tool panels To draw a 3D box, we need to follow a few steps Launch Adobe Illustrator and create a new document Now follow the below steps Step 1 Select the Polygon Tool and draw a polygon on the artboard.
Select anchor points on the path around the area where 3D effect is to be created The Anchor point options will become available on the Control panel when you select the anchor points Press Command/CtrlCand Command/CtrlF to copy and paste in front or choose Edit > Paste in Front This will copy the paths held by the selected anchor points and paste them in place on the top. This Illustrator tutorial lets you see how you can create an amazing 3D glossy logo from a flat 2D logo in Adobe IllustratorThe easy method involves multiple process including 3D Extrude & Bevel effect, use of Blend Tool, creating and adding art brushes to Brush Panels and the result gets you an astonishing 3D glossy logoThe tutorial is easy and quick and every one can get benefit of it. 3D Ribbon Like Rainbow, but a curved path’s slope will tweak the text to the same degree Stair Step On a curve, text will be straight, but individual characters will be staggered like a stairwell Gravity Extremely curved paths will make the text look like it’s falling down.
Make a 70s Text Effect in Illustrator When you think about making "text effects", your first thought is probably Photoshop Makes sense, it is the first choice of many users around the world But sometimes certain effects are so much easier to make in Illustrator and sometimes you don't even need to make any other adjustments in Photoshop. Sometimes that can fall flat and leave a lot to be desired. I've tried looking online and havent been able to find anything Thank you!.
Select your text and go to Type > Create Outlines or press Ctrl/CmdShift O You can also rightclick on the text and select the same option What creating outlines means is that your text is converted into its constituent vector paths They can be opened on any computer without the need to have the font you’ve used installed on it. Im trying to create this 3D type of text where it looks like the letters Super and Shell are almost shooting out of a spotlight Is there any name for this effect or an easy way to do this in illustrator?. Hello friends, In this video, I will show you how to create a 3D Text Effect in Illustrator with Long Shadows This tutorial will also cover other topics lik.
Cookies are small text files stored by your web browser when you use websites There are also other technologies that can be used for similar purposes like HTML5 Local. Select the outlined text and go to Effect>3D>Extrude & Bevel You can use the settings pictured here or experiment with your own To enable us to edit the type further, navigate to Object>Expand Appearance Take the Direct Selection tool and, holding down Shift, select the face of the type only, cut it (Ctrl/CmdX) and create a new layer named 'Face' Then go to Edit>Paste in place, group it and lock that layer. Open up the panel in Illustrator by going to Effect → 3D → Extrude & Bevel Here are the settings I ended up using on this particular piece, but have fun here and make it your own.
How to Create a New Background in Adobe Photoshop;. In this tutorial, you'll learn how easy is to make an Isometric 3D Text effect while keeping the text fully editable (all in less than 10 minutes) Step 1 Open Illustrator and make a new file at any size you want In this case, i will make mine at 19 x 1080 px in RGB Color Mode with a 72 dpi resolution Step 2 Select the Type Tool (T) and type your text using any font you want. How to Create 3D text in Adobe Illustrator It’s no secret that gradients help your design stand out But what about adding one to text?.
Looking for easy and quick ways to create 3D text effect in Illustrator?. The first choice is to go to Objects> Expand and expand the text to make them into vector shapes The other option it to go to Type> Create Outlines Either one will be fine, and then you can, while all of the text is selected, go to Object> Ungroup Now all of your letters are individual shapes. In this 3D text illustrator tutorial, you will learn how to create colorful 3D plastic letters using the 3D Extrude & Bevel effect and also an allpurpose plastic look that you can save in the Graphic Styles and use it in other projects.
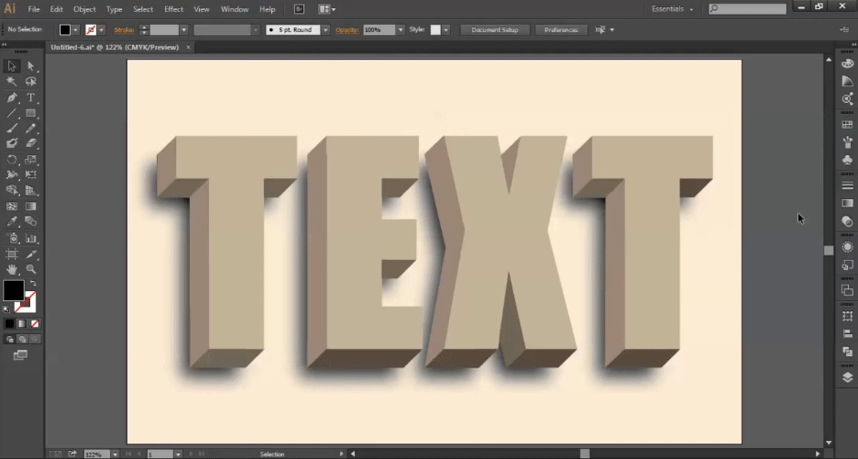
How to Make 3D Text with Extrude & Bevel Effects Illustrator’s handy Extrude & Bevel effects will quickly simulate a threedimensional appearance on your text You can then add gradients to the drop shadows, which will create the points of light typically seen in 3D shapes Begin by typing out the phrase of your choice with the Type Tool (T). How to Create 3D text in Adobe Illustrator It’s no secret that gradients help your design stand out But what about adding one to text?. Step 7 Focus on the Layers panel and turn on the visibility for your bottom piece of text Select it and go to Object > Transform > MoveEnter 30 in the Vertical and Horizontal boxes then click the OK button Make sure that your visible piece of text is still selected, focus on the Appearance panel and simply click on that "Opacity" piece of text to open the Transparency flyout panel.
Im trying to create this 3D type of text where it looks like the letters Super and Shell are almost shooting out of a spotlight Is there any name for this effect or an easy way to do this in illustrator?. Sometimes that can fall flat and leave a lot to be desired. Step 1 Open Illustrator and make a new file at any size you want In this case i will make mine at 1800 x 10 px Step 2 Select the Type Tool (T) and type your text In this case, I will be using Montserrat Bold at 600pt with a dark orange colo.
Technique #1 – Using 3D Tools Step 1 Open a blank document Step 2 Type a text to make a 3D text in Illustrator Step 3 Select the color for filling in the Letter Step 4 Select a Global option from the dialog box Next, go to Effect 3D – Extrude and Bevel Step 5 A dialog box. Step 1 Hit Control N to create a new document Select Pixels from the Units dropdown menu, enter 600 in the width box and 380 in the height box then click on the Advanced button and enter the properties shown in the following image. Create a Grungy 3D Text Effect in Adobe Illustrator Step 1 Hit Control N to create a new document Select Pixels from the Units dropdown menu, enter 800 in the width Step 2 Pick the Rectangle Tool (M) and focus on your Toolbar Remove the color from the stroke and then select the fill.
Select the fill and head over to the fx icon on the bottom left From the open dropdown select the Distort & Transform first, than Tranform to bring up a Tranform panel In opened dialog box type 1px inside the Horizontal and Vertical Move text fields. The first thing that comes to mind is to apply the 3D Extrude & Bevel effect to create a bevel on the editable text You would usually type your text, select it, then go to Effect > 3D > Extrude & Bevel Then, in the dialog box you would select the Front for Position preset, Classic Bevel, set the height and tick Preview option.

How To Create A Colorful 3d Text Effect In Adobe Illustrator

3d Text In Illustrator How To Create 3d Text With Without Using 3d Tool

How To Create 3d Type In Adobe Illustrator Cc Youtube
Make Text 3d Illustrator のギャラリー

What Is The Best Way To Create A 3d Effect Text See Pic Graphic Design Stack Exchange

How To Create 3d Hand Lettered Text In Illustrator Hello Brio

Create Advanced 3d Vector Tube Script Text In Illustrator

How To Create 3d Type In Adobe Illustrator Tutorial Ladyoak

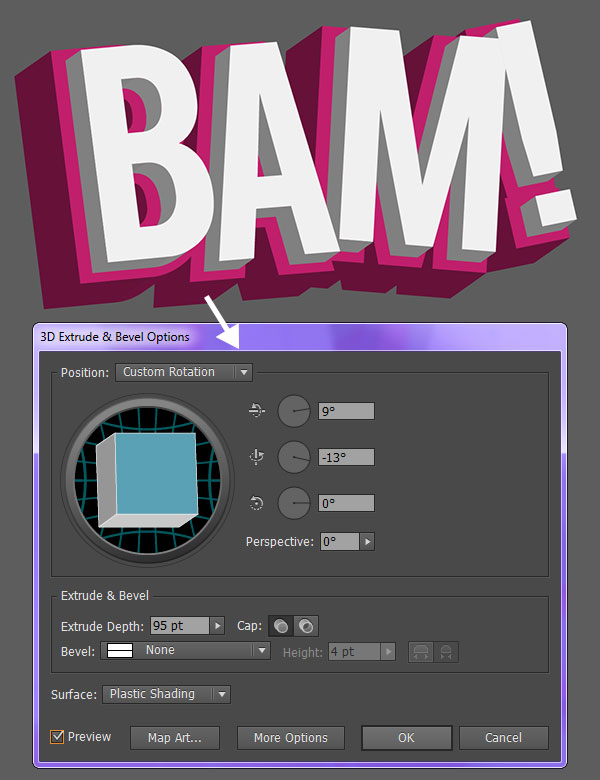
Bam How To Make Your Own 3d Vector Text In Adobe Illustrator Vectips

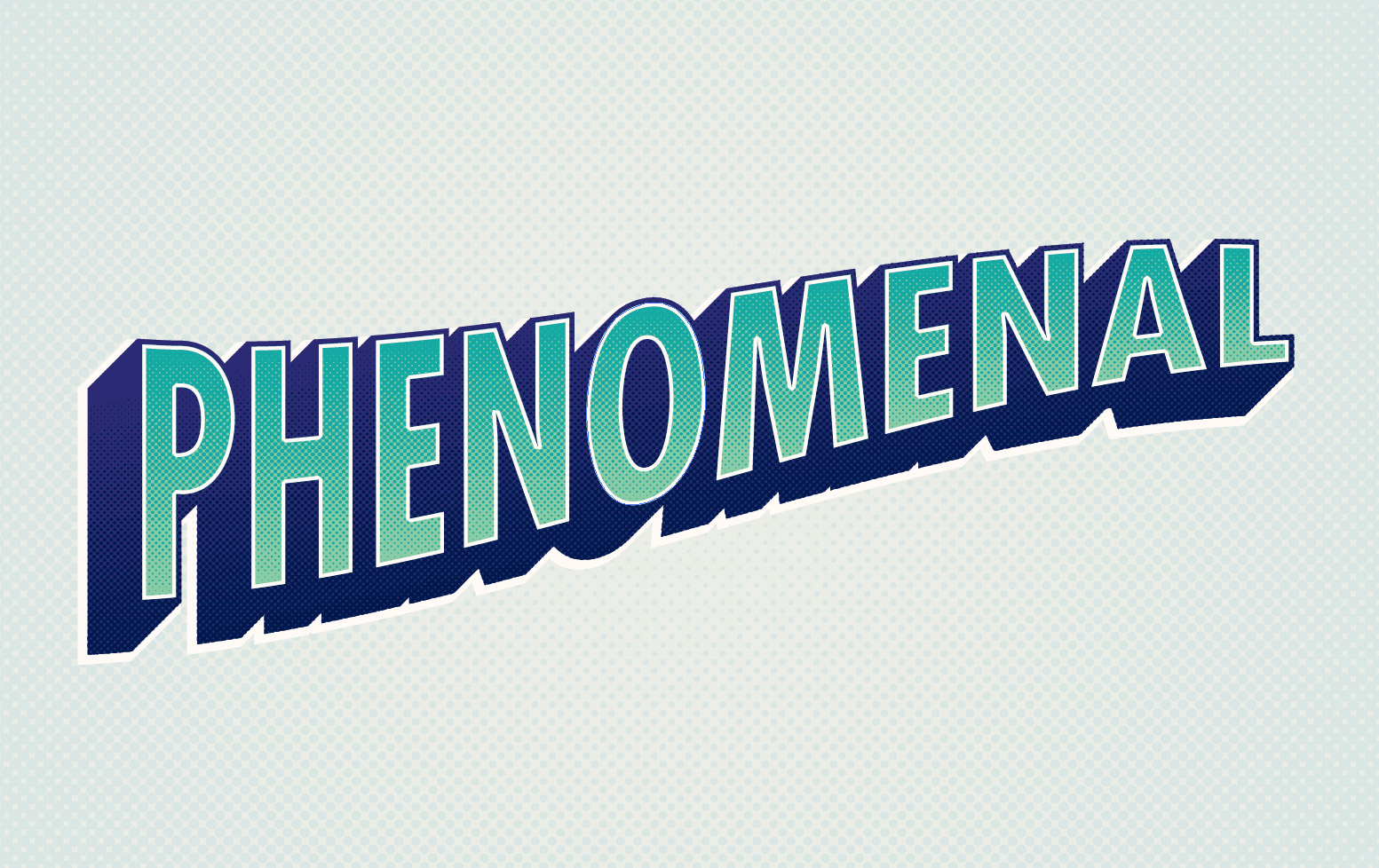
Learn How To Make 3d Text In Illustrator With Simple Drop Shadows

How To Create A 3d Text Art Effect In Adobe Illustrator

Learn To Make 3d Text Tube Effect In Adobe Illustrator Subscribe To My Youtube Channel For More Adobe Illustrator Tutorials Illustrator Tutorials Illustration

25 Fantastic Adobe Illustrator Text Effects Tutorials

Create A 3d Text Effect Illustrator Tutorial Youtube

Tutorial How To Make 3d Typography Templates In Adobe Illustrator Youtube

Create 3d Text Effect In Illustrator

Learn How To Create A Retro 3d Text Effect 123rf

How To Create A Retro 3d Text Effect In Indesign C Adobe Support Community

Create 3d Letters Without The Use Of 3d Tools In Adobe Illustrator

3d Isometric Text Effect In Adobe Illustrator Youtube

Learn How To Make 3d Text In Illustrator With Simple Drop Shadows

Retro Text 3d Design Learn To Create Using Adobe Illustrator

25 Fantastic Adobe Illustrator Text Effects Tutorials

A Guide To Creating 3d Text In Adobe Illustrator

A Guide To Creating 3d Text In Adobe Illustrator

How To Create 3d Text Online

How To Create A Golden Text Effect In Adobe Illustrator Vitorials

The Top 80 Adobe Illustrator Text Effects Tutorials 1stwebdesigner

How To Make A 3d Tube Text Effect In Illustrator Medialoot

Create 3d Letters Without The Use Of 3d Tools In Adobe Illustrator

How To Make An Editable 3d Line Text Effect In Illustrator Wegraphics

Learn How To Create A Retro 3d Text Effect 123rf

Learn How To Create A Retro 3d Text Effect 123rf

Adobe Illustrator Tutorial How To Make Objects Look 3d In Illustrator Digital Arts

30 Fresh New Illustrator Tutorials From 17 Creative Nerdscreative Nerds

Easy 3d Blur Text Effect On Adobe Illustrator Sean Bates Skillshare

New 3d Text Effect Tutorials 26 New Tuts Tutorials Graphic Design Junctiongraphic Design Junction

25 Fantastic Adobe Illustrator Text Effects Tutorials

The Top 80 Adobe Illustrator Text Effects Tutorials 1stwebdesigner

Creating Easy 3d Text In Illustrator Vecteezy Blog

30 Illustrator Text Effects Tutorials Vandelay Design

How To Make A Sliced 3d Text Effect In Illustrator Medialoot

How To Make A 3d Blend Text Effect In Illustrator Wegraphics

How To Make Smooth 3d Lettering In Illustrator Anjapircher Com

How To Create The Bevel Emboss Effects For Editable Text In Adobe Illustrator Astute Graphics

3d Smooth Gradient Text Effect Adobe Illustrator Quick Tips Tricks 4 Youtube

How To Create A Cool Chrome Text Effect In Illustrator

How To Create 3d Text Effect On Adobe Illustrator Cc Youtube

Illustrator To After Effects Worksflow Training Connection

How To Create An Isometric Type Effect In Adobe Illustrator

Create 3d Text Effect In Illustrator

Typography Without Limits 40 Fresh Adobe Illustrator Text Effects The Jotform Blog

50 Excellent Illustrator 3d Tutorials Smashing Magazine

How To Wrap Type Around A Ring Graphic Design Stack Exchange

How To Make 3d Text With Light Background In Adobe Illustrator Ideosprocess

Making The One Ring With Illustrator Tiny Tutorials Adobe Classroom

Text Effect Graphicburger

The Top 80 Adobe Illustrator Text Effects Tutorials 1stwebdesigner

How To Create The Bevel Emboss Effects For Editable Text In Adobe Illustrator Illustrator Tutorials Vectorboom

Create Advanced 3d Text With Blend Tool Effect Illustrator Tutorial Illustrator Tutorials Blend Tool Illustration

Create A 5g Glossy 3d Logo In Illustrator Adobe Tutorial

How To Create A Comic Style Text Effect In Illustrator

Tutorial Creating 3d Typography With Adobe Dimension Desk Magazine

3 Free Illustrator Graphic Styles Text Effects Ai

A Guide To Creating 3d Text In Adobe Illustrator

Typography Without Limits 40 Fresh Adobe Illustrator Text Effects The Jotform Blog

Illustrator Tutorial 3d Logo

Adobe Illustrator For Video And 3d

How To Make 3d Lettering In Illustrator Using The Blend Tool Adobe Creative Cloud Youtube

Create 3d Text Effect In Illustrator

3d Text In Illustrator How To Create 3d Text With Without Using 3d Tool

Bam How To Make Your Own 3d Vector Text In Adobe Illustrator Vectips

Bam How To Make Your Own 3d Vector Text In Adobe Illustrator Vectips

How To Create A 3d Text Art Effect In Adobe Illustrator

Adobe Illustrator Tutorial 3d Tube Text Effect Sreejith P

Create 3d Letters Without The Use Of 3d Tools In Adobe Illustrator

Create 3d Text In After Effects Without Any Plugins

Text Effect In Adobe Illustrator Adobe Tutorial

22 Examples Of 3d Text Effects For Designers Psd Ai Free Premium Templates

40 Must Learn Text Effect Tutorials In Illustrator

Learn How To Make 3d Text In Illustrator With Simple Drop Shadows

How To Create 3d Glossy Logo In Adobe Illustrator Easy Tutorial Creative Alys

How To Make 3d Text In Illustrator

New 3d Text Effect Tutorials 26 New Tuts Tutorials Graphic Design Junctiongraphic Design Junction

Warping Text Into A 3d Donut Shape Graphic Design Stack Exchange

Create 3d Text Effect In Illustrator

How To Make An Editable 3d Isometric Text In Illustrator Medialoot

3d Text In Illustrator How To Create 3d Text With Without Using 3d Tool

Text Effect Graphicburger

How To Create The Bevel Emboss Effects For Editable Text In Adobe Illustrator Astute Graphics

3d Text Effect In Illustrator Adobe Illustrator Cc Tutorial By Aspires Design Medium

How To Use Illustrator To Create Isometric Typography

3d Effect Text Effect Tutorial Adobe Illustrator Youtube

How To Create Dripping Effect For Editable Text With Stipplism In Adobe Illustrator Astute Graphics

How To Create An Editable 3d Text Effect In Adobe Illustrator

Pin On Tutorials

Create 3d Letters Without The Use Of 3d Tools In Adobe Illustrator

Retro Text 3d Design Learn To Create Using Adobe Illustrator

3d Text In Illustrator How To Create 3d Text With Without Using 3d Tool

Adobe Illustrator Text Effects Tutorials Css Author

Design 3d Text Illustrator Tutorial Youtube



