3d Text Wrap Illustrator
39 Retro 3D Arcade Text Effect In this typography tutorial, we’ll make clever use of Illustrators builtin 3D capabilities, gradients and opacity masks to design a retro 3D Type Effect 40 Create a simple folded paper text effect In this Illustrator text tutorial, you’ll learn how to create a simple folded paper text effect.

3d text wrap illustrator. Free 3D Text Effect Courses If you want to learn even more about creating 3D text effects, try our free course (watch the video below for a quick preview) Daniel White will teach you everything you need to know to create a stylish 3D text effect in Adobe Illustrator. S 3D • 3D effect • Illustrator • Illustrator CS5 • text About the Author Minal is a freelance web and graphics designer She specializes in designing Logos, Stationery, Graphics and Icons as well as website templates using graphical tools like Photoshop, Illustrator and Expression Web. If you know of any other great tutorials for text effects in Illustrator, please share them with us in the comments at the end of the article Create a Variety of 3D Lettering Effects for Poster Design In this tutorial, the artist showcases three approaches to creating simple 3D lettering effects for posters The tutorial is for beginners and.
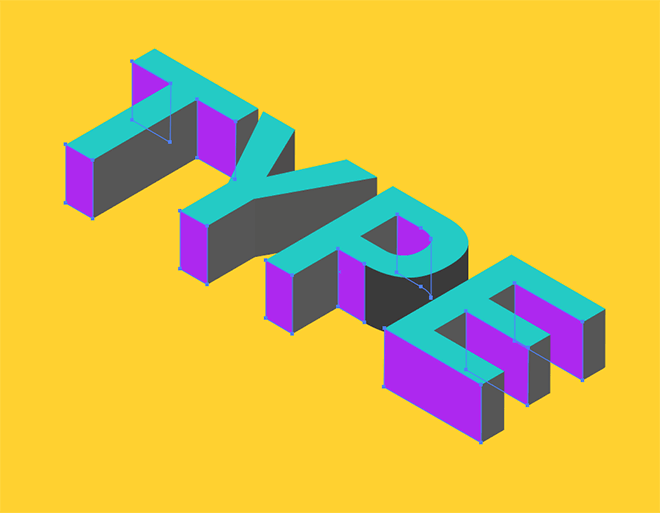
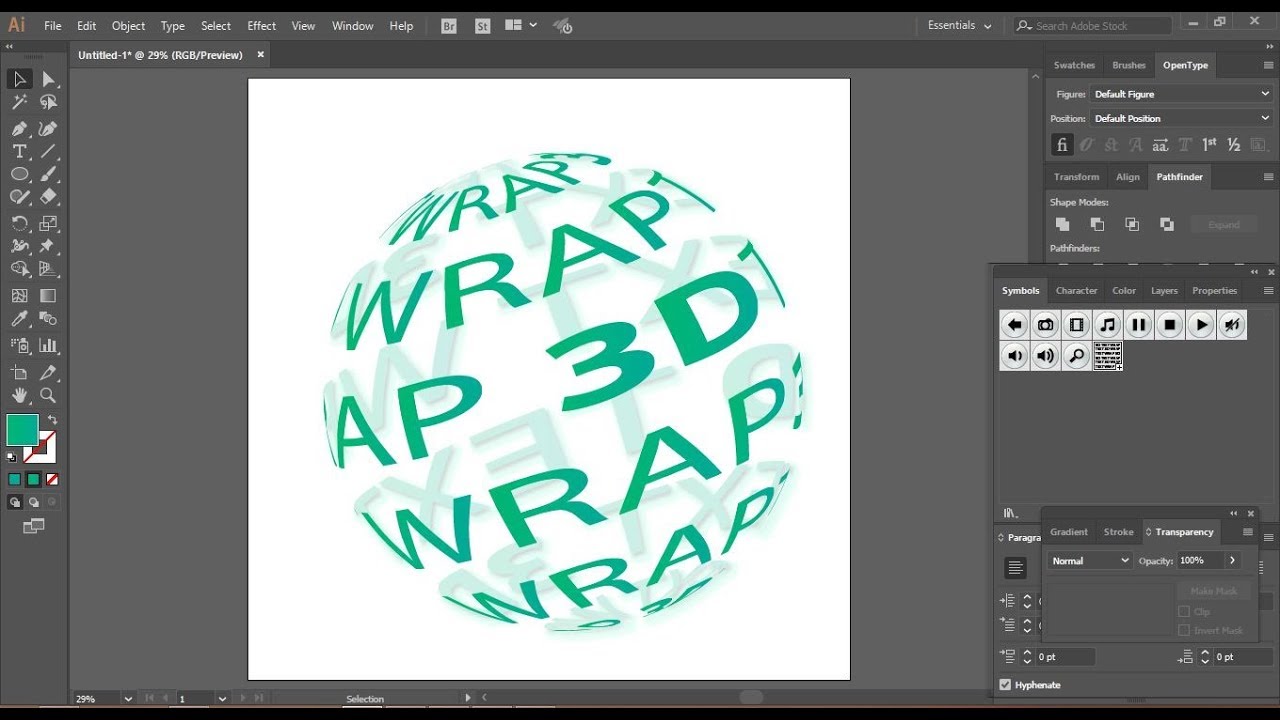
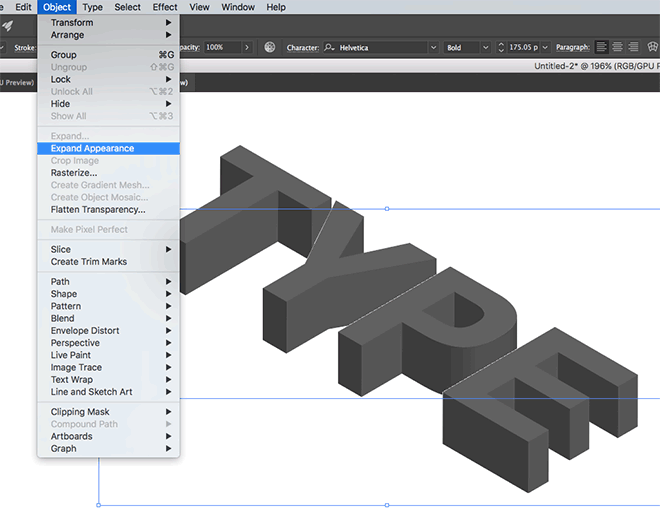
How to Curve Text in Illustrator Curving text in Illustrator isn't as hard as you might think!. Wrap Text around Sphere in Adobe Illustrator Step 1 Create a new document and select the Type Tool Click on the artboard to activate the type box and now type the text which you want to wrap Step 2 Now press Ctrl A to select all the text After selecting all the text Group those by hitting. This walkthrough from Envato Tuts shows you how to create a simple isometric text effect in Adobe Illustrator It covers how to make your original text 3D using the 3D Extrude & Bevel effect, how to turn the various shapes into compound paths, then how to colour and organise them.
A good 3D text effect can be just what a flyer, website hero, or branding project needs Learn how to create a 3D text effect step by step in this short course In this short course, Dan White will take you through every step involved in making a layered isometric 3D text effect in Adobe Illustrator. Step 1 Hit Control N to create a new document Select Pixels from the Units dropdown menu, enter 600 in the width box and 380 in the height box then click on the Advanced button and enter the properties shown in the following image. 3d_text_illustrator (ZIP, 069 MB) WebFX Careers Join our mission to provide industryleading digital marketing services to businesses around the globe all while building your personal knowledge and growing as an individual.
In this tutorial we will talk about how to get the Bevel & Emboss and Letterpress effects for editable text using native Illustrator's features Let's get started!. Learn how to wrap text around a shape using the “Type on a Path Tool” in Illustrator In this illustrator tutorial I will be wrapping text around a circle You can follow these easy steps using any other shapes as well Start by creating a shape Select and hold down on the “Type Tool”, located on your toolbar. In this tutorial you will use illustrator’s 3D tools to add dimension on the text, and then add a green viscous text effect Create a Mummy Text Effect This tutorial will show you how to create a treatment with some gradients and heavy use of the appearance panel.
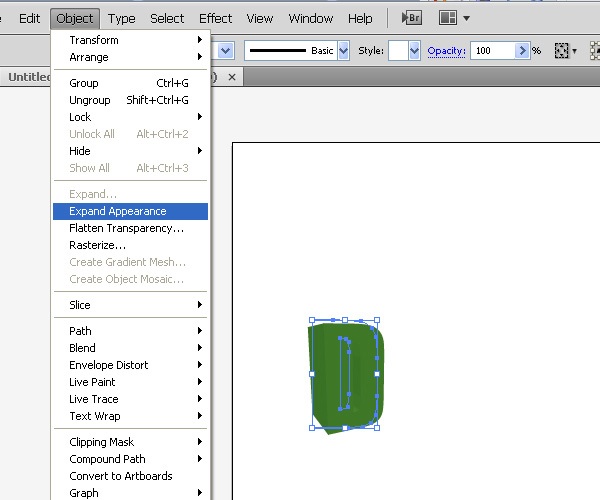
I'm trying to create a potion bottle, or what looks like a perfume bottle I want it to appear that green smoke is swirling around inside, so I chose to just turn the photo of the green smoke into a 3D polygon The problem is that I can only figure out how to make either just a bevelled polygon, or. I am glad to see your eye catching illustrator text effects Your all text effects collection is very useful to newbie designers I like new design for text effects It helped me to increase my designing knowledge Thanks to share it. Conical Label plugin for Illustrator has the simplest user interface ever all you need is to set the cone parameters, the rest is done by the plugin with instant preview No Dependencies Once the job is done you don't need the plugin to open the document.
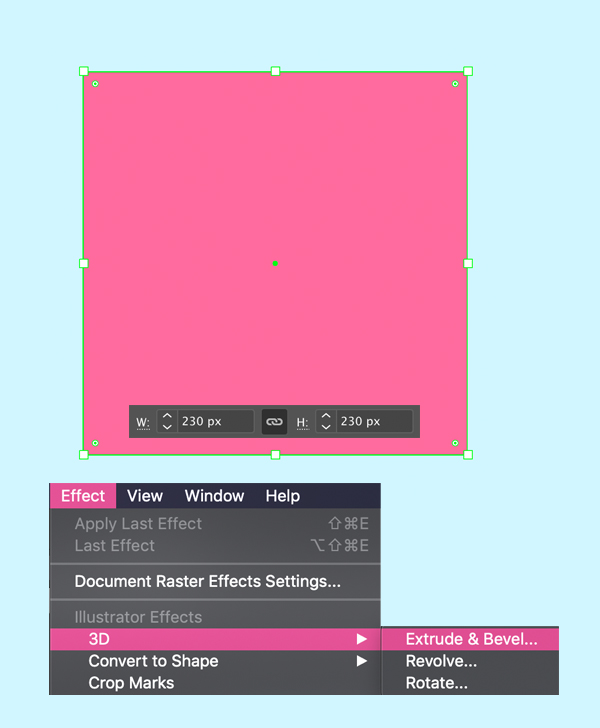
Wrap Text Around A Circle with Illustrator To wrap your text around a circle in Illustrator, simply grab the Type on a Path Tool and click on the circle that you’d like the text place around This will place text around the perimeter of the circle that you can edit to your liking. Say hello to a new 3D Photoshop text effect that will help you add depth and a sandwich texture to your plain text All you need to do is type your text in the smart layer and save the changes Format Layered PSD Smart Objects Yes Minimum Photoshop Version CS4 Size 611 Mb. Technique #1 – Using 3D Tools Step 1 Open a blank document Step 2 Type a text to make a 3D text in Illustrator Step 3 Select the color for filling in the Letter Step 4 Select a Global option from the dialog box Next, go to Effect 3D – Extrude and Bevel Step 5 A dialog box.
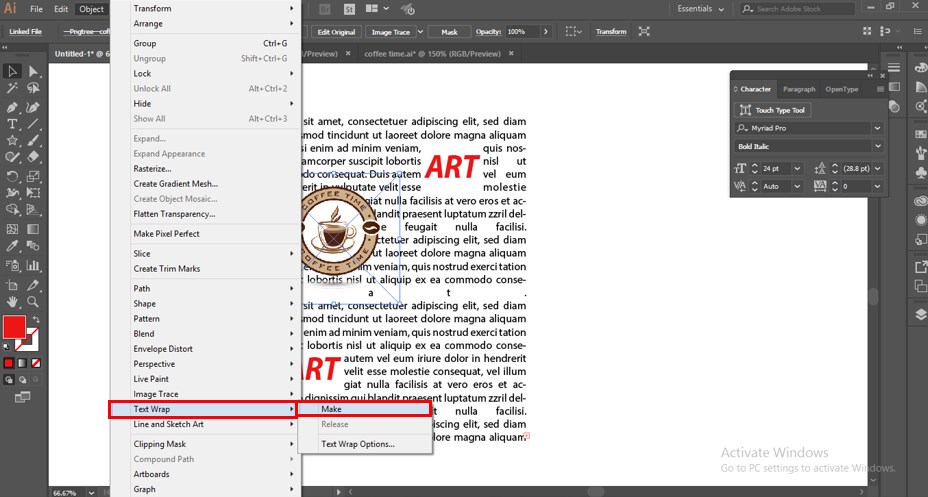
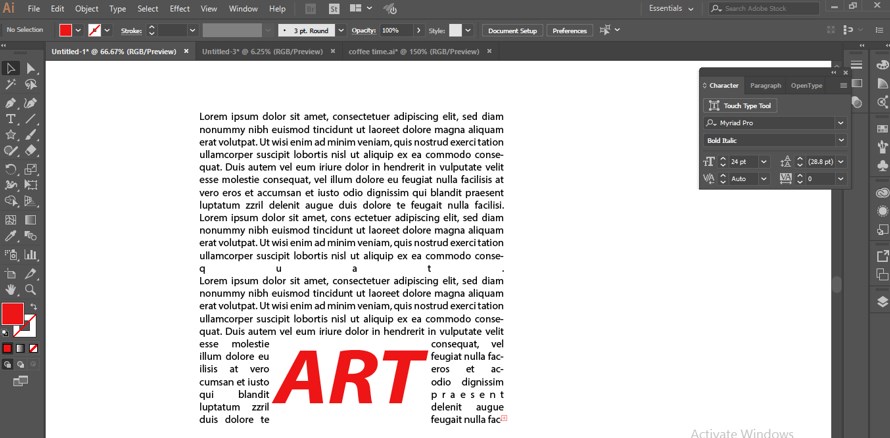
Creating a Text Wrap (the easy way) Grab the Pen Tool and draw a shape around the body of our model You can make the selection as perfect or loose as you wish Look to the top control bar with this new shape selected and make sure both of the color swatches off to the left are both set to clear (red slash). The first way in which you can warp text into shapes with Illustrator is by using the make with warp feature This allows you to transform your text into a series of different predetermined shapes Create a text object, select it, then go to Object > Envelope Distort > Make with Warp. If the wrap object is an embedded bitmap image, Illustrator wraps the text around opaque or partially opaque pixels and ignores fully transparent pixels Wrapping is determined by the stacking order of objects, which you can view in the Layers panel by clicking the triangle next to the layer name To wrap text around an object, the wrap object must be in the same layer as the text and located directly above the text in the layer hierarchy.
It's a 3D world, which just 2 dimensions to play with Two eyes and three dimensions I can feel an axis being skewed, while silky smooth logos flatten and render to the screen Try out our mock 3D logos, and if that doesn't work, just add a drop shadow ). Step 14 Now place this text above the paragraph and go to Object menu, go to Text Wrap option of the dropdown list of Object menu then click on the ‘Make’ option Step 15 Now illustrator will show this message for warping this text. In this video you will learn how to Warp your text into any shape or design you want This is a really handy effect for applying logos or designs to images of clothing Using this effect you can warp your text to the wrinkles in your fabric and make it really look like it was there all along.
Illustrator uses Proximity language dictionaries to determine when to hyphenate words These dictionaries let you specify a different language for as little as a single character of text You can select a default dictionary and customize the dictionary in the Preferences dialog box. For same direction text around the same circle Create a circle using the shape tool from your toolbox Grab your ‘type on a path’ tool (located within your text tools) and click anywhere on the circle to begin typing Type your phrase and use the handle. Wrap Text in Adobe Illustrator CC Select the wrap object Make sure that the wrap object is on top of the text you want to wrap around it by choosing Object→Arrange→Bring to Front Choose Object→Text Wrap→Make Adjust the wrap area by choosing Object→Text Wrap→Text Wrap Options When you finish.
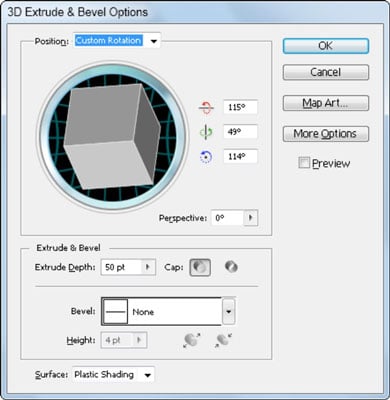
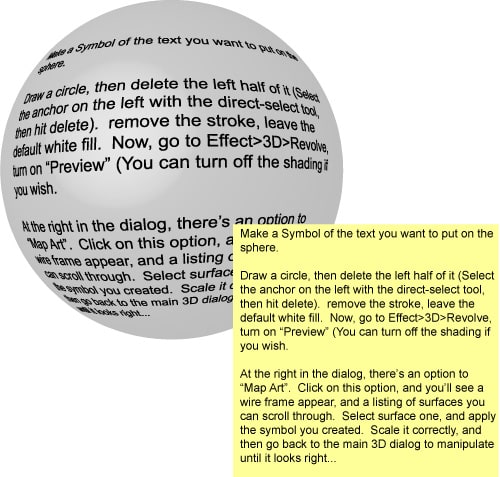
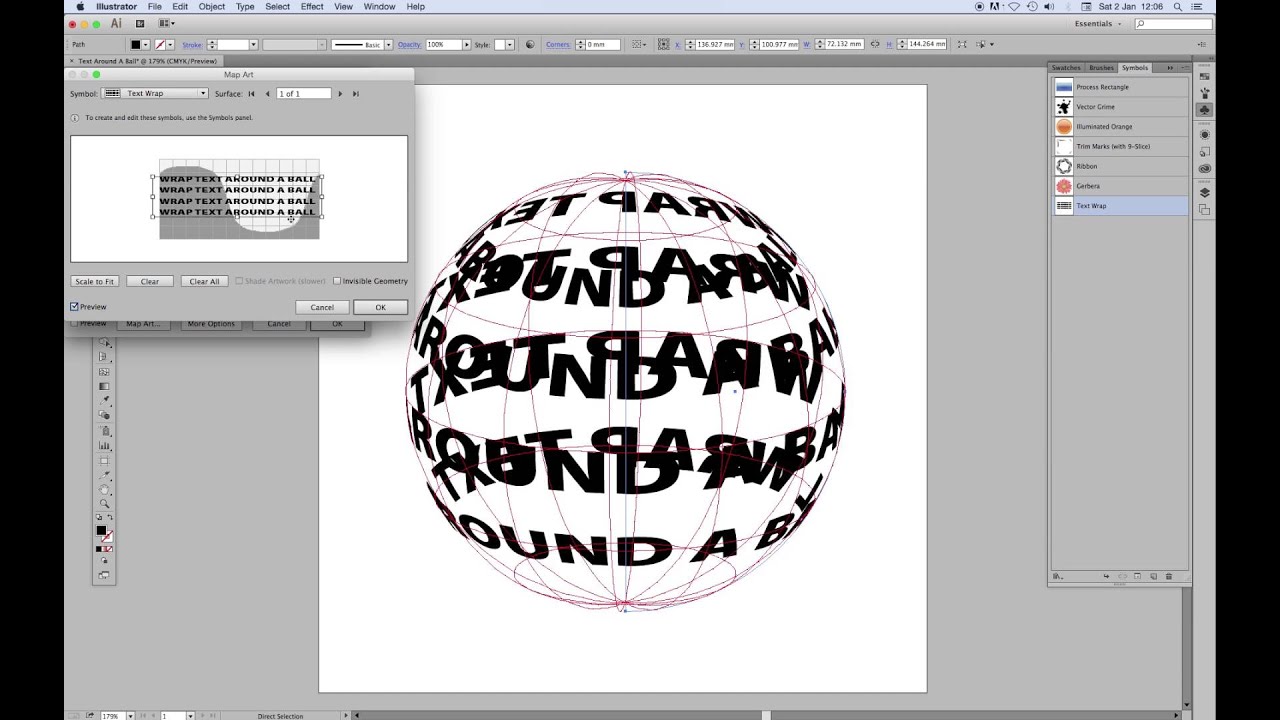
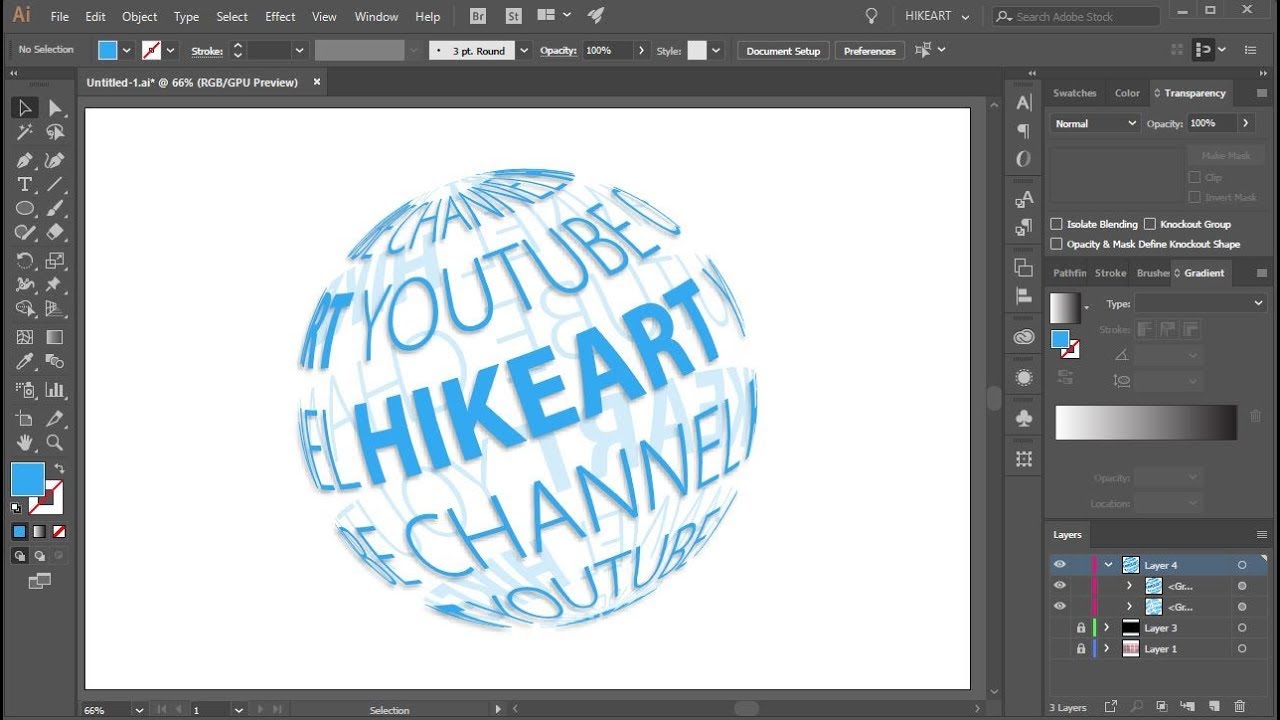
Using Illustrator to wrap text or objects around a sphere By Adriana Marin The world is round, so we’re told If you’re used to using Adobe Illustrator exclusively to work with flat, plain objects, perhaps it’s time to broaden your horizons One of the many underutilized tools in Adobe Illustrator is the “Map Art” command. There are many ways that you can use Adobe Illustrator to manipulate text and shapes to appear 3D Of course, there is always the actual 3D option in Photoshop,but sometimes it is good to know that you can create a 3D illusion without it, building your experience with Illustrator, Photoshop, even when using these ideas in actual sketches for logos!. As for Step 15 You are looking to select the faces of the text If you have all of it selected and make sure that you have a fill, it shouldn't be too hard to find it There are a few reasons why you may have had trouble 1 You didn't select the option to have a cap on the text when you did the 3D effect 2.
1 Create the Background and Add the Text Step 1 Hit ControlN to create a new document Select Pixels from the Units dropdown menu, enter 850 in the width box and 1000 in the height box, and then click the Advanced button Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK Pick the Rectangle Tool (M) and focus on your. Creating bevel effect using the 3d effect The first thing that comes to mind is to apply the 3D Extrude & Bevel effect to create a bevel on the editable text. I'll show you how easily you can warp any kind of graphic on a sphere using nothing but the default Illustrator tools Step 1 Open Illustrator and make a new file at any size you want In this case i will make mine at 1800 x 10 px Step 2 Draw your graphic, type your text or place it from another Illustrator file Step 3 Go to Window > Symbols Step 4.
In this video, I’ll show you how to fill text in shape using type tool This is the simple but very powerful effect if we use right way It is an amazing technique but Illustrator cc 15 has a drawback that it doesn’t work with a compound shape. Cookies are small text files stored by your web browser when you use websites There are also other technologies that can be used for similar purposes like HTML5 Local Storage and local shared objects, web beacons, and embedded scripts. Press "CtrlT" (Win) / "CommandT" (Mac) to access the Free Transform handles To bend my text into a 3D perspective, I'm going to hold down CtrlAlt (Win) / CommandOption (Mac) and then drag the Free Transform handle in the top right corner in towards the center of the planet.
Discover how to make 3D text in Illustrator using realistic drop shadows Computer mockup image via mirtmirt Drop shadows might get a bad rap in the design world, but there is truly no easier way to elevate type by adding threedimensional elements to twodimensional text These shadows range from subtle hints of color to more prominent or. Illustrator is popular with graphic design firms because it allows you to create 3D images and work with typography Illustrator also allows you to use tools to change, distort and warp Illustrator objects and text The way you change or warp objects and text differs from 1 version of Illustrator to another. Here’s a quick summary of what we did to create circular text in Adobe Illustrator!.
Step 1, Open Adobe IllustratorStep 2, Press ⌘ CommandN (Mac) or CtrlN (Windows) to create a new Illustrator document Once a new document is created, you can place an object (like an image) and create some text to work with If you’re already working in a document that has both an object and text, there’s no need to create a new oneStep 3, Place an object into your document with ⌘ Command⇧ ShiftP (Mac) or Ctrl⇧ ShiftP (Windows) 1 X Research source This keyboard. Go to the Type Tool (T) in the Tools panel (on the left of the window) Draw a Type box Start entering text I have added a tab in between the two sentences so that they are placed correctly on the cube 5 Next we will use the pen tool to create an outline of the cube, where we want to place the text. In this tutorial, we will see how we can warp the text around a shape or a object This technique will show you how to combine the text wrap and heart shape together to achieve the text wrap effect This tutorial will concentrate on how to use Envelope Distort feature in Illustrator to achieve this effect.
Final Image 3D Vector Text Effect Step 1 – Your Own 3D Vector Text To begin this 3D vector text journey, start with a New Document and choose a solid sanserif font like Bebas My chosen word is “BAM!” mostly due to its brevity You can of course choose whatever word or words you like for this 3D vector text tutorial RightClick and. **Adobe Illustrator** is one of the best applications for making graphic artwork like logos, print designs and Web pages As time goes on, more and more Illustrator techniques are introduced by talented designers and artists in the industry who achieve some of the best results on the Web One hot trend nowadays is 3D effects So, we've gathered together some **3D tutorials** to give you an. This walkthrough from Envato Tuts shows you how to create a simple isometric text effect in Adobe Illustrator It covers how to make your original text 3D using the 3D Extrude & Bevel effect, how to turn the various shapes into compound paths, then how to colour and organise them 42 Create a linear spiral.
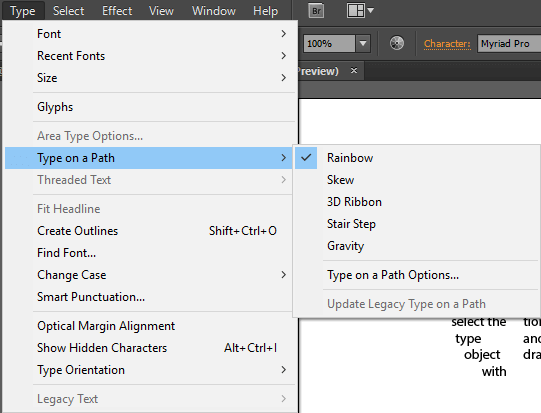
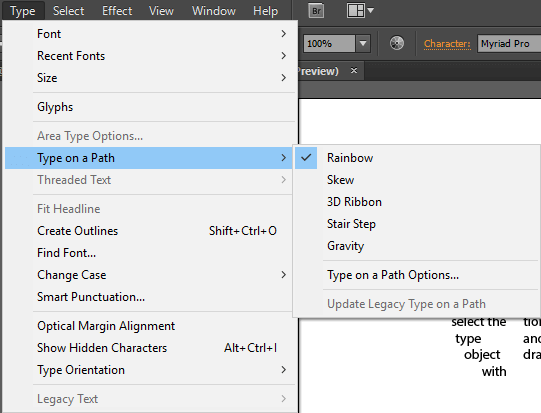
Turn the element into a Symbol, then use the Map Artwork function in the 3D dialog to put it onto the sphere (This assumes you've created the sphere by revolving a circle Illustrator How to make small balls (objects) wrap around text 1 Illustrator wrap a rounded rectangle around a point 3. Prepare the Text for Warping So we're going to learn how to warp stuff Let's grab our Type Tool, left click anywhere on the artboard, and type some textLet's type "WARPED" And we can go to the Character panel at the top, and we can pick a font—let's go for Gotham Bold Then I'm going to go to the alignment options and select Align Center so that it's in the middle. 3D Ribbon Like Rainbow, but a curved path’s slope will tweak the text to the same degree Stair Step On a curve, text will be straight, but individual characters will be staggered like a stairwell.
You can of course choose whatever word or words you like for this 3D vector text tutorial RightClick and choose Create Outlines Step 2 Ungroup your letters and move them around in an eyecatching formation Group (ControlG) them back together when you’re satisfied with their placement Step 3 Select your text and go to Object > Path > Offset Path and, depending on the size of your text, input 4px6px and hit OK Step 4. Step 10 Make sure that your text stays selected, keep focusing on the Appearance panel, and add a seventh fill Select this new fill, set the color to R=23 G=37 B=134 and lower its Opacity to 10%Drag it in the bottom of the panel and go to Effect > Path > Offset PathEnter a 25 px Offset, click OK and go to Effect > Distort & Transform > Transform Enter the attributes shown in the. Cookies are small text files stored by your web browser when you use websites There are also other technologies that can be used for similar purposes like HTML5 Local Storage and local shared objects, web beacons, and embedded scripts.
Stunning and Bold 3D Text Learn a method for creating attractive 3D text that features some beautiful lighting and textured effects, using Adobe Illustrator for the text and Photoshop to help finish the effect Cartoon Style In this tutorial, you will learn how to create the cartoon style of text often seen on cereal boxes Grunge Effect. I’d like to wrap test to the right of the hand pretty closely but Photoshop doesn’t come equipped with a text wrap feature like you’d find in Adobe Illustrator or Adobe InDesign Although we can’t literally "wrap" the text around the object, we can create a series of overlapping paths that will act as a container for our text and thus. You would usually type your text, select it, then go to Effect > 3D > Extrude & Bevel Then, in the dialog box you would select the Front for Position preset, Classic Bevel, set the height and tick Preview option The effect has a lot of options, but, unfortunately, this way to create a bevel effect is not ideal.
Open up the panel in Illustrator by going to Effect → 3D → Extrude & Bevel Here are the settings I ended up using on this particular piece, but have fun here and make it your own (Click the More Options button in the bottom of the panel to view all of the options shown below). This wikiHow will show you how to curve text in Adobe Illustrator using the Warp option in the Effects menu or by using the Type on a Path Tool on a computer Unfortunately, the mobile app, Adobe Illustrator Draw, does not support the features used in this wikiHow Steps Method 1 of 2. Illustrator CS5 Tutorials 70 Wicked Tips Once or twice a week I like to come up with articles that really expose my viewers to the various types of tutorials that they need to get their latest designs off the ground I have rounded up an amazing collection of high quality Illustrator CS5 tutorials that you will definitely benefit from.

Ring Text 3d Circle Text With Gradient Adobe Support Community

Wrap Text Around Sphere In Adobe Illustrator Adobe Tutorial

Illustrator Tutorial Warp Text Inside A Heart Shape Illustrator Tutorials Tips
3d Text Wrap Illustrator のギャラリー

Adobe Illustrator Text Wrap

40 Excellent Illustrator Tutorials Smashing Magazine

Illustrator Must Know Text Effects Noupe

Photoshop Tutorial Master 3d Type Effects Digital Arts

Wrap Text Around Sphere In Adobe Illustrator Adobe Tutorial

Filterit 5 Adobe Illustrator Plugin Cvalley Store

How To Create An Isometric Christmas Present In Adobe Illustrator Vectips

Design With Depth Adobe Illustrator Map Art Tutorial The Shutterstock Blog

Design With Depth Adobe Illustrator Map Art Tutorial The Shutterstock Blog

Adobe Photoshop Illustrator Transform Type To Give It Wave Like Form Flow Graphic Design Stack Exchange

Pin On Web Templates Layout

Warping Text Into A 3d Donut Shape Graphic Design Stack Exchange

How To Warp Deform Explode 3d Text In After Affects After Effects Wonderhowto

Design With Depth Adobe Illustrator Map Art Tutorial The Shutterstock Blog

How To Create An Isometric Type Effect In Adobe Illustrator

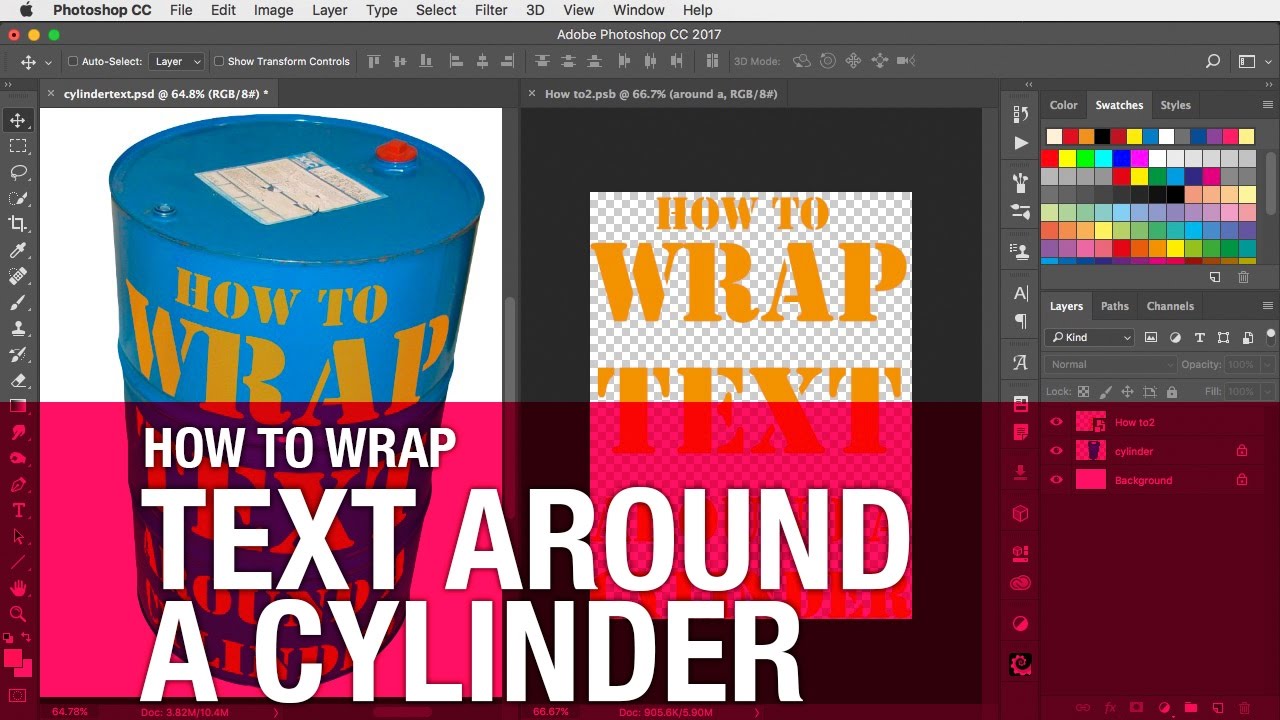
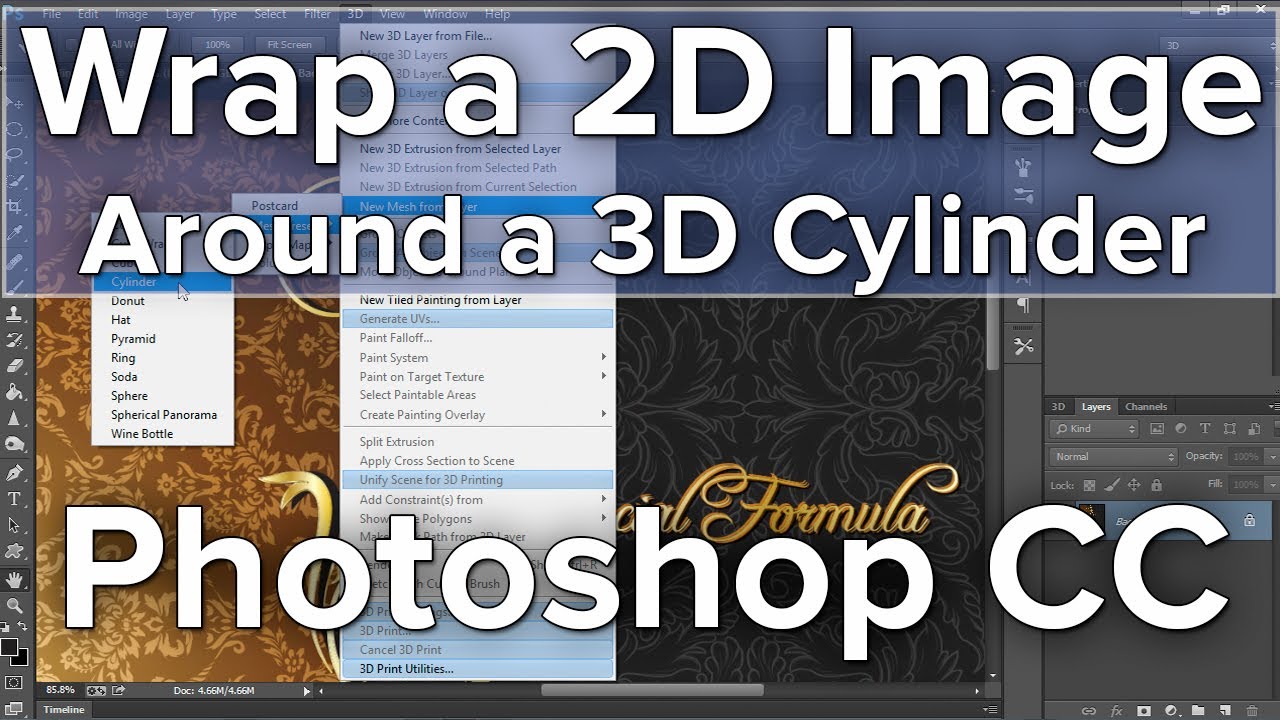
How To Wrap Text Around A Cylinder Youtube

Text Wrapping In Cinema 4d Tutorial Youtube Cinema 4d Tutorial Cinema 4d Motion Graphics Tutorial

How To Warp Text In Illustrator Warping Text Into Any Shape In Illustrator

Conforming Text To A 3d Shape Using Adobe Illustrator Cs5 Saffron Stroke Your Web Design Resource

Type In Adobe Illustrator Javatpoint

How To Warp Text Into Shapes With Adobe Illustrator Cc Logos By Nick

Pin By Smita Kasargod On Design Tutorials Graphic Design Tutorials Illustrator Tutorials Graphic Design

How To Wrap Type Around A Ring Graphic Design Stack Exchange

343 Creating A 3d Doughnut In Illustrator

3d Artwork In Adobe Cs5 Illustrator Dummies

40 Adobe Illustrator Text Effect Tutorials The Jotform Blog

Text Wrap Around A 3d Circle In Adobe Illustrator Tips Tricks Youtube

Wrap Text Around Sphere In Adobe Illustrator Adobe Tutorial

This Video Is Regarding How I Create Text Effects In Illustrator And Adobe Photoshop I Am Graphic Design Lessons Photoshop Tutorial Text Illustrator Tutorials

50 Useful 3d Text Image Effect Photoshop Tutorial From Beginner To Advanced Bashooka

Cool Adobe Illustrator Text Effect Tutorials Bashooka

Useful 3d Illustrator Tutorials For Best Practice

Text Revolving Around Planet Effect Photoshop Graphic Design Stack Exchange

Wrapping Text Around A Sphere Adobe Illustrator Tek Tips

How To Create A Comic Style Text Effect In Illustrator

Illustrator Must Know Text Effects Noupe

Illustrator Tutorial Wrap Or Revolve Text Around A Globe Or Sphere Youtube

Learn How To Create A Retro 3d Text Effect 123rf

Wrap A 2d Image Onto A 3d Cylinder In Photoshop Mike Hoffman

How To Warp Deform Explode 3d Text In After Affects After Effects Wonderhowto

Text Wrap Around Image In Adobe Illustrator Adobe Tutorial
.jpg)
How To Warp Text In Adobe Illustrator

Create 3d Text Using Adobe Illustrator Cs5 Saffron Stroke Your Web Design Resource

How To Design 3d Type In Adobe Illustrator By Alexander Prototypr

40 Adobe Illustrator Text Effect Tutorials The Jotform Blog

Ring Text 3d Circle Text With Gradient Adobe Support Community

How To Warp Text Like It S In A Tube Graphic Design Stack Exchange

40 Adobe Illustrator Text Effect Tutorials The Jotform Blog

Watch Adobe Shows You How To Create 3d Lettering In Illustrator Within A Minute Inspiring Bee

Convert A 2d Logo Into 3d With Maya In Conjunction With Illustrator

How Do I Wrap Text Around A Cylinder In Illustrator Graphic Design Stack Exchange

3d Text Wrap Around A Ball Tutorial Illustrator Cs5 Youtube

Cylinder Warped Graphics Adobe Illustrator Tutorial Youtube

40 Must Learn Text Effect Tutorials In Illustrator

Premium Vector Cartoon 3d Editable Text Effect Blue Comic Cute Wrap Style

3d Invigorator For 3d Logo Text Creation 3d In Adobe Photoshop Plugin Filter Digital Anarchy

How To Warp Text In Illustrator Warping Text Into Any Shape In Illustrator

How To Allocate Flat Objects On A Sphere Surface In Adobe Illustrator Illustrator Tutorials Vectorboom
Q Tbn And9gct2m6jd9zhiceefs Gnq2jo Uvlx Cx17i79vt3 Ypbpjldi5hc Usqp Cau

How To Create An Isometric Type Effect In Adobe Illustrator

Create An Assortment Of 3d Text In Adobe Illustrator

Create 3d Text Using Adobe Illustrator Cs5 Saffron Stroke Your Web Design Resource

40 Adobe Illustrator Text Effect Tutorials The Jotform Blog

Filterit 5 Adobe Illustrator Plugin Cvalley Store

Deep Tuts How To Create Isometric 3d Text Or Object In Adobe Illustrator Deep Tuts

How To Warp Anything On A 3d Sphere In Illustrator Medialoot

65 Best Illustrator Tutorials From 18 Creative Nerdscreative Nerds
1

Learn How To Make 3d Text In Illustrator With Simple Drop Shadows

Warp Text To 3d Shapes In Adobe Illustrator Graphic Design Youtube

3d Text Effect In Illustrator Adobe Illustrator Cc Tutorial By Aspires Design Medium

Create A Vintage Type Design Using Envelope Distort In Adobe Illustrator Wegraphics

A Guide To Creating 3d Text In Adobe Illustrator

Useful 3d Illustrator Tutorials For Best Practice
Q Tbn And9gcr3mu0zazchtofyiqovndvckgkfzfivzw 2jgt Qjunleekkkik Usqp Cau

Illustrator Text Basics Adobe Illustrator Tutorials

Illustrator Tutorial 3d Logo

How Do I Wrap Text Around A Cylinder In Illustrator Graphic Design Stack Exchange

15 Illustrator Add Ons That Will Blow Your Mind Creative Market Blog

How To Create A 3d Text Art Effect In Adobe Illustrator

Adobe Illustrator In 3d Layers Magazine

Transform Text In Photoshop Distort And 3d Perspective Effects

How To Warp Text In Illustrator Warping Text Into Any Shape In Illustrator

How To Wrap Text Around A Transparent Sphere In Adobe Illustrator Youtube

How Can I Wrap Text Around A 2 Sided Object In Photoshop Or Illustrator Graphic Design Stack Exchange
1
Lesson 17 Wrap Text In 3d Illustrator Down And Dirty Tricks Video

Create 3d Text In After Effects Without Any Plugins

How To Allocate Flat Objects On A Sphere Surface In Adobe Illustrator Illustrator Tutorials Vectorboom

Wrap Text Around Sphere In Adobe Illustrator Adobe Tutorial

Quick Tip How To Create A Fun 3d Plastic Text Effect

How To Warp An Object In Adobe Illustrator 8 Steps

How To Warp Anything On A 3d Sphere In Illustrator Medialoot

Adobe Illustrator Text Wrap

Warping Text Into A 3d Donut Shape Graphic Design Stack Exchange

Wrap A 2d Image Onto A 3d Cylinder In Photoshop Mike Hoffman

How Do I Wrap Text Around A Cylinder In Illustrator Graphic Design Stack Exchange

Warping Text Into A 3d Donut Shape Graphic Design Stack Exchange

How To Add Text On 3d Shapes Illustrator Tutorial Youtube

Realistic 3d Fur Effect In Adobe Illustrator Ashley Cameron

How To Create Text In Illustrator



