Perspective 3d Text Illustrator
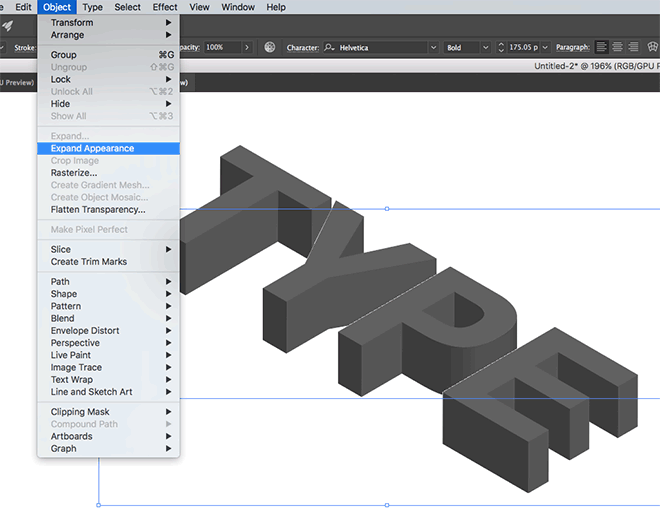
Creating 3D in Illustrator can be achieved through two methods The first one is to mimic the 3D shadows and reflections using the 2D tools, which is very common to create 3D look objects in Illustrator The 3D tools are another method to create 3D objects based on 2D paths.

Perspective 3d text illustrator. 24 Perspective 3D Text This lesson will use a combination of the techniques and tools we've learnt so far to design an exciting and perspectivebending style of 3D lettering Related Links. It's a free online 3D text editor that makes easy to design perspective letters and words to your 3D logo or banner This online 3D text app offers great control over 3D text color and shading, the 3D text banners are rendered with antialiasing and you can optionally customize your cool perspective text logo with a handy transparent background When using this 3D perspective text maker to design an online 3D writing or 3D word art, you can choose among more than 450 cool artistic font faces. In print or online, readers are unimpressed by text that's just plonked down onto a graphical background On the other hand, type with tasteful effects can make a publication or web page much more inviting David Karlins, author of Adobe Creative Suite 5 Web Premium HowTos Essential Techniques, shows how to manipulate text in Adobe Illustrator CS5 to lend great visual perspective.
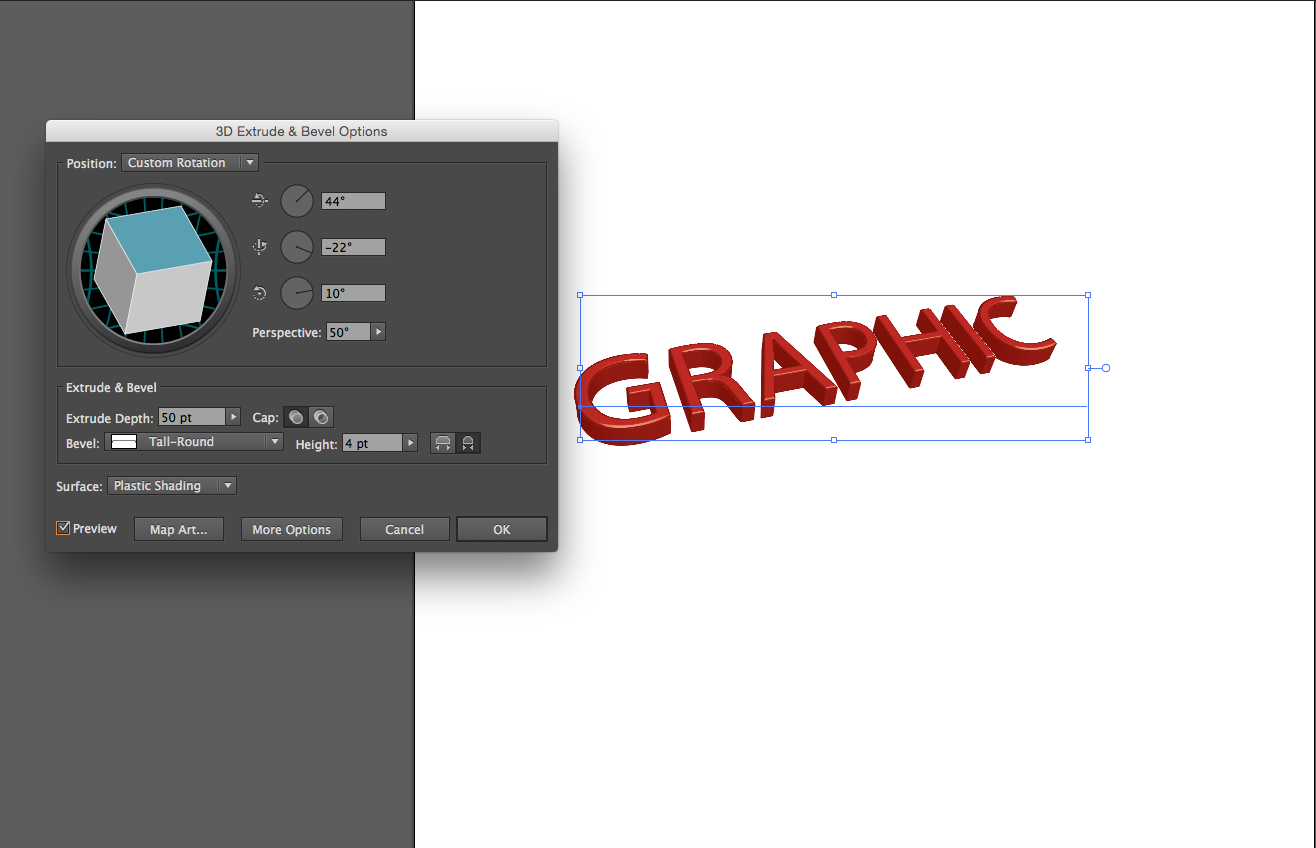
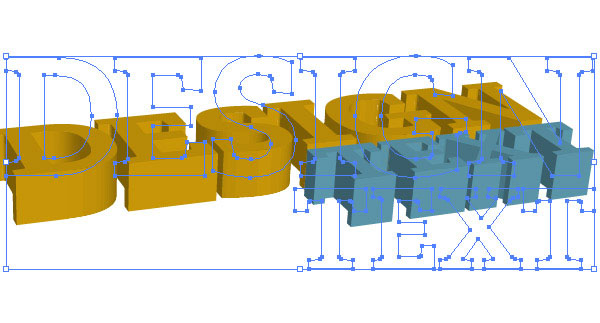
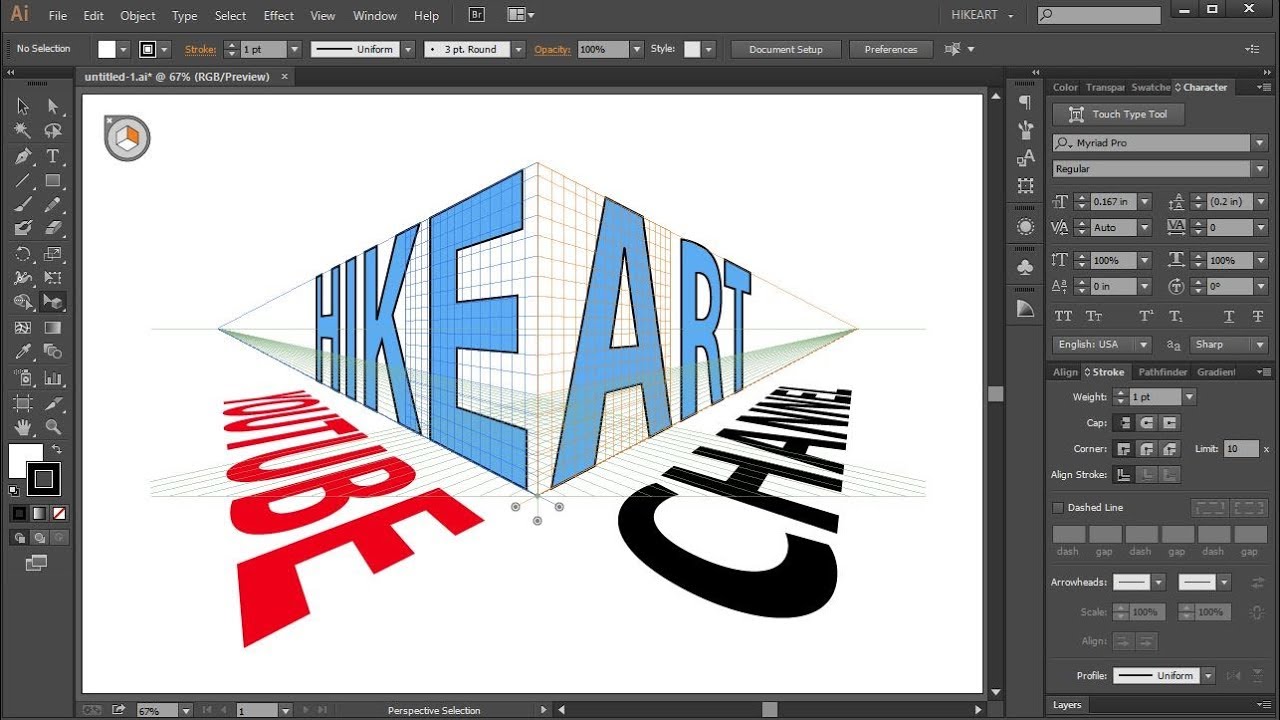
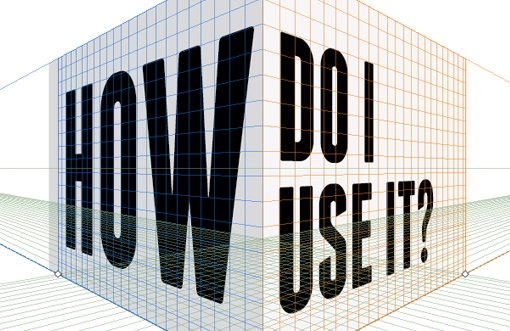
Under the View menu choose Perspective Grid > 2point perspective As Scooter suggested, you'll need to break the text into two pieces, but you don't need to outline it first When the perspective grid is showing, a little widget appears The highlighted side of the widget is the active side of the grid Select the Perspective Selection tool. Step # 6 — Add perspective to the text Text can also be brought in to perspective the same way To do this, select the text box and enter your text Press “ctrl t” to open the text panel From here you can choose the font type and size Now choose the “perspective selection tool” and drag the text. With your text selected, go to Effects> 3D> Extrude and Bevel, and the menu options will come up I always click preview, so that I can preview the results With the default results, you get a very boring, 3/4 turn perspective, that probably wouldn’t fit your purposes One key element that we are going to use is the perspective setting.
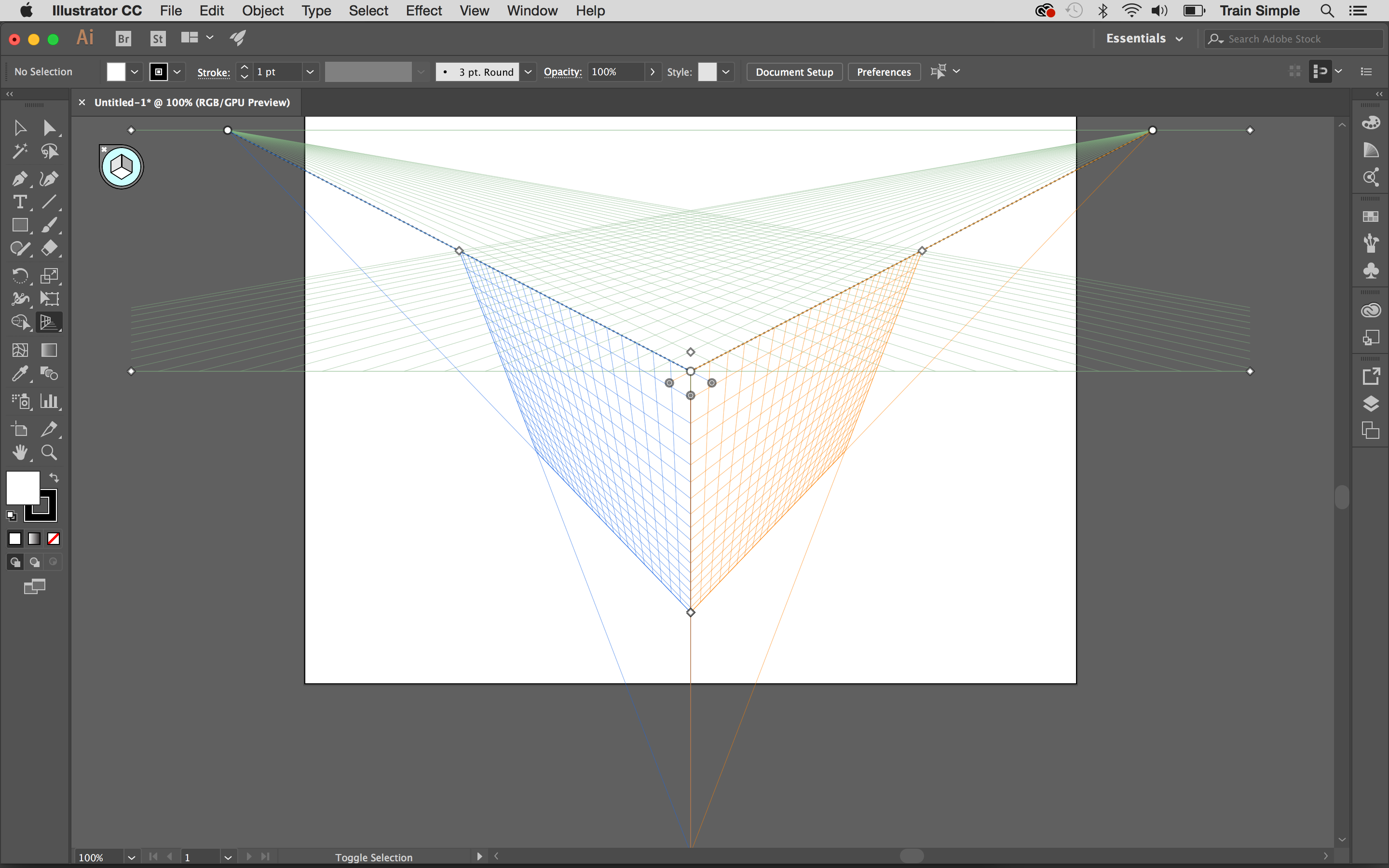
The Perspective Grid Tool was released as a part of Illustrator CS5 To see what it is, open up a new blank document and hit ShiftP to select the tool This should automatically pop up what looks like the corner of a big cube right in the middle of your document. In this clip, you'll learn how to use and work with the Perspective tool when doing design work in Adobe Illustrator CS4 or CS5 Whether you're new to Adobe's popular vector graphics editing software or a seasoned professional just looking to better acquaint yourself with the program and its various features and filters, you're sure to be well served by this video tutorial. Select the word minus the grouped gloss effect on the front then copy it and paste it in front, (CtrlC then CtrlF) Using the Perspective Selection Tool (ShiftV), hold the '5' key and dragging the word to move it backwards in perspective This will become the back face of the 3D word (although it won't be seen).
Bien entendu, vous devez définir une perspective au sol qui se rapporte à l’image Rotate a Building Dans cette formation. I used the following settings for my text Yours may vary depending on which side of the grid you placed your text Here is my final result One really cool aspect of this technique is that the text remains fully editable By experimenting with the perspective grid and 3D effects in Illustrator, you can achieve some really impressive effects. Warped Perspective in Adobe Illustrator Dave Cross March 11, 09 14 0 Create a MultiStroke Text Effect Using Photoshop’s New Layer Style Functionality January 11, 16 Launched in 05, Layers Magazine is one of the web’s premier destinations for photographers, filmmakers, designers, and other artists who are interested in.
In Adobe Illustrator CS6 you can create and edit artwork based on the perspective grid feature (introduced in CS5) The grid is a huge help in creating successful perspective illustrations To show or hide the default perspective grid, press CtrlShiftI (Windows) or CommandShiftI (Mac) You can use the Perspective Grid tool on the toolbar to. Select anchor points on the path around the area where 3D effect is to be created The Anchor point options will become available on the Control panel when you select the anchor points Press Command/CtrlC and Command/CtrlF to copy and paste in front or choose Edit > Paste in Fron t This will copy the paths held by the selected anchor points and paste them in place on the top. There's a faster and more precise way The lesser known method involves the Shape Builder Tool.
In this lesson we are going to create a 3Point Perspectiveview drawing of a generic car, working from plan and elevation view reference only Create a Simple 3D Text Illustration the below tutorial shows how to create a 3D text effect in Illustrator without the need to use any 3D applications Create a Rotatable Globe in Adobe Illustrator. Illustrator's 3D effect has always been "best guess" and has never really been anywhere close to real 3D Real 3d bases extrusion and perspective on the camera or view angle Illustrator bases extrusion and perspective on the object and the center of its front plane. Create Dynamic and Textured 3D Text with Perspective in Photoshop and Illustrator In this design tutorial you will be taken through an extensive step by step on how to create detailed 3D text that sits in created environment We will map graphics onto our artwork, add lighting, texture and more utilizing Illustrator, Photoshop and a bit of patience.
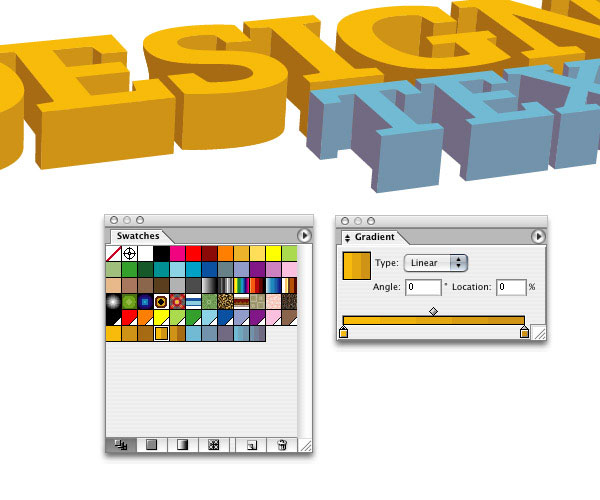
The other thing is that the controls for 3D objects in Illustrator aren’t that straightforward Changing the colors of your objects or text can really be a pain, but I have some tips that will make working with 3D objects in Illustrator a little easier for you Creating 3D Objects in Illustrator Today, we are going to work with text. Illustrator provides presets for onepoint, twopoint, and threepoint perspectives Perspective Grid Presets A 1point perspective B 2point perspective (default) C 3point perspective To select one of the default perspective grid preset, click View> Perspective Grid and then select from the required preset. In the left there's 2 extruded shapes This is in a 3D CAD program Illustrator would make the same pieces in few seconds In the middle the extrusion results are moved to overlap in 3D space In Illustrator you cannot do this, because there's no accessible 3D pieces, you have only the 2D images of the rendered extrusion results.
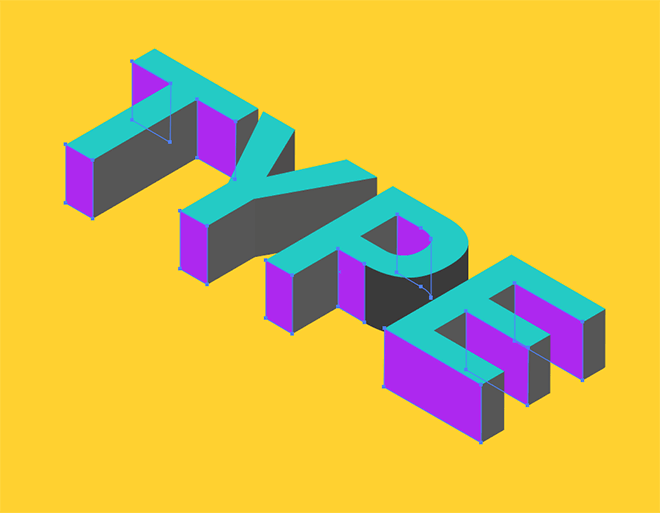
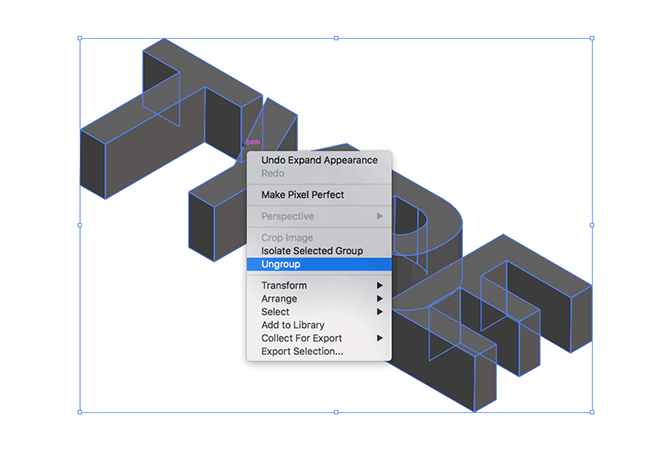
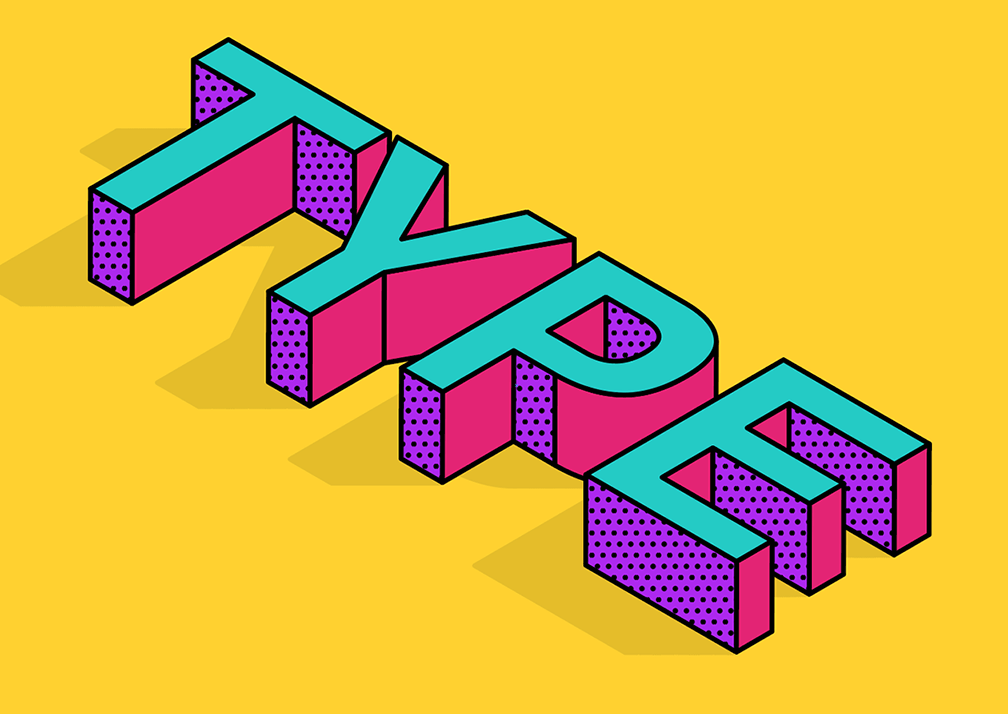
In this tutorial, you'll learn how easy is to make an Isometric 3D Text effect while keeping the text fully editable (all in less than 10 minutes) Step 1 Open Illustrator and make a new file at any size you want In this case, i will make mine at 19 x 1080 px in RGB Color Mode with a 72 dpi resolution Step 2 Select the Type Tool (T) and type your text using any font you want. Ken, the reason people are replying with answers that relate to the perspective grid is that there is nothing in illustrator called '3D mode' there are 3D effects that you might remove by invoking the default fill and stroke, but there is nothing permanent about them they can be removed at any time from the appearance palette. Hello I am trying to learn the perspective tool and I understand the basics I have an existing stock illustration that is in perspective and would like to place text on this art in this same perspective I am having difficulty adjusting the perspective grid to the existing art (as shown below—would like the 17 to align with the truck's.
How to Create Perspective Text in IllustratorIn today's tutorial we're going to have a look at creating perspective text in Illustrator First you will need. A SUPER quick tutorial on how to make perspective typography in Illustrator, with just ONE CLICK Watch todays Illustrator tutorial, and learn the technique. First up, simply click on the perspective tool icon in the toolbar to bring up the standard twopoint perspective grid There are three grid presets 1point, 2point and 3point perspective You can switch between these by navigating to 'View > Perspective grid' and choosing the grid you wish to work on.
Whether you are new to Illustrator or you are advanced this tutorial is easy to follow and can be adapted to create your own unique designs Some of the exciting topics we will be covering are • Perspective Grid • 3D tools • Blend • Gradients • Texture By the end of this tutorial you will have created your own 3D text design. 8 POSITION TEXT With the Selection tool, position this text over the 3D splats and resize to taste Then, choose Effect>3D>Extrude & Bevel What we need to do here is use the current 3D splats as a guide for the perspective You can grab the cube and position the text in 3D Notice we set the Perspective to 125° for a more exaggerated look. How to get rid of perspective grid in Illustrator As incredibly useful as the perspective tool is, you may also want to switch it off while working on your designs To view the default twopoint perspective grid in a document, you can Click View > Perspective Grid > Show Grid.
Select the letter and go to Effect > 3D > Extrude & Bevel In the Extrude & Bevel Options window, check the Preview option to be able to see what the letter will look like while we tweak the Extrude & Bevel effect’s options Adjust the positional angles of the letter, and don’t forget to set a value for the Perspective option. I am trying to achieve this effect in Illustrator Illustrator how to add perspective to text?. Perspective is a very important part in the creation of any 3D object on a flat plane (eg our Illustrator artboard) The two important things about perspective are size and distance If we increase the distance between us and an object we are observing, we need to decrease the size of that object.
First up, simply click on the perspective tool icon in the toolbar to bring up the standard twopoint perspective grid There are three grid presets 1point, 2point and 3point perspective You can switch between these by navigating to 'View > Perspective grid' and choosing the grid you wish to work on. Using Illustrator's Extrude & Bevel Beginning with CS4, Illustrator has had the the effect Extrude & Bevel that applies a 3D effect to any vector shape Once the text has been created into outlines, you can apply the effect onto text Simply go to Effects > 3D > Extrude & Bevel to apply the effect. Hi all, I'm trying to manually write text in a twovanishing point perspective in Illustrator CS4 without using th 3D effect Extrude and Bevel I created a grid with two vanishing points for alignment purposes Then I write some text that I want to transform based on the newly created grid (or guides if you wish) using the free transform tool.
In Illustrator, create an arrow with your favorite color If the arrowhead looks too big, shrink it down until it is your desired size The arrow can be straight, or it can have a curve Create the arrow of your choice #2 Make Your 3D Arrows Make sure your arrow is selected, then go to Effect > Extrude and Bevel. Ken, the reason people are replying with answers that relate to the perspective grid is that there is nothing in illustrator called '3D mode' there are 3D effects that you might remove by invoking the default fill and stroke, but there is nothing permanent about them they can be removed at any time from the appearance palette. Create perspective text in Illustrator Give your type some perspective in Illustrator, and with much more control than the shear tool Create perspective text in Illustrator How To Draw a 3D box in Adobe Illustrator CS4 How To Use the Warp tool in Adobe Illustrator CS4 or CS5.
A larger lens angle is similar to a wideangle camera lens. Ask Question Asked 2 years, The first solution doesn't provide accurate distortion since the thickness of the text stays the same in the distance The 3D tool does it perfectly Thank you for this. 3D Perspective Text Logo Designer It's a free online 3D text editor that makes easy to design perspective letters and words to your 3D logo or banner This online 3D text app offers great control over 3D text color and shading, the 3D text banners are rendered with antialiasing and you can optionally customize your cool perspective text logo.
The Perspective Grid Tool was released as a part of Illustrator CS5 To see what it is, open up a new blank document and hit ShiftP to select the tool This should automatically pop up what looks like the corner of a big cube right in the middle of your document. Whether you are new to Illustrator or you are advanced this tutorial is easy to follow and can be adapted to create your own unique designs Some of the exciting topics we will be covering are • Perspective Grid • 3D tools • Blend • Gradients • Texture By the end of this tutorial you will have created your own 3D text design. In this tutorial, you'll learn how easy is to make an Isometric 3D Text effect while keeping the text fully editable (all in less than 10 minutes) Step 1 Open Illustrator and make a new file at any size you want In this case, i will make mine at 19 x 1080 px in RGB Color Mode with a 72 dpi resolution Step 2 Select the Type Tool (T) and.
Warped Perspective in Adobe Illustrator Dave Cross March 11, 09 14 0 Create a MultiStroke Text Effect Using Photoshop’s New Layer Style Functionality January 11, 16 Launched in 05, Layers Magazine is one of the web’s premier destinations for photographers, filmmakers, designers, and other artists who are interested in. Create and style your text anywhere outside the grid area Switch to the Perspective Selection Tool Select the plane you want in the Plane Selector, then drag the text frame into the grid plane Hide the grid by pressing Ctrl ShiftI Effect such as drop shadows can still be added to objects in perspective. Yes, there is You can reset the grid back to its default by going to View menu > Perspective Grid > Two Point Perspective > 2PNormal View You can hide the grid by hitting ShiftCtrlI or clicking on the small 'x' in the Plane Switching widget (present at the top left of the document window when grid is visible).
In Adobe Illustrator CS6 you can create and edit artwork based on the perspective grid feature (introduced in CS5) The grid is a huge help in creating successful perspective illustrations To show or hide the default perspective grid, press CtrlShiftI (Windows) or CommandShiftI (Mac) You can use the Perspective Grid tool on the toolbar to. Most illustrators draw out their shapes beforehand, then use Illustrator’s Pen Tool to trace the illustration This technique works well for complex and detailed illustrations For simple shapes, you can quickly transform it from a flat vector to a 3D isometric shape with Illustrator’s Extrude & Bevel effect. Enter values between –180 and 180 in the horizontal (x) axis , vertical (y) axis , and depth (z) axis text boxes To adjust the perspective, enter a value between 0 and 160 in the Perspective text box A smaller angle is similar to a telephoto camera lens;.
In the Illustrator program, text can be slanted horizontally or vertically as it is relative to the anchor point Skewing the text can create a font that looks italicized, or you can exaggerate the shearing for an extreme effect Text is slanted to the diagonal with vertical shearing One way to skew text in Illustrator is from the object menu. The great thing about constructing 3D objects in Adobe Illustrator is that you can adjust the size of the lettering so that it can be as big or as small as you want (because it is, after all, a vector object) and import them easily into other Adobe Creative or Production Suite software as well as thirdparty products. In the Illustrator program, text can be slanted horizontally or vertically as it is relative to the anchor point Skewing the text can create a font that looks italicized, or you can exaggerate the shearing for an extreme effect Text is slanted to the diagonal with vertical shearing One way to skew text in Illustrator is from the object menu.
Create Dynamic and Textured 3D Text with Perspective in Photoshop and Illustrator In this design tutorial you will be taken through an extensive step by step on how to create detailed 3D text that sits in created environment. How to Make a Sliced 3D Text Effect in Illustrator Illustrator Text Effects In Illustrator, there are many different ways to make a sliced text effect You can use the Pathfinder, the Knife Tool and even the Appearance Panel to slice your text, but!. Select Type Tool and type the words Use separate type box for each word, ie, select Type Tool, click on artboard and type a word then again click on the artboard to create a new type box Step 2 Select the first word and then click on Effect in the Menu Bar Place the cursor on 3D and select Rotate.
I want to create 3D text with Adobe Illustrator which have camera depth of field Simple 3D bevel/extrude effect gives me this Now I want to add some camera lense perspective effect, but not sure. I used the following settings for my text Yours may vary depending on which side of the grid you placed your text Here is my final result One really cool aspect of this technique is that the text remains fully editable By experimenting with the perspective grid and 3D effects in Illustrator, you can achieve some really impressive effects. A larger lens angle is similar to a wideangle camera lens.
To learn how to create eight different types of 3D text, try our brand new Illustrator course FREE 3D Text Mastering 3D Text in Adobe Illustrator Matt Withers Or learn more about isometric vector art with these tutorials and resources Isometric 22 Illustrator Tutorials for Creating Isometric Illustration. How to get rid of perspective grid in Illustrator As incredibly useful as the perspective tool is, you may also want to switch it off while working on your designs To view the default twopoint perspective grid in a document, you can Click View > Perspective Grid > Show Grid. You used to only be able to create 3D text in Illustrator After exporting to Photoshop, you can apply vibrant color overlays and effects to your 3D text All you have to do is select your 3D text, hit command (Ctrl on the PC) and the letter C, and switch to Photoshop, where you can paste as a smart objects.
Using Illustrator's Extrude & Bevel Beginning with CS4, Illustrator has had the the effect Extrude & Bevel that applies a 3D effect to any vector shape Once the text has been created into outlines, you can apply the effect onto text Simply go to Effects > 3D > Extrude & Bevel to apply the effect. Enter values between –180 and 180 in the horizontal (x) axis , vertical (y) axis , and depth (z) axis text boxes To adjust the perspective, enter a value between 0 and 160 in the Perspective text box A smaller angle is similar to a telephoto camera lens;. Ask Question Asked 2 years, The first solution doesn't provide accurate distortion since the thickness of the text stays the same in the distance The 3D tool does it perfectly Thank you for this.
Prepare the Text for Warping So we're going to learn how to warp stuff Let's grab our Type Tool, left click anywhere on the artboard, and type some textLet's type "WARPED" And we can go to the Character panel at the top, and we can pick a font—let's go for Gotham Bold Then I'm going to go to the alignment options and select Align Center so that it's in the middle.

How To Build 3d Text Effect In Illustrator Along With Richard Carpenter

How To Use Perspective Tool In Adobe Illustrator

How To Create 3d Type In Perspective In Illustrator Cs6
Perspective 3d Text Illustrator のギャラリー

25 Fantastic Adobe Illustrator Text Effects Tutorials
Q Tbn And9gcr6njwpistnbbz1f3x9wdqif12f Hxugui1lqxvr5u Usqp Cau

How To Create 3d Text In Cinema 4d

How To Create 3d Text Online

The Evolution Of 3d Text In Photoshop Planet Photoshop

How To Create Text Extruding From The Center With Adobe Illustrator Graphic Design Stack Exchange

How To Draw Artwork In Perspective In Illustrator

3d Isometric Text Effect In Adobe Illustrator Youtube 3d Text Effect Illustrator Typography Isometric Design

Create An Assortment Of 3d Text In Adobe Illustrator

Cara Desain Text Effect Dg Perspective 3d Gradasi Photoshop Tutorial Photoshop Ilustrator Adobe Photoshop

How To Make 3d Text In Illustrator

How Would I Create This Extrusion In Illustrator Graphic Design Stack Exchange

Create Perspective In Adobe Illustrator Creative Bloq

Create Dynamic And Textured 3d Text With Perspective In Photoshop And Illustrator Naldz Graphics

A Guide To Creating 3d Text In Adobe Illustrator

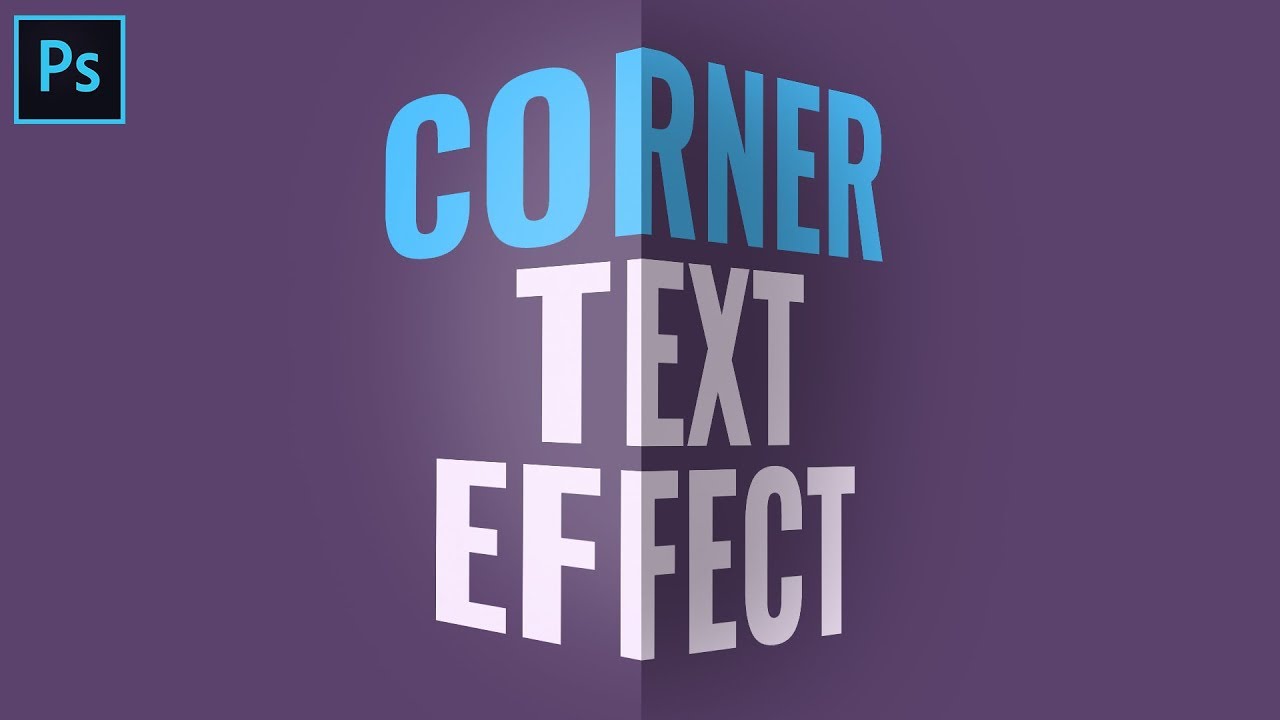
3d Text Effect Corner Perspective Photoshop Tutorial Typography Youtube

Total Training Creating 3d Text In Adobe Illustrator Cc Youtube

A Guide To Creating 3d Text In Adobe Illustrator

How To Create Perspective Text In Illustrator Youtube
3d Text Effect In Illustrator

Illustrator Tutorial 3d Logo

30 Minutes To Custom 3d Split Text Vector Effect Vectips

Perspective 3d Mapping For Top And Bottom View In Adobe Illustrator Graphic Design Stack Exchange

How To Apply Flat Graphics To The Perspective Grid In Adobe Illustrator Youtube Graphic Design Tutorials Graphic Design Lessons Learning Graphic Design

How To Create 3d Type In Perspective In Illustrator Cs6

Illustrator Perspective Drawing

How To Create The Bevel Emboss Effects For Editable Text In Adobe Illustrator Illustrator Tutorials Vectorboom

50 Excellent Illustrator 3d Tutorials Smashing Magazine

Illustrator Text Mockup Poster Social Media Typography Poster Design Poster Mockup Perspective Illustrator

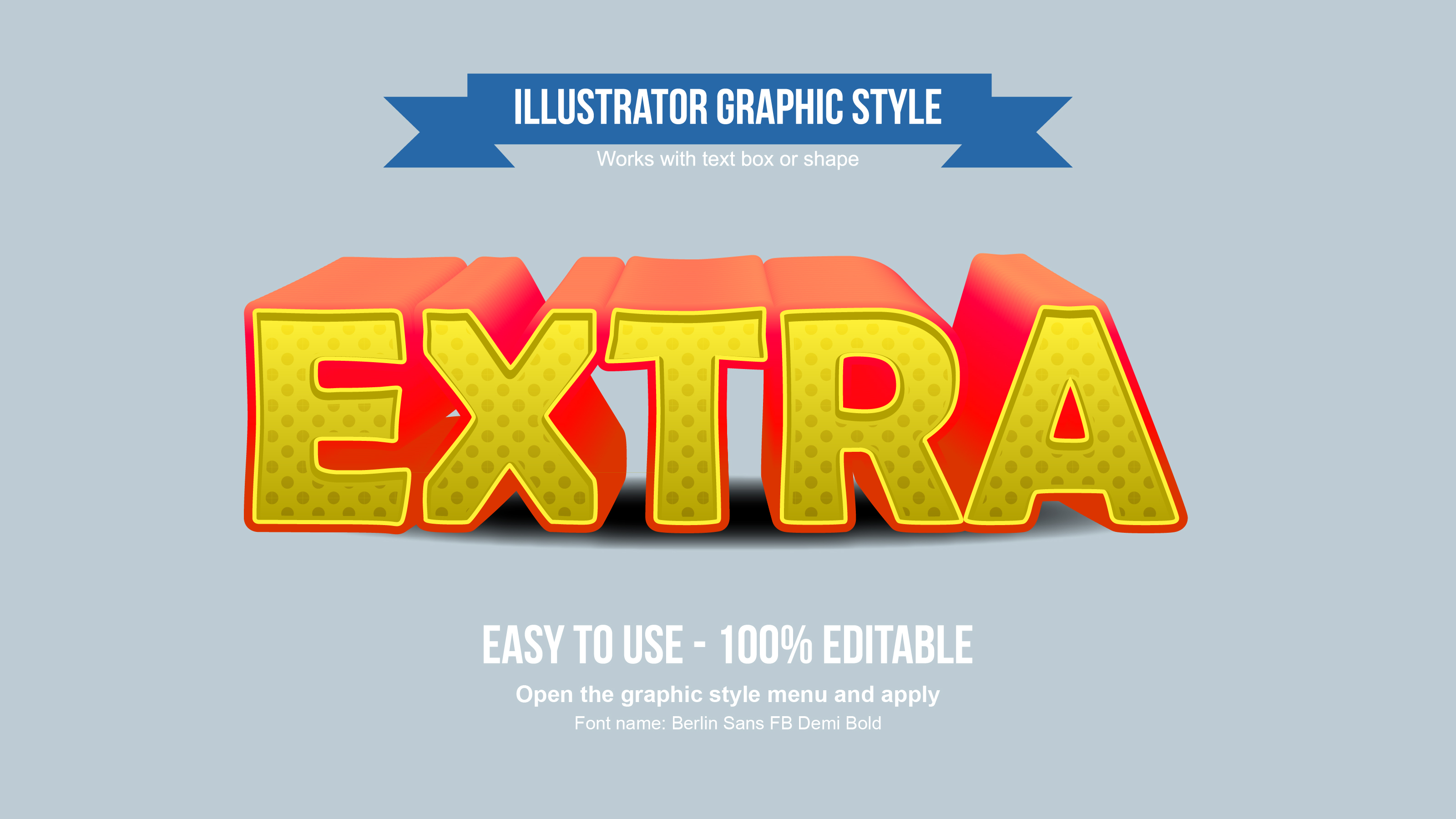
3d Perspective Yellow And Red Cartoonish Text Effect Download Free Vectors Clipart Graphics Vector Art

Putting Type In Perspective Working With Type In The Adobe Illustrator Cs5 Perspective Grid Adobe Press

How To Put Type In Perspective In Adobe Illustrator Webucator

A Guide To Creating 3d Text In Adobe Illustrator

3d Text Effect In Illustrator With Long Shadows Adobe Illustrator Tutorial Youtube

Jay Yoder Dribbble

Create A 3d Text Effect Illustrator Tutorial Youtube

How To Create 3d Type In Perspective In Illustrator Cs6

Illustrator Quick Tip 3d Type In Perspective Wegraphics

Bam How To Make Your Own 3d Vector Text In Adobe Illustrator Vectips

50 Excellent Illustrator 3d Tutorials Smashing Magazine

Learn How To Create A Retro 3d Text Effect 123rf

Illustrator Quick Tip 3d Type In Perspective Wegraphics

Illustrator Quick Tip 3d Type In Perspective Wegraphics

Useful 3d Illustrator Tutorials For Best Practice

Illustrator Cc 3d Perspective Text And Graphic Styles Tutorial Youtube

How To Apply Text To The Perspective Grid In Adobe Illustrator Youtube

Free Isometric Colorful 3d Text Effect Psd

3d Text Effects Ultimate Collection Of Photoshop Tutorials The Jotform Blog

Create 3d Letters Without The Use Of 3d Tools In Adobe Illustrator

Cool Adobe Illustrator Text Effect Tutorials Bashooka

Quick Easy 3d Text Effect Using Adobe Illustrator Cgarchives

3d Perspective Text Effect Design Illustrator Tutorial Ladyoak

How To Create 3d Type In Adobe Illustrator Cc Youtube

25 Fantastic Adobe Illustrator Text Effects Tutorials

Typography With Perspective Learn To Wield Illustrator S Perspective Grid Tool Design Shack

Free Isometric Colorful 3d Text Effect Psd

How To Use Illustrator To Create Isometric Typography

Learn How To Make 3d Text In Illustrator With Simple Drop Shadows

Create Simple 3d Text In Photoshop

50 Useful 3d Text Image Effect Photoshop Tutorial From Beginner To Advanced Bashooka

Create 3d Letters Without The Use Of 3d Tools In Adobe Illustrator

Create Dynamic And Textured 3d Text With Perspective In Photoshop And Illustrator Naldz Graphics

Create A Dark Grunge 3d Text Scene In Photoshop

Illustrator How To Add Perspective To Text Graphic Design Stack Exchange

Premium Vector 3d Perspective Text Style
Q Tbn And9gcr1r1czpk8ywvgrngrj Uvgt5gs Xbrvtmf0ten4q4ooqb58b2g Usqp Cau

Illustrator How To Add Perspective To Text Graphic Design Stack Exchange

How To Draw Artwork In Perspective In Illustrator

3d Text With Perspective Creative Cow

Illustrator Quick Tip 3d Type In Perspective Wegraphics

How To Make Classic 3d Text Effect In Adobe Illustrator Cc Knack Graphics Youtube

Illustrator Quick Tip 3d Type In Perspective Wegraphics

How To Create Perspective Text In Illustrator Youtube

Typography With Perspective Learn To Wield Illustrator S Perspective Grid Tool Design Shack
Q Tbn And9gcrgr Atffnstnknzabw0rqadglnzi Qohzxgns1z574wleaj9tb Usqp Cau

Creating Easy 3d Text In Illustrator Vecteezy Blog

How To Create An Isometric Type Effect In Adobe Illustrator

How To Create An Isometric Type Effect In Adobe Illustrator

A Guide To Creating 3d Text In Adobe Illustrator

Illustrator Must Know Text Effects Noupe

Transform Text In Photoshop Distort And 3d Perspective Effects
Q Tbn And9gcrs Lhaes7r Tfzczzobkzh Rrbmcmtn7phj2tlsypk7iocadhh Usqp Cau

Premium Vector Golden 3d Perspective Serif Editable Text Effect

How To Create Text Extruding From The Center With Adobe Illustrator Graphic Design Stack Exchange

How To Create An Isometric Type Effect In Adobe Illustrator

Transform Text In Photoshop Distort And 3d Perspective Effects

How To Create An Isometric Type Effect In Adobe Illustrator

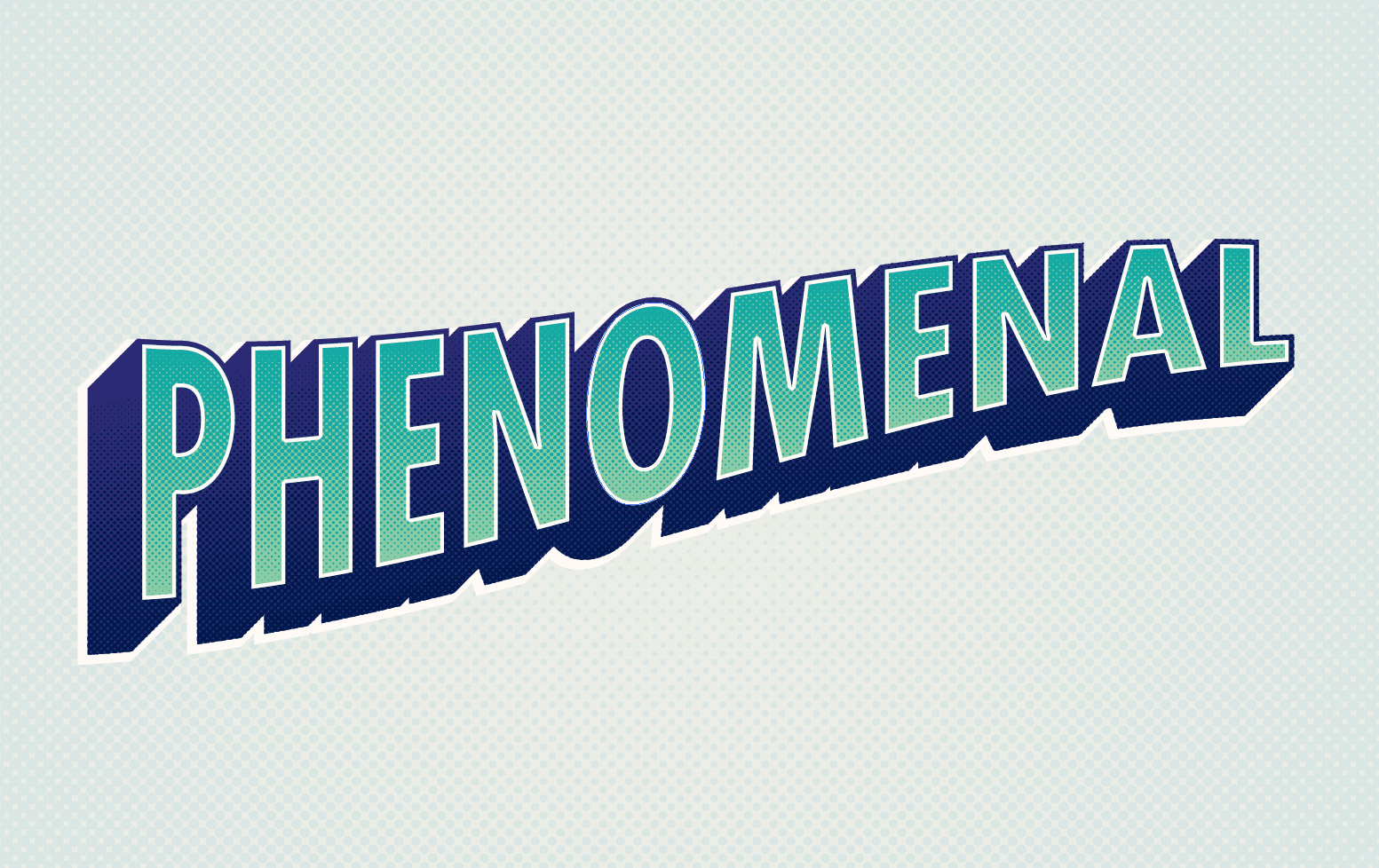
How To Create A Comic Style Text Effect In Illustrator

25 Amazing Photoshop 3d Text Effect Tutorials Design Freebies

How To Use Illustrator To Create Isometric Typography

25 Fantastic Adobe Illustrator Text Effects Tutorials

Illustrator For Lunch 3d Perspective Cube Design And Bonus 3d Star Helen Bradley Skillshare

3d Typography An Inspiring Design Trend Design Shack

How To Use Illustrator To Create Isometric Typography

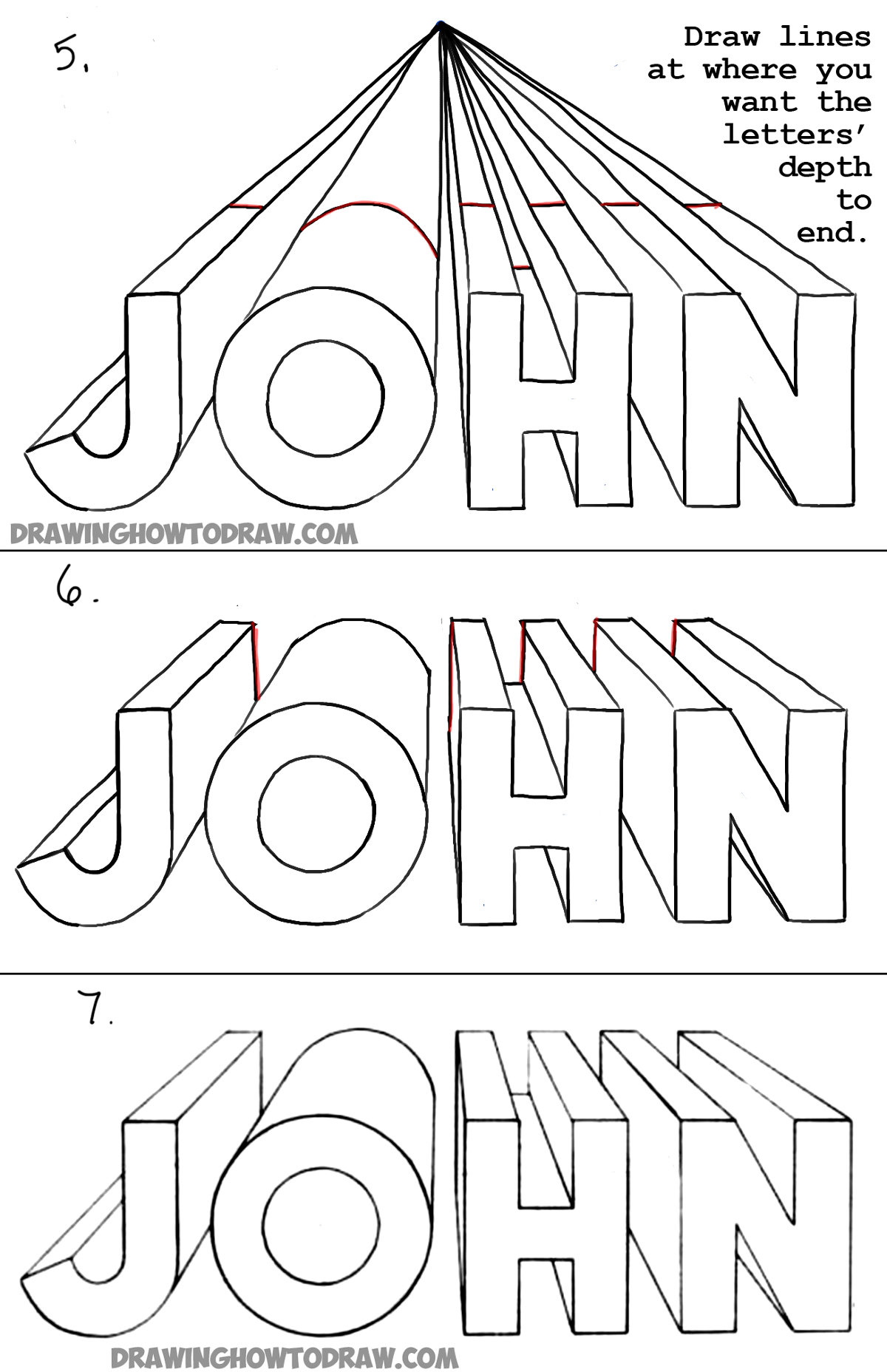
How To Draw 3d Letters In One Point Perspective Perspective Drawing Tutorial How To Draw Step By Step Drawing Tutorials

Perspective Typography With One Click In Illustrator Perspective Grid Typography Youtube Typography Learning Graphic Design Perspective

3d Text Effects Ultimate Collection Of Photoshop Tutorials The Jotform Blog

How To Create 3d Text Online

3d Effects In Illustrator Learn To How To Use 3d Effects In Illustrator

3d Blend Text Effect In Illustrator Tutorials Fribly

Learn How To Create A Retro 3d Text Effect 123rf



