Browser Design Image
Explore thousands of highquality browser images on Dribbble Your resource to get inspired, discover and connect with designers worldwide.

Browser design image. IStock Website Design Browser Stock Illustration Download Image Now Download this Website Design Browser vector illustration now And search more of iStock's library of royaltyfree vector art that features Beige graphics available for quick and easy download Product # gm $ 3300 iStock In stock. The srcset attribute tells the browser the URLs of different sizes of a particular image and the width of each image, using the w parameter srcset="largejpg 1024w, mediumjpg 640w, smalljpg 3w" In the above example, we are basically telling the browser that we have 3 image sizes. Create graphics, design logos and icons, edit images illustrations & presentations, all for free Online professional vector graphic design tool Gravit Designer Use it online inbrowser or offline as a PWA or desktop app, and easily share your Gravit Cloud files with other users with Realtime Collaboration.
Explore thousands of highquality browser images on Dribbble Your resource to get inspired, discover and connect with designers worldwide. Browser images 273,517 browser stock photos, vectors, and illustrations are available royaltyfree See browser stock video clips of 2,736 build line browser window web url web domain background ui design desktop website browser internet browser web browser window vector internet browser browser mockup Try these curated collections. Create graphics, design logos and icons, edit images illustrations & presentations, all for free Online professional vector graphic design tool Gravit Designer Use it online inbrowser or offline as a PWA or desktop app, and easily share your Gravit Cloud files with other users with Realtime Collaboration.
Sketchpad Free online drawing application for all ages Create digital artwork to share online and export to popular image formats JPEG, PNG, SVG, and PDF. 2,721 Free images of Web Design Related Images website computer web design internet marketing laptop digital office 950 718 216 Monitor Binary 1409 17 279 Student Typing Keyboard Browser Internet Tab 378 349 66 Heart Transparent Love 313 472 49 Avatar Clients 191 261 24 Web Design Facebook 146 157 41 Beautiful Business 79. Download Web browser stock photos Affordable and search from millions of royalty free images, photos and vectors.
Download Fashion design stock photos Affordable and search from millions of royalty free images, photos and vectors. Download this free picture about Browser Graphic Flat Design from 's vast library of public domain images and videos. May 10, Explore DNA Creative Shoppe's board "Brochure Design & Layout", followed by people on See more ideas about brochure design, brochure, brochure design layout.
I want to bring an image in mozilla internet browser or google chrome by the html programming But whenever i use tag with the image path in dreamweaver, the image dont appears in the browser. The end result is both images being 1000px wide, but one image is blurry and the other sharp We have experimented with resolution and dpi and the results stay the same I need the image 100% to be 1000px wide This is the image created at 100% and viewed in browser at 100% This is the image if I create it at 0% and view it on browser at 50%. WebP is a modern image format that provides superior compression for images on the web By utilizing source we can reference a WebP image to use for browsers that support it, and another source tag to reference a PNG version of the images that don't support WebP srcset is used to tell the browser which image to use based on the device's.
Sketchpad Free online drawing application for all ages Create digital artwork to share online and export to popular image formats JPEG, PNG, SVG, and PDF. The end result is both images being 1000px wide, but one image is blurry and the other sharp We have experimented with resolution and dpi and the results stay the same I need the image 100% to be 1000px wide This is the image created at 100% and viewed in browser at 100% This is the image if I create it at 0% and view it on browser at 50%. Browser compatibility backgroundimage and backgroundrepeat are supported by all major browsers, even the obsolete IE 6 The newer backgroundsize contain requires at least IE 9, Firefox 4, Chrome 15, Opera 115, Safari 7, Safari for iOS 71 and Android 44.
Explore thousands of highquality browser images on Dribbble Your resource to get inspired, discover and connect with designers worldwide. May 10, Explore DNA Creative Shoppe's board "Brochure Design & Layout", followed by people on See more ideas about brochure design, brochure, brochure design layout. Responsive images will automatically adjust to fit the size of the screen Resize the browser window to see the responsive effect How To Create Responsive Images Step 1) Add HTML Example Go to our CSS RWD Tutorial to learn more about responsive web design.
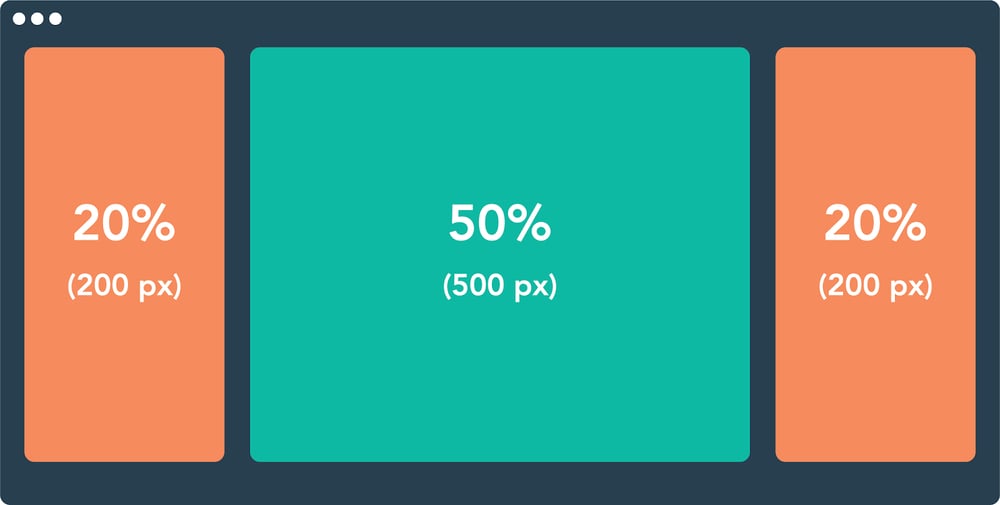
Microsoft is refreshing the logo for its Chromiumbased Edge browser The software giant originally unveiled its Edge icon more than four years ago, and it’s fair to say it was a logo that. Above image is the updated mobile view of website after using percentage instead of pixels Browser Compatibility While developing a website with responsive web design, you should keep in mind that it should work uniformly crossplatform ie the behaviour of the website should not be changed if viewed on different browsers. Responsive image technologies were implemented recently to solve the problems indicated above by letting you offer the browser several image files, either all showing the same thing but containing different numbers of pixels (resolution switching), or different images suitable for different space allocations (art direction).
For deciding on images sizes, I’d recommend looking into popular responsive web design breakpoints and using that as a foundation for deciding image sizes Leave a Reply Cancel reply Comment policy We love comments and appreciate the time that readers spend to share ideas and give feedback. Responsive image technologies were implemented recently to solve the problems indicated above by letting you offer the browser several image files, either all showing the same thing but containing different numbers of pixels (resolution switching), or different images suitable for different space allocations (art direction). The end result is both images being 1000px wide, but one image is blurry and the other sharp We have experimented with resolution and dpi and the results stay the same I need the image 100% to be 1000px wide This is the image created at 100% and viewed in browser at 100% This is the image if I create it at 0% and view it on browser at 50%.
If you tell the browser how big a graphic is, the browser can reserve a spot for it in the page display This speeds the process of populating graphics — and other stuff — on the web page You can check the width and height of an image in pixels in any image editing program or in the image viewers built into Windows and the Mac OS. IStock Web Design Browser Stock Illustration Download Image Now Download this Web Design Browser vector illustration now And search more of iStock's library of royaltyfree vector art that features Backgrounds graphics available for quick and easy download Product # gm $ 3300 iStock In stock. May 10, Explore DNA Creative Shoppe's board "Brochure Design & Layout", followed by people on See more ideas about brochure design, brochure, brochure design layout.
Edge Browser does not render images I have a website that I created where most of the images are held in a database Thinking that maybe this might be an issue with the page I tried it in another browser (Chrome) and it rendered just fine This site was developed using MS Visual Studio 10 and consists of nothing but Net ASPX pages. The srcset attribute tells the browser the URLs of different sizes of a particular image and the width of each image, using the w parameter srcset="largejpg 1024w, mediumjpg 640w, smalljpg 3w" In the above example, we are basically telling the browser that we have 3 image sizes. In other words, the browser assumes that 2x images are twice as large as 1x images, and so scales the 2x image down by a factor of 2, so that the image appears to be the same size on the page Support for imageset() is still new and is only supported in Chrome and Safari with the webkit vendor prefix.
Download this free picture about Browser Graphic Flat Design from 's vast library of public domain images and videos. Design with your browser Realistic HD Pictures Planner 5D allows you to enhance your 3D virtual design process by creating realistic HD pictures of your design Rendering enhances the original 3D image displaying rich colors, realistic shadows and lighting features Editor. A nd different pertinent information that want to be prepared in a pictogram Download Free Powerpoint Templates Design now and see the differenceWhat you will have is a extra engaged audience, and the go with the flow of information is smooth and fast All the PPT Templates and PPT Designs can be downloaded as pptx file format compatible with all the recent version of Microsoft Powerpoint.
Custom browser skins that help you personalize your browser. Browser compatibility backgroundimage and backgroundrepeat are supported by all major browsers, even the obsolete IE 6 The newer backgroundsize contain requires at least IE 9, Firefox 4, Chrome 15, Opera 115, Safari 7, Safari for iOS 71 and Android 44. Resize the browser window to see how the image scales to fit the page Using The width Property If the width property is set to a percentage and the height is set to "auto", the image will be responsive and scale up and down.
This browserbased tool helps you to do something very specific generate beautiful blurry background images that you can use in any project It basically a stock image, extracts a very small area of it, scales it up to 100%, then uses an image smoothing algorithm to create a cool blurry background. The “srcset” is an attribute of the image tag that takes the reference of multiple images as an input and provides an appropriate image to the browser Appropriate here refers to an image that will most closely resemble the resolution of the screen. A Firefox browser theme is made up of two images There’s a header image displayed behind everything at the top of the Firefox window, and a footer image displayed behind the Find and addon bars at the bottom of the window The latest versions of Firefox remove the addons bar unless you install an extension to bring it back, so the top.
Customize the Google Search background in Chrome Make the Google Search homepage your own by installing a simple Chrome extension that allows you to change the background image. Sketchpad Free online drawing application for all ages Create digital artwork to share online and export to popular image formats JPEG, PNG, SVG, and PDF. Custom browser skins that help you personalize your browser.
Microsoft is refreshing the logo for its Chromiumbased Edge browser The software giant originally unveiled its Edge icon more than four years ago, and it’s fair to say it was a logo that. I have a website that I created where most of the images are held in a database I use this site as sort of a blog about my airplane project Today I was browsing if in order to locate some information that a friend had requested when I noticed that all of the graphics that are retrieved from the database no longer are rendered. A nd different pertinent information that want to be prepared in a pictogram Download Free Powerpoint Templates Design now and see the differenceWhat you will have is a extra engaged audience, and the go with the flow of information is smooth and fast All the PPT Templates and PPT Designs can be downloaded as pptx file format compatible with all the recent version of Microsoft Powerpoint.
New Browser Mockup PSD A simple, modern version of browser mockup which will give you option to add image through smart object The psd is well optimized and grouped for easy editing and changing background colors, images as you need. This post is a collection of free web browser frame PSD It is a nice idea to present a website in browser frame A good presentation can explain your work and it will help to get positive feedback from client Here are more than 10 different browser frames mockup that you may find useful in your design projects As the files are in PSD format. Design, visualize, render Faster than ever Podium Browser is a premium component library containing over 25,000 highquality models and photorealistic Podium materials, ready to be rendered in SketchUp using SU PodiumPodium Browser is now fully included with SU Podium V26, or can be purchased separately as a standalone plugin.
Create beautiful designs with your team Use Canva's draganddrop feature and layouts to design, share and print business cards, logos, presentations and more. Online PNG tools is a collection of useful PNG image utilities for working with PNG graphics files All PNG tools are simple, free and easy to use There are no intrusive ads, popups or other garbage Just PNG utilities that work right in your browser And all utilities work exactly the same way — load a PNG, get the result. May 10, Explore DNA Creative Shoppe's board "Brochure Design & Layout", followed by people on See more ideas about brochure design, brochure, brochure design layout.
I want to bring an image in mozilla internet browser or google chrome by the html programming But whenever i use tag with the image path in dreamweaver, the image dont appears in the browser. Responsive images will automatically adjust to fit the size of the screen Resize the browser window to see the responsive effect How To Create Responsive Images Step 1) Add HTML Example Go to our CSS RWD Tutorial to learn more about responsive web design. How to create your browser logo design If you want an amazing browser logo that stands out from the competition, work with a professional designer Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world.
When you add images to a site’s HTML or CSS file, you must create a path to the location in your directory structure where those files reside This is code that tells the browser where to look for and fetch the image from In most cases, this would be inside a folder named images If the path to this folder and the files inside of it are. But if the image isn't being displayed, for example, the user has just navigated to the page, and the image hasn't yet loaded, you'll notice the browser is leaving a space for the image to appear in This is a good thing to do, resulting in the page loading quicker and more smoothly. Find & Download Free Graphic Resources for Browser 3,000 Vectors, Stock Photos & PSD files Free for commercial use High Quality Images.
Start to make the browser window narrower and watch the bottom image scale and top one remain the same size The bottom one is scaling to 100% of its parent element which will change depending on the width of the viewport in a responsive design For a better observation check this page on an iPhone.

Opera Teases New Desktop Browser Design Techcrunch

Microsoft On Fluent Design In Edge Browser Transparency Not A Key Focus

Web Browser Concept Ui By Isaac N C On Dribbble
Browser Design Image のギャラリー

Responsive Height Design

Web Browser Images Free Vectors Stock Photos Psd

Browser Design Psd Freebbble

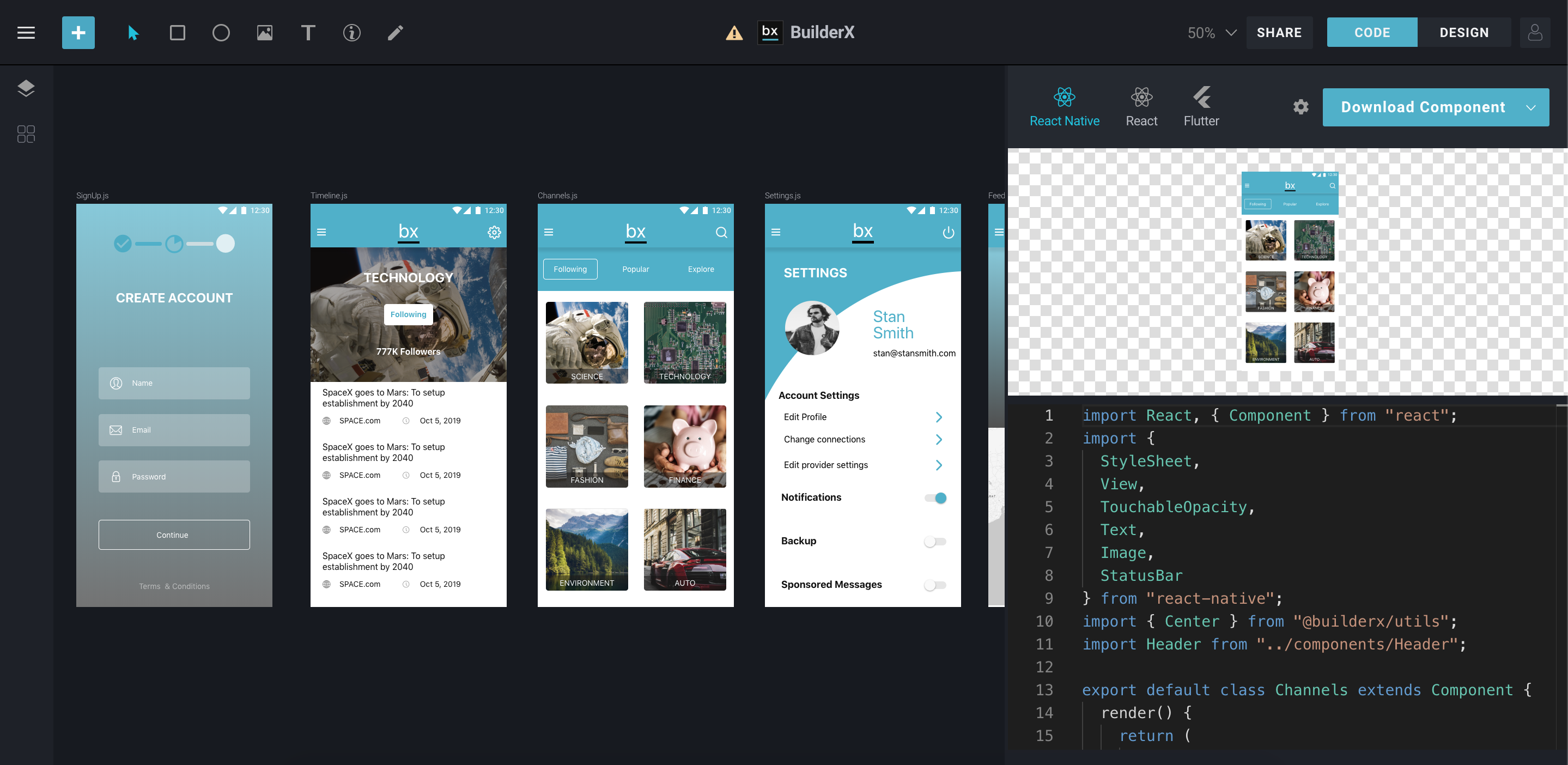
Design Collaborate Get Code With Builderx In The Browser By Sanket Sahu Prototypr
Q Tbn And9gcsx9sfgdmefla1rmwqwjtu4vicz5umtzpq0tvctfpwbr0f3p 6f Usqp Cau

Free Flat Vector Browsers Set Free Mockup Mockup Design Mockup Free Psd

Internet Browser Window Template Flat Style Design Royalty Free Cliparts Vectors And Stock Illustration Image
Q Tbn And9gcqgzuvytj11muqlypjwjmmlcxynqocnbecykj56z94c Uqt6j Usqp Cau

Css Blend Modes Could Be The Next Big Thing In Web Design By Bennett Feely Medium

Using Devtools To Tweak Designs In The Browser Css Tricks

Web Design Egenienext Web Solutions Web Design Services

Web Browser Images Stock Photos Vectors Shutterstock

Ios Browser Ui Kit For Figma Uistore Design
/cdn.vox-cdn.com/uploads/chorus_image/image/65524593/bOCwXpVQ.0.png)
Figma S New Community Profiles Let Users View And Remix Design Files The Verge

Browser Design With Responsive Royalty Free Vector Image

Copying Between Designs Venngage Help Center

6 Open Source Web Browser Alternatives Opensource Com

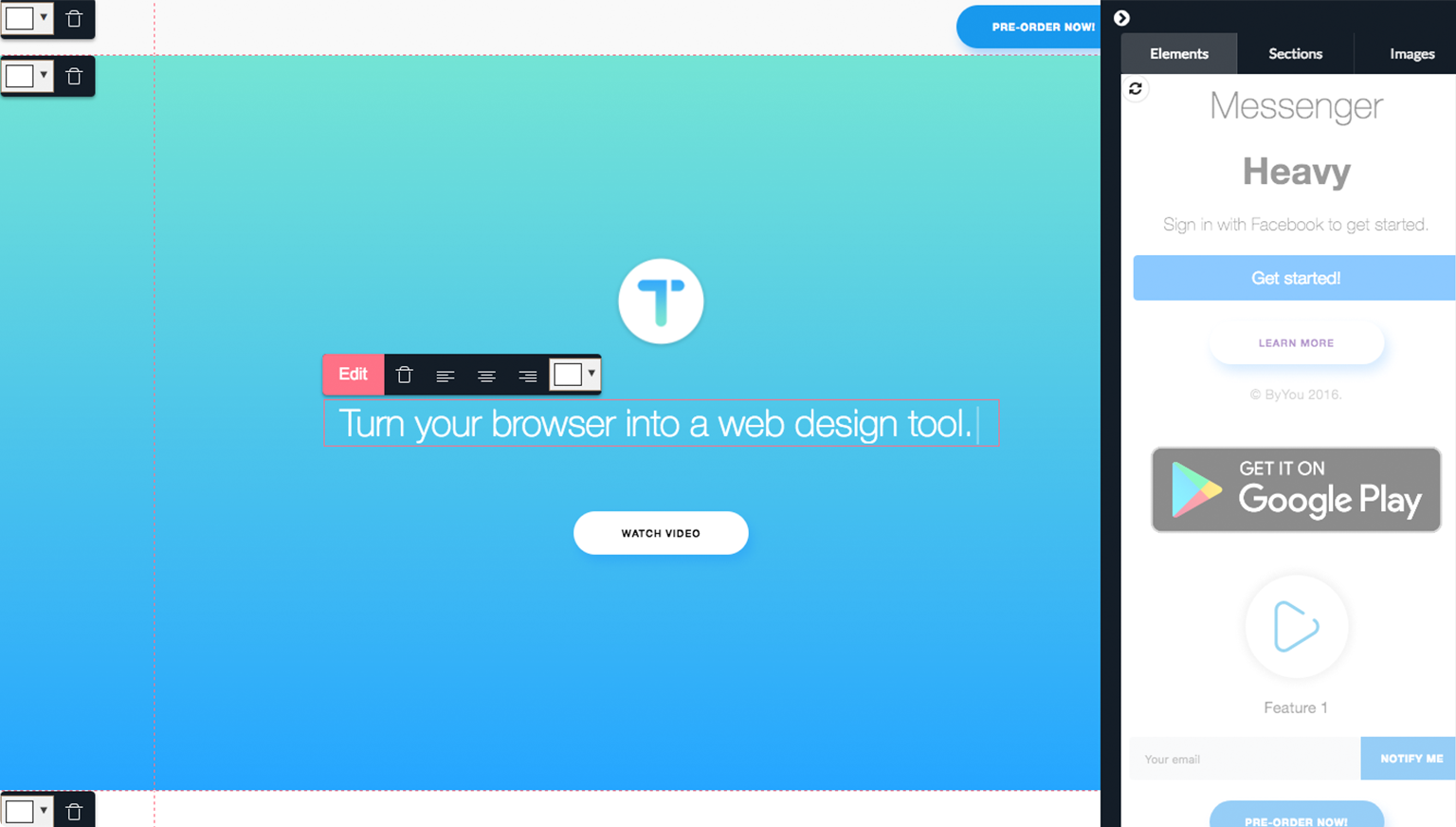
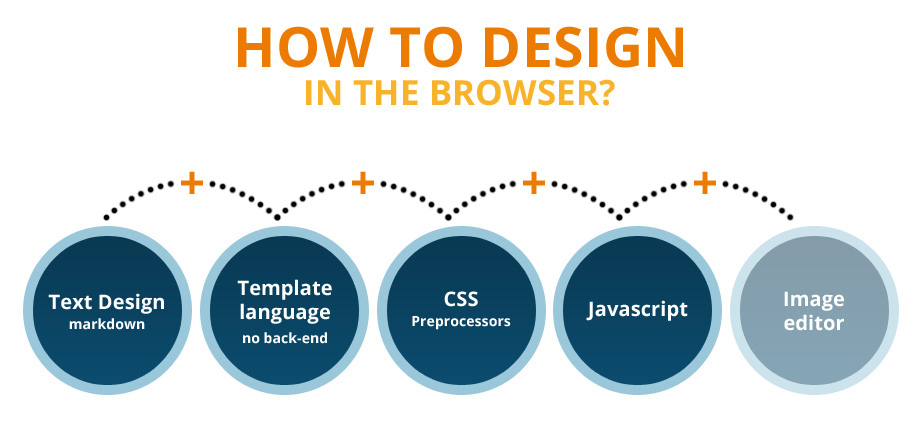
The Ultimate Guide To Designing In The Browser

Approaching The Website Design Process From The Browser Toptal

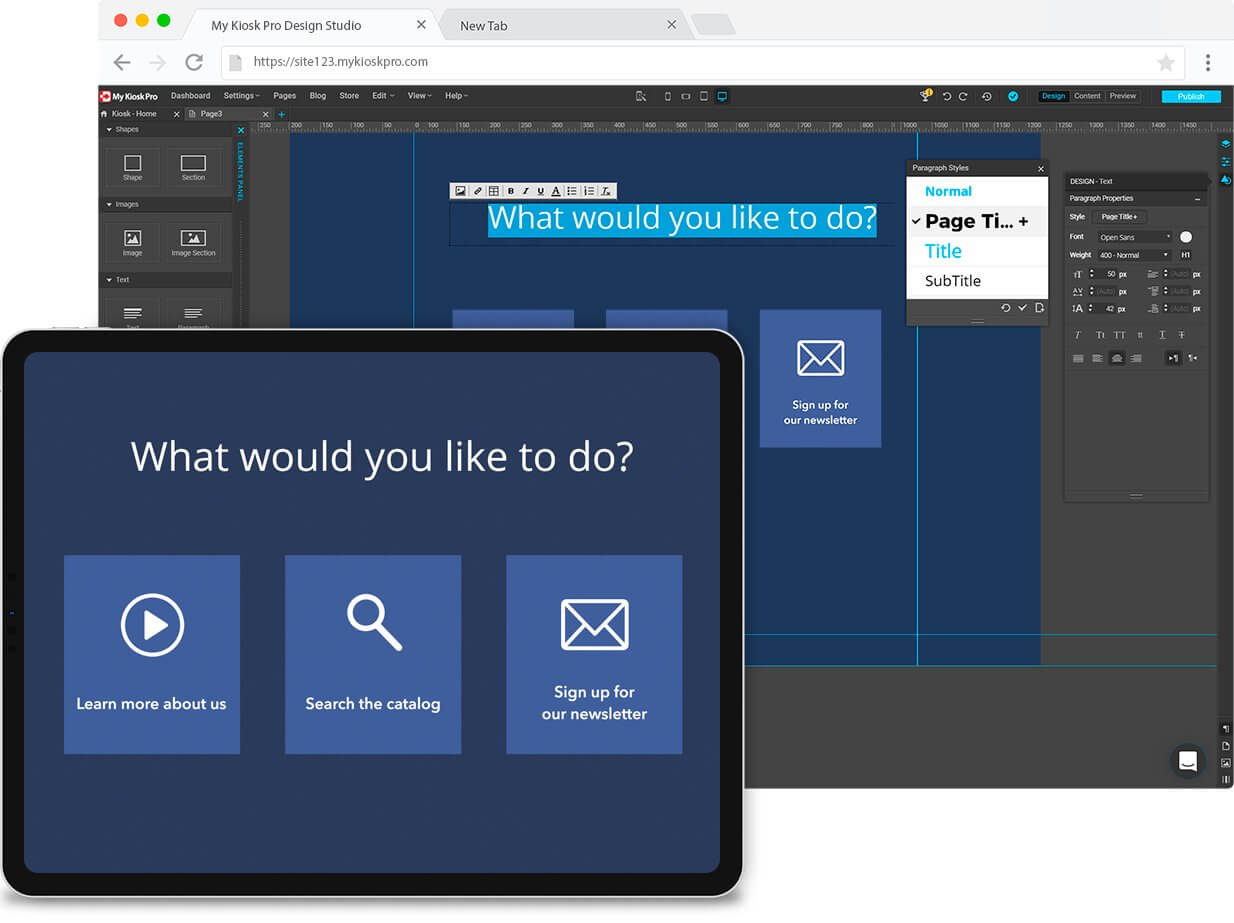
Kiosk Design Software Online Design Studio Kiosk Group

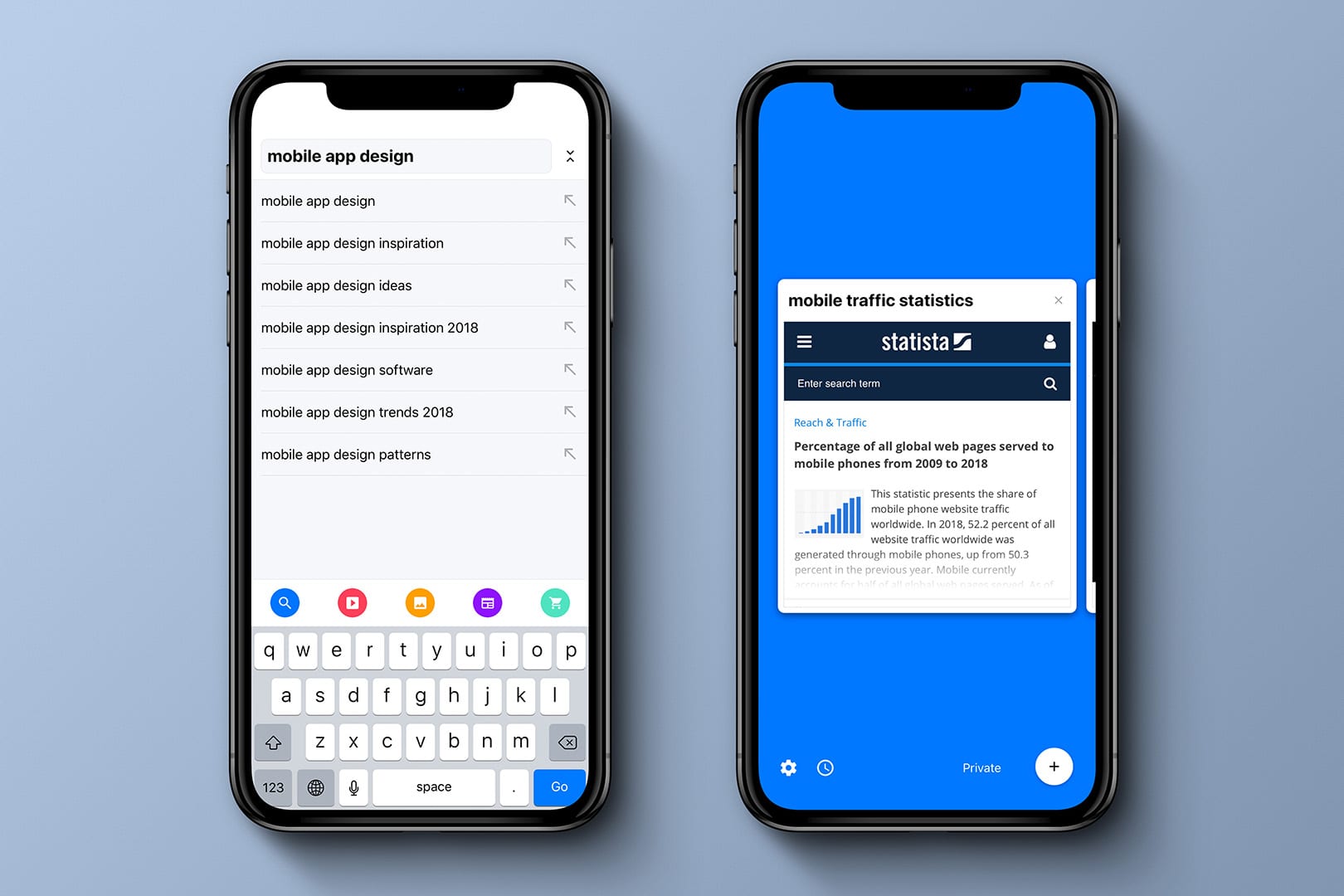
Mobile App Review Cake Browser Mobile First Design

Phinal Touch Work Portfolio

Outdated Browser Css Design Awards

Web Browser Design Template

How To Iterate Your Way To A Winning Content Driven Website Smashing Magazine

What Is Cross Browser Compatibility And Responsive Web Design

Material Design Web Browser Uplabs

The Opera R3 Browser R3 Developer With New Design And Crypto Wallet

Btcytfpglkmojm

Opera Gx Gaming Browser If World Design Guide

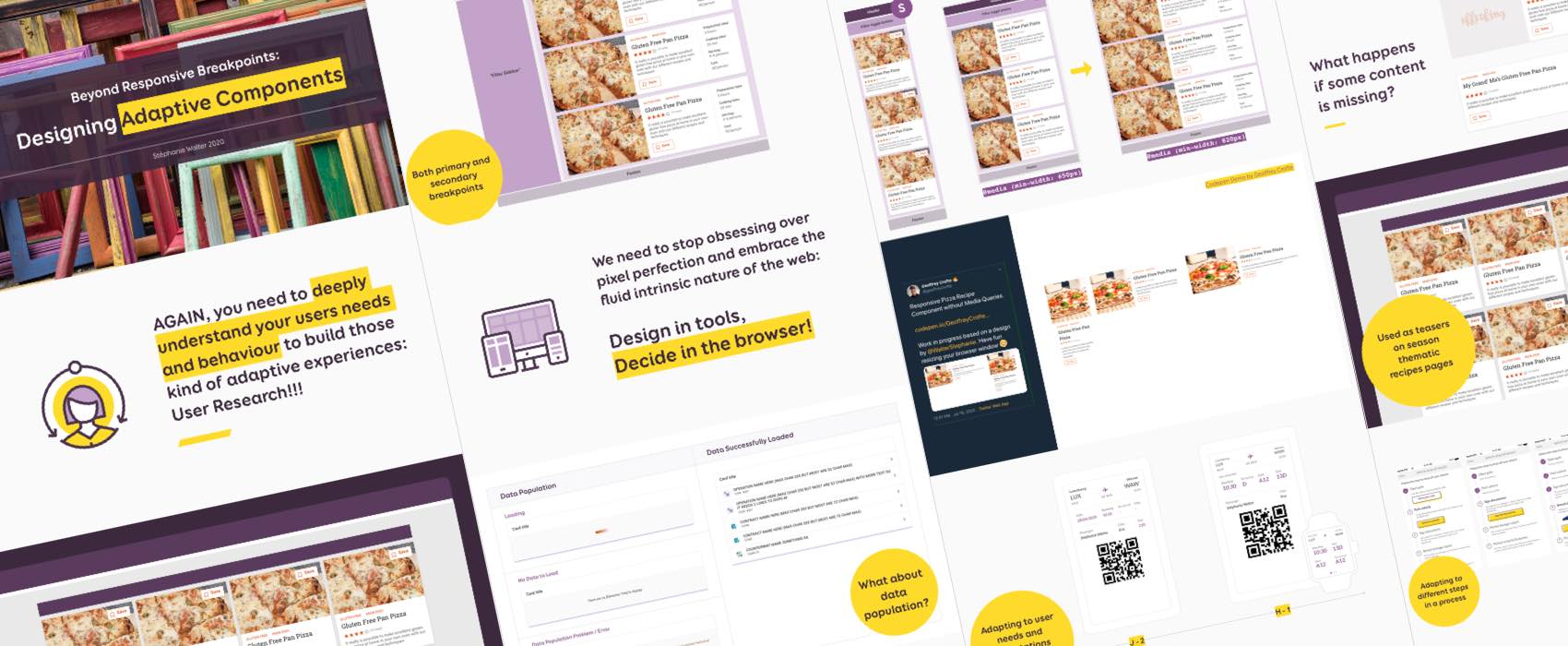
Designing Adaptive Components Beyond Responsive Breakpoints By Stephanie Walter Ux Designer Mobile Expert

Free Vector Vector Browser Design With Responsive Website

Design And Create Themes For Firefox Mozilla Add Ons Blog

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

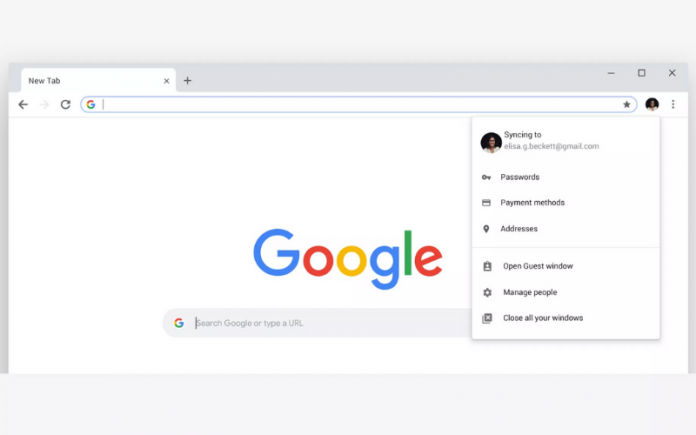
How To Enable The New Material Design Ui For Google Chrome Browser

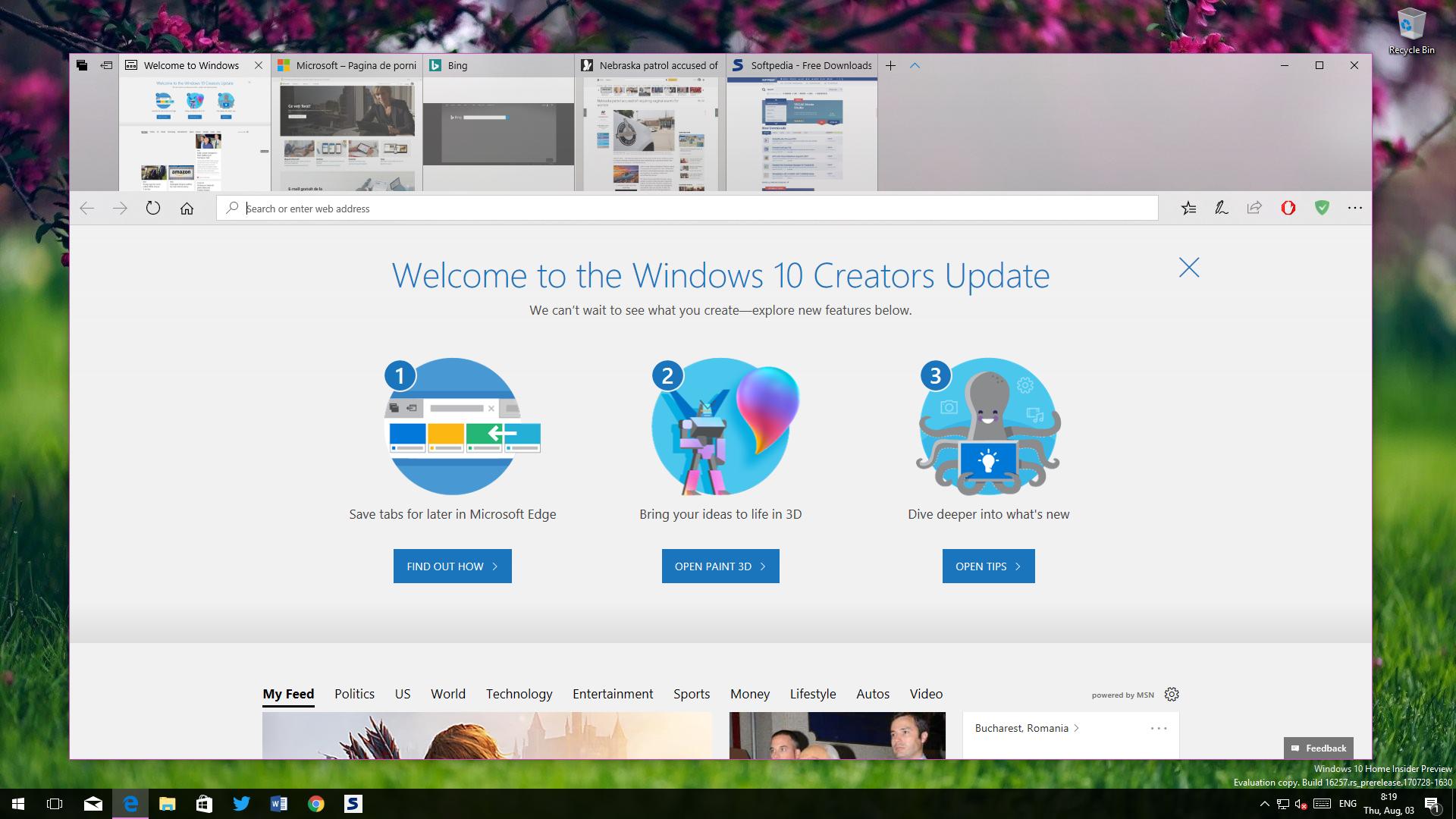
Microsoft S Windows 10 Browser Gets Fluent Design Treatment

8 Ways To Give Your Browser A Minimalist Design Gizbot News

How To Design An Email Newsletter Ultimate Guide Mailerlite

How To Customise Color Of Mobile Browser Address Bar In A Wordpress Website Power Design

Google Launches A New Design For Chrome That Sees The Browser Get Rounded Tabs And More Mysmartprice

Web Browser Window Browser In Flat Design Vector Image

Web Design Ideas

How To Design Browser Themes

Android Web Browser Template Sketch Freebie Download Free Resource For Sketch Sketch App Sources

Web Browser Mockups Web Design Mockup Browser Mockup Downloads

Motion Design In Ui Designing In The Browser Youtube

Samsung Internet Browser 13 Goes Live With Updated One Ui 3 0 Design

Opera Teases New Desktop Browser Design Techcrunch

Samsung Internet Browser Gets Design Overhaul In V9 0 Apk Download

Browser Design Service Logo Steam Distillation Company Names

Gamifying A Web Browser The Design Process By Akhil Dakinedi Prototypr

Gray Web Browser Illustration Design Slidemodel

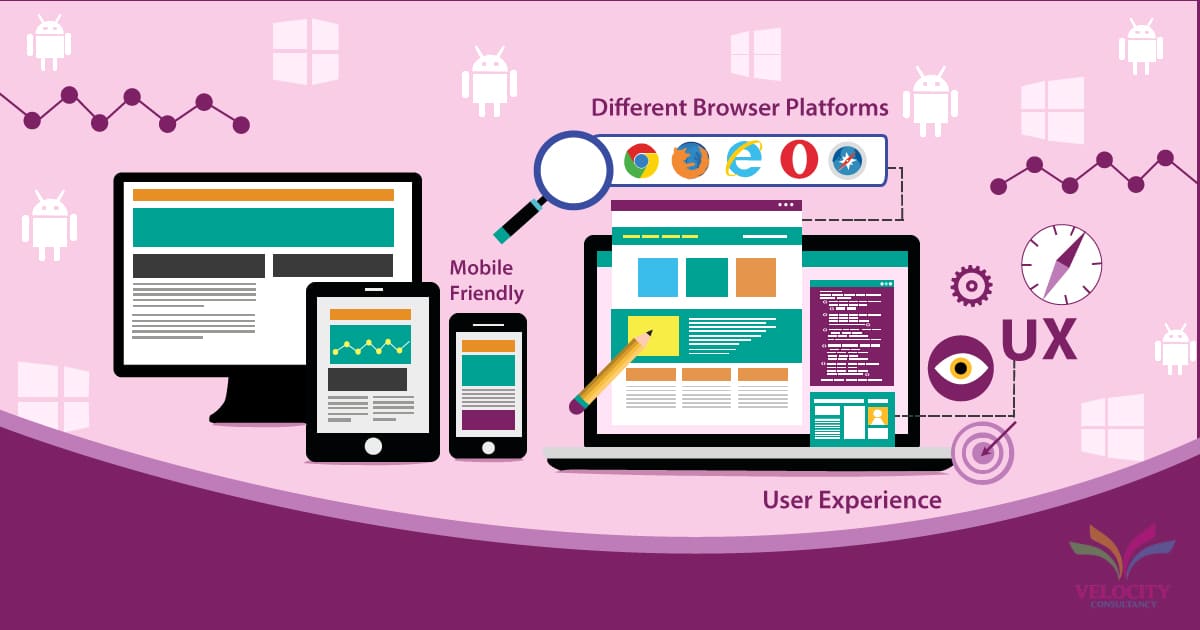
Importance Of Browser Compatibility In Web Design Velocity Consultancy

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Vector Flat Web Browser With Flat Design Eco Website Royalty Free Cliparts Vectors And Stock Illustration Image
/website-design-browser-636026242-5a4bf574ec2f640037759132.jpg)
What Is Graceful Degradation In Web Design

Should We Still Be Selling Responsive Web Design Browser London

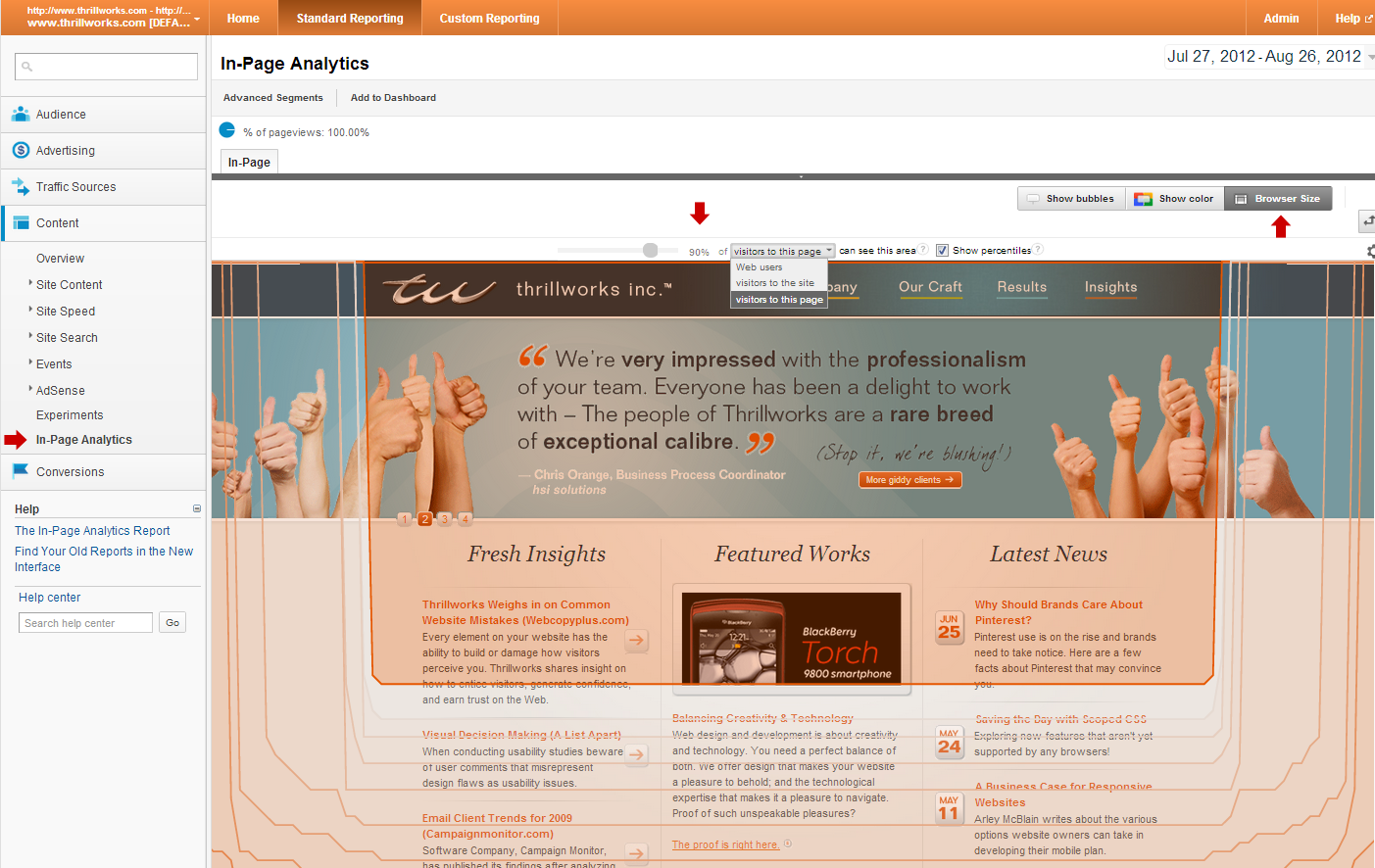
Should The Browser Interface Size Be Taken In To Account When Designing Web Apps Graphic Design Stack Exchange

Multi Process Architecture The Chromium Projects

Tweak Chrome Extension For Designing In The Browser By Ilmi Ali Tweak Stories Medium

Web Pages Layout Internet Browser Windows With Website Elements Interface Ui Template Vector Design Illustration Of Window Browser Website Menu Or Homepage Architecture Buy This Stock Vector And Explore Similar Vectors

Safari Browser Mockup Uistore Design

How Research And Discovery Shape Our Ui Thinking Browser London

The Internet S Leading Web Browsers Media Genesis Media Genesis

The Opera R3 Browser R3 Developer With New Design And Crypto Wallet

Responsive Web Above The Fold Css Tricks

The Ultimate Web Design Tool A Browser Logrocket Blog

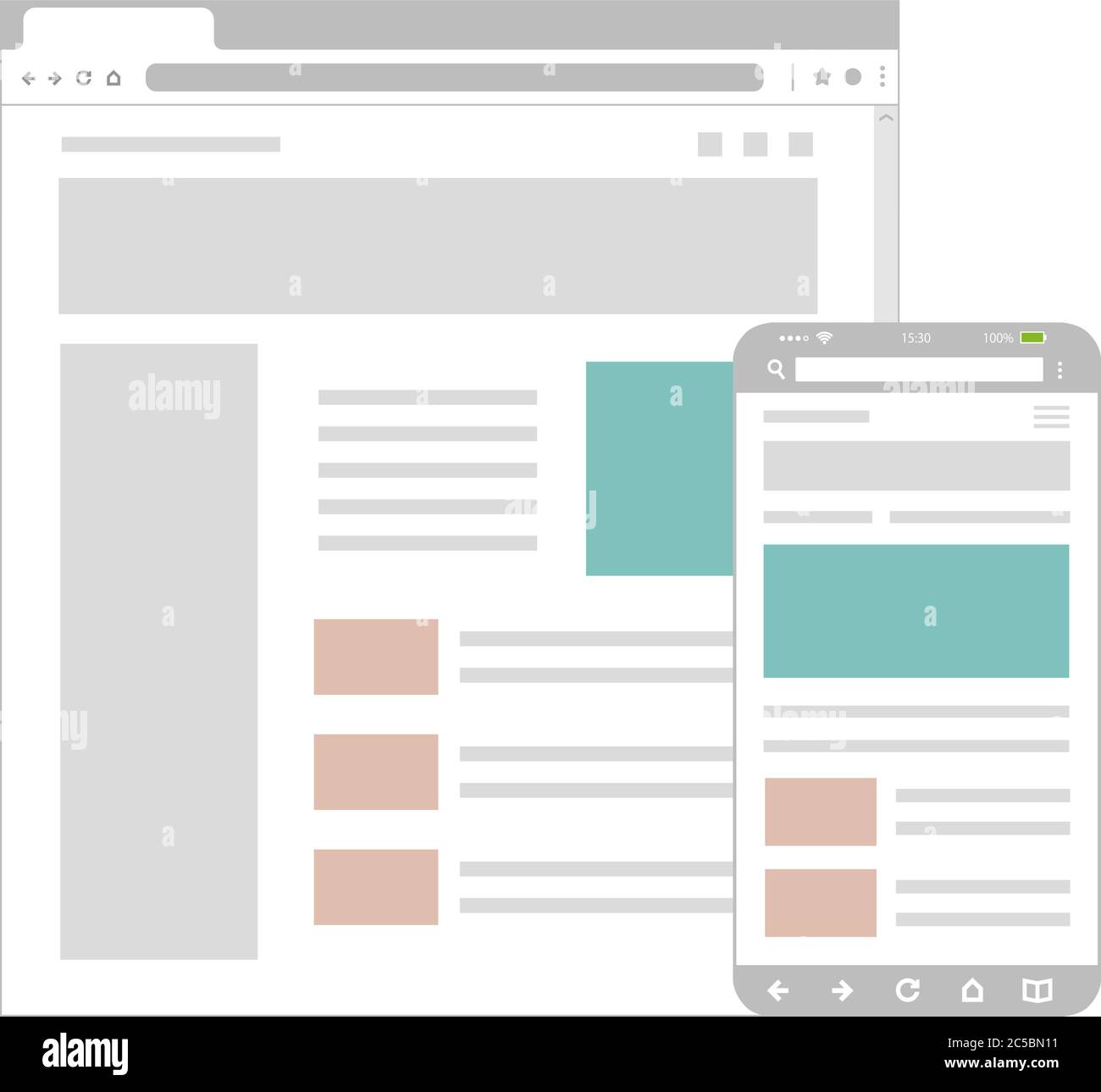
Web Pages Wireframe Layout Illustration Web Design Template For Pc Browser Smartphone Stock Vector Image Art Alamy

Opera Teases New Desktop Browser Design Techcrunch

Vector Retro Vintage Web Browser Interface Stock Vector Illustration Of Technology Site

Browser Design Psd Free File Download Now

Webengine Widgets Simple Browser Example Qt Webengine 5 8
Q Tbn And9gcqrlx0is76lgkbw Idha9nerebieqinntbd8jzvcxy Usqp Cau

Simple Browser Window Flat Design Royalty Free Vector Image

Tips For Designing In The Browser

Maxthon Releases Version 4 5 Of Its Ios Web Browser With New Design Easy Tabs And Customized News Maxthon Browsers Blog

Entry 4 By Darkavdark For Splash Screen With Design For A Browser App With Logo Freelancer

Internet Web Browser Design High Res Vector Graphic Getty Images

The Ultimate Guide To Designing In The Browser

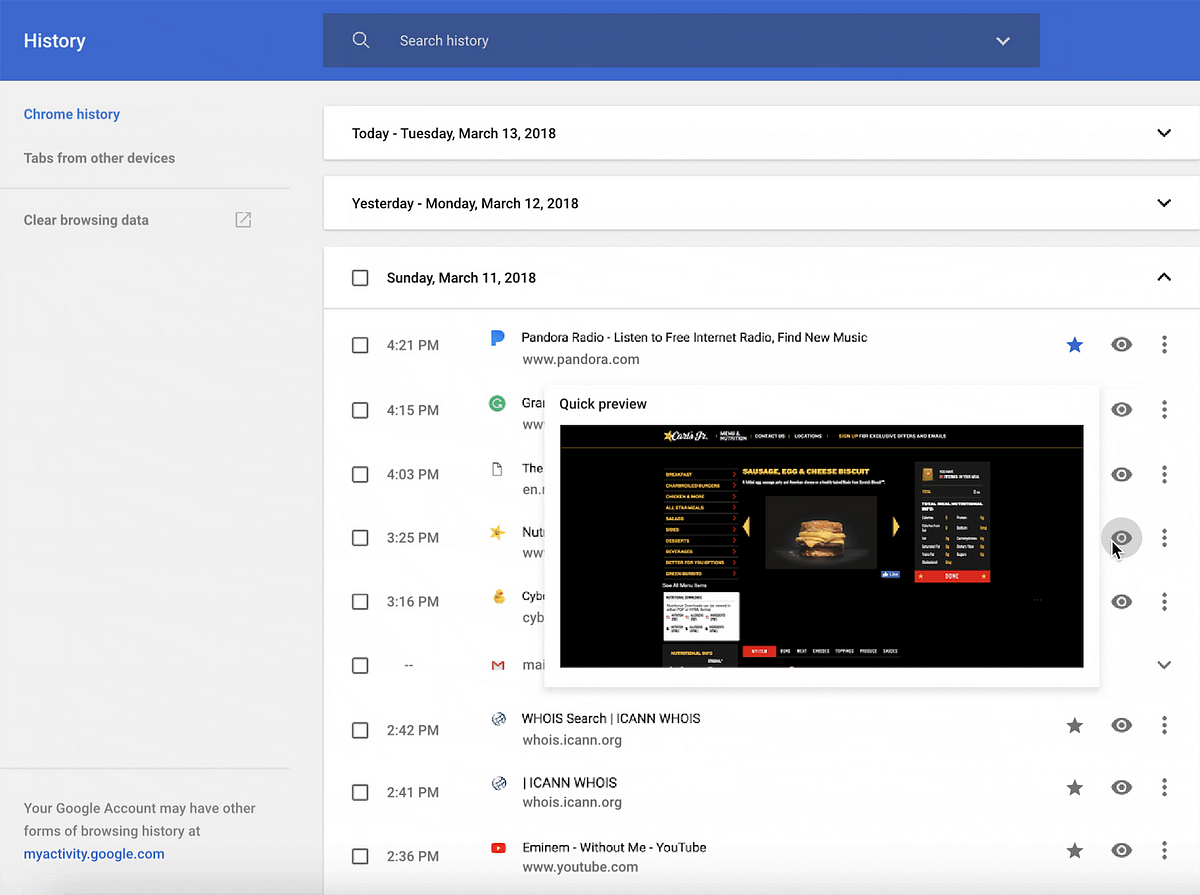
Chrome Browser History Redesign A Ux Case Study By Veena Ramachandran Ux Collective

Comparium A Cross Browser Website Testing Application Young Upstarts

Minimal Browser Mockups Sketch Freebie Download Free Resource For Sketch Sketch App Sources
Q Tbn And9gcrbj6slsapnl7is4f68n7h8ztvod2 Tpjeb8qpyqymugdh1hcs5 Usqp Cau

Top 37 Web Browser Mockups In Psd And Ai Colorlib
Web Browser Icon Internet Browser For Commercial Print Media Web Or Any Type Of Design Projects Stock Vector Image Art Alamy

Flat Browser Window Vector Design Download Free Vectors Clipart Graphics Vector Art

How To Design Browser Themes

Mobile Desktop Browser For Adobe Xd Free Xd Templates

How To Design Responsively

Responsive In Browser Web Page Design With Html And Css Pluralsight

Sonuthakur By Sonu Thakur At Coroflot Com

Beware Of Art Web Design Maximized Browser Size For Various Screen Resolutions

The Best Android Browsers 14 Edition Speed Design And Features Phonearena

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble

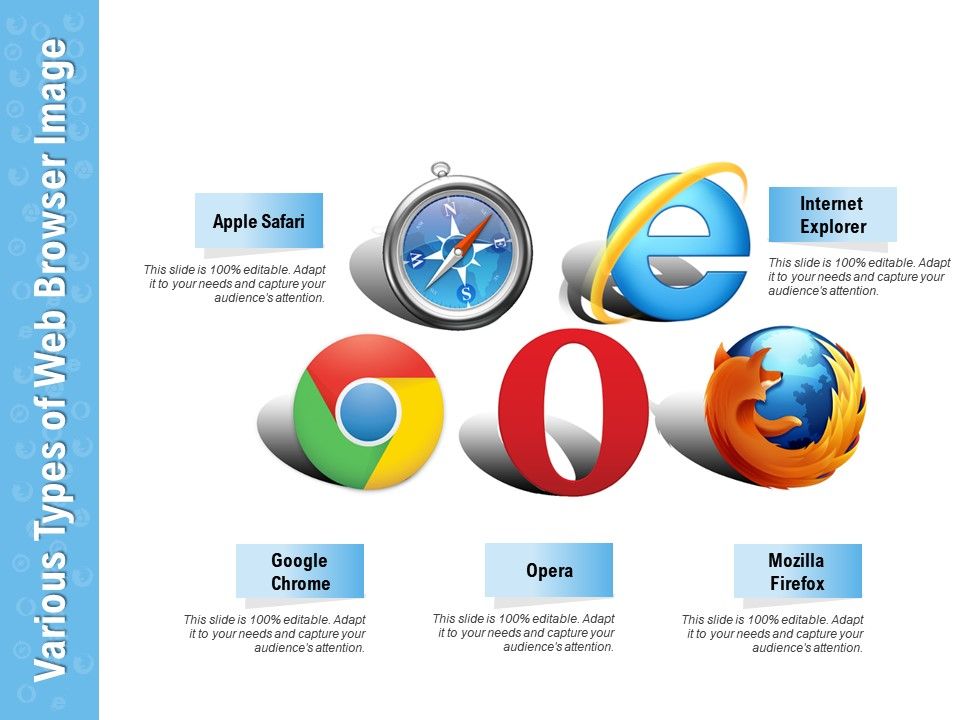
Various Types Of Web Browser Image Presentation Powerpoint Templates Ppt Slide Templates Presentation Slides Design Idea

The Ultimate Guide To Designing In The Browser

Web Browser Design Download Free Vectors Clipart Graphics Vector Art

Jio Browser Rebranded As Jiopages With Improved Design And More Features

Free Chrome Browser Mockup Design Template Vector On Behance

What Is Fluid Design And How Is It Used On Websites

Browser Designs Themes Templates And Downloadable Graphic Elements On Dribbble



